作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!?
Js逆向教程-01浏览器调试工具-可视化的Elements

一、启动浏览器调试工具
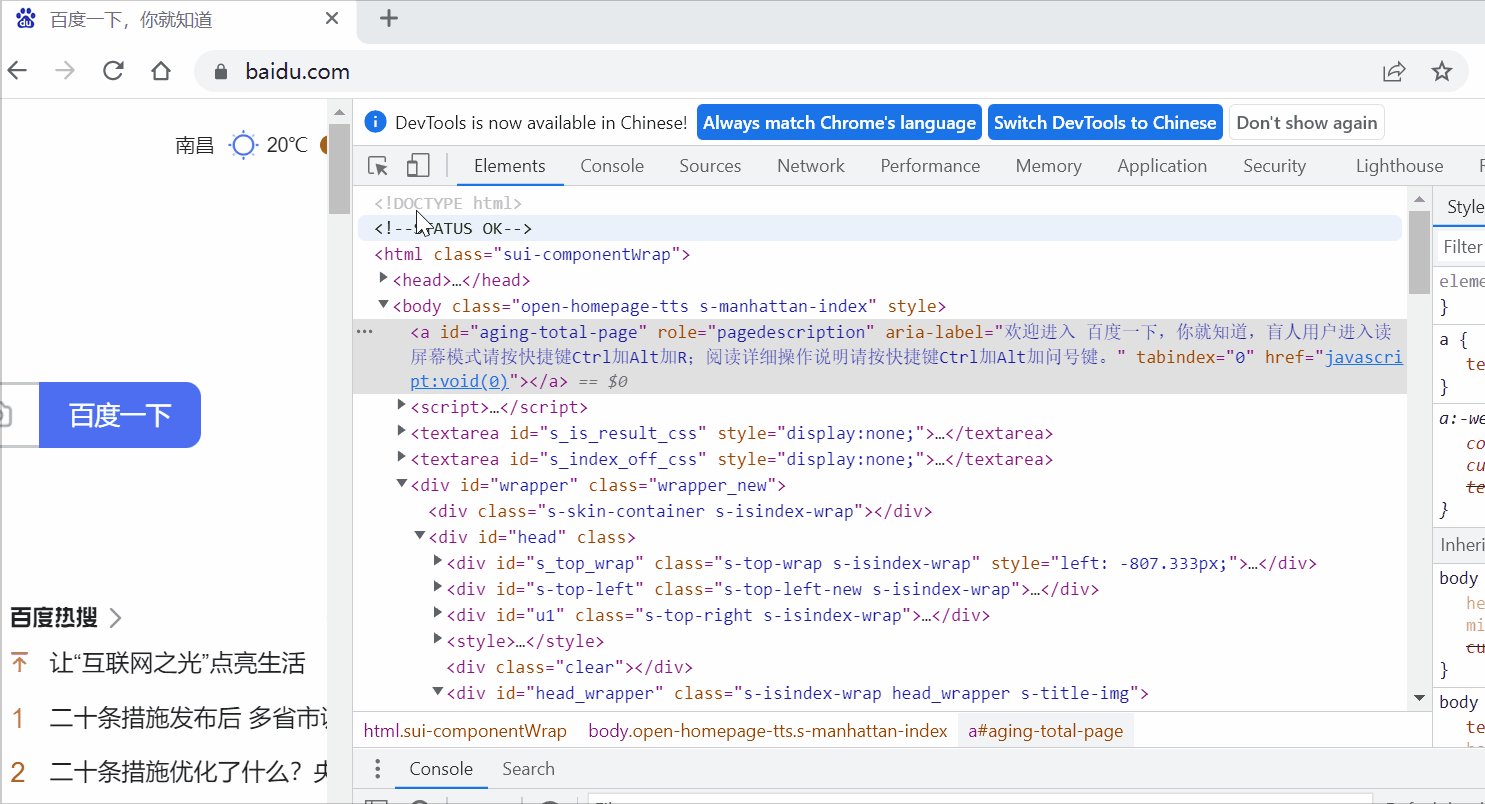
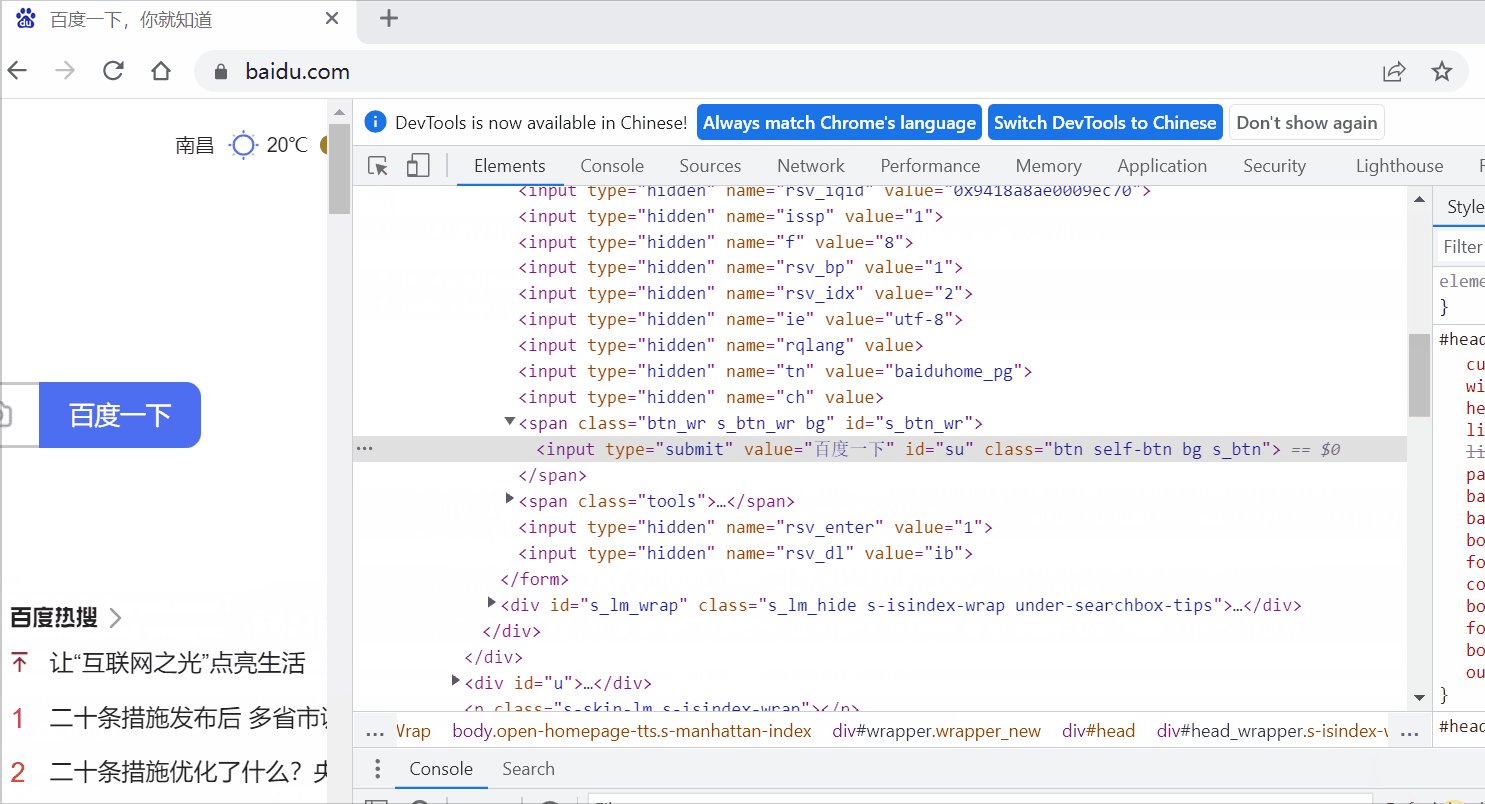
以百度为例子,通过键盘上的F12按键打开`Elements
