使用typora在csdn中用markdown编辑器发布gif图、mp3音频和mp4视频的语法
我们要知道,markdown语法其实是兼容html语法的,typora是基于electron开发的,这也是为什么我们可以很方便地把markdown转换为html,发布到到博客网站上
所以我们可以使用html代码来插入视频和mp3音乐
一、markdown插入gif图片
这个就没有什么特殊的格式了
gif图片也是一个图片,可以用screen2gif软件制作gif图片直接用![]()这种标准的markdown插入图片的样式就可以了,CSDN是支持上传动图的/

二、md插入MP3文件
2.1 网易云音乐外链
插入MP3文件的方式很简单,我们可以使用网易云音乐,选择一个非VIP歌曲,点击生成外链播放器。

然后复制这里的html代码即可!

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=33367876&auto=1&height=66"></iframe>
下面就生成了一个网易云音乐的外链播放器(CSDN不支持)

2.2 自己的MP3音频文件
根据上面html插入视频的代码,就可以猜出来音频的代码是啥
把vedio改成audio就可以啦!
<audio src="mp3文件链接地址"></audio>
下面就是一个我上传的MP3音乐文件(很好,CSDN依旧不支持)
在typora中的样式如下👇

三、md插入视频
3.1 插入外部及图床视频
对应语法如下,这两个都可以。
<video src="视频链接"></video>
<iframe height=498 width=510 src="视频链接">
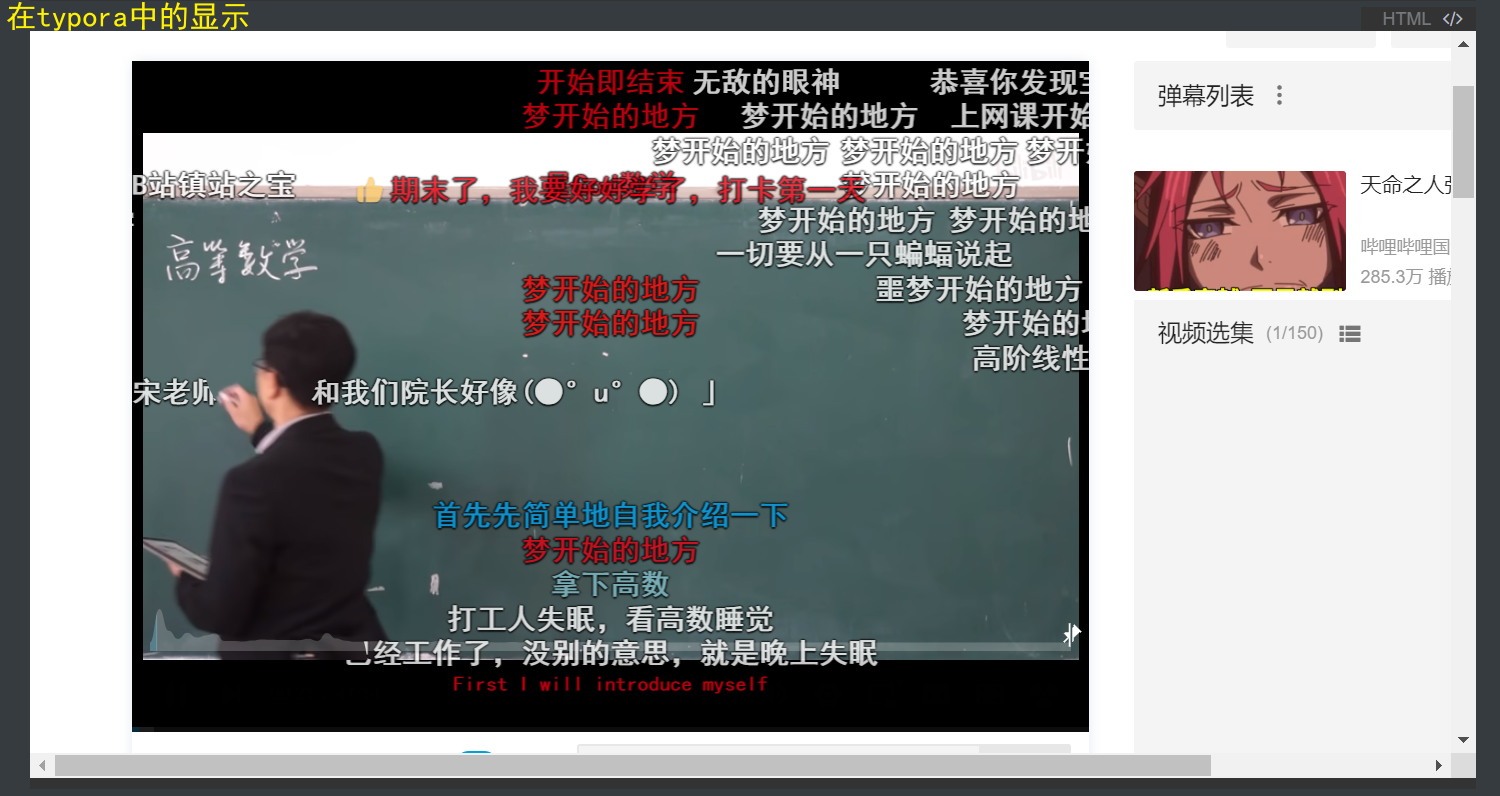
如果我们插入一个B站视频的链接,在typora中的显示如下。

iframe实际上它就是把一个网站潜入到了我们的markdown文件中,形成了一个简易的浏览器。
其实你如果复制一个视频,直接在typora里面粘贴的话,typora是会自动生成对应的html链接的。
<video src="../../../../Desktop/md.mp4"></video>
但这个链接和一个本地的图片链接相同,如果需要上传到CSDN网站上的话,CSDN无法正常转存你的视频。
我们要做的,就是把这个视频也上传到我们的图床里面。
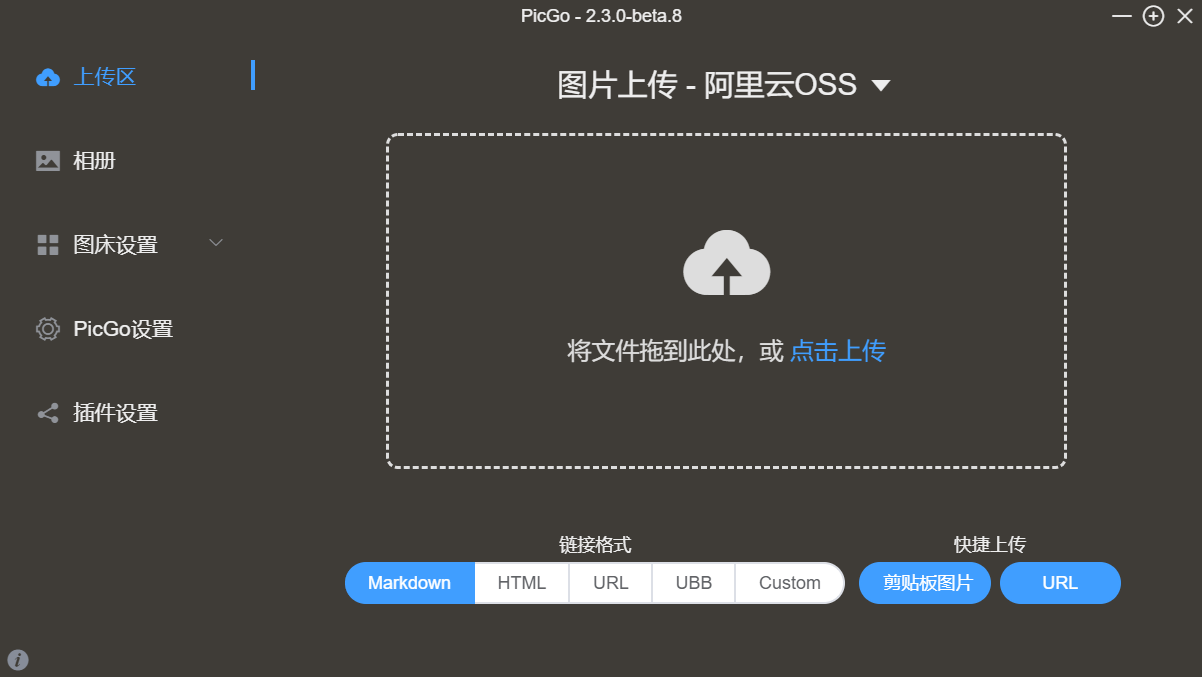
图床并不是只能保存图片,它可以保存任何格式的文件。将视频拖入picgo,即可上传我们的视频到图床。
点击箭头所指按钮,复制我们视频的链接。

然后把视频链接填入上面两种形式其中之一的html代码中,即可显示出视频!

3.2 CSDN博客插入视频
然后我就发现CSDN不支持上面两种样式,不过我们可以在markdown编辑器的顶部选择视频

然后这里会让你填写视频的地址,目前只支持tx``优酷还有bilibili的已上传视频
或者你可以选择“插入已有视频”,这会把视频上传到
CSDN上























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










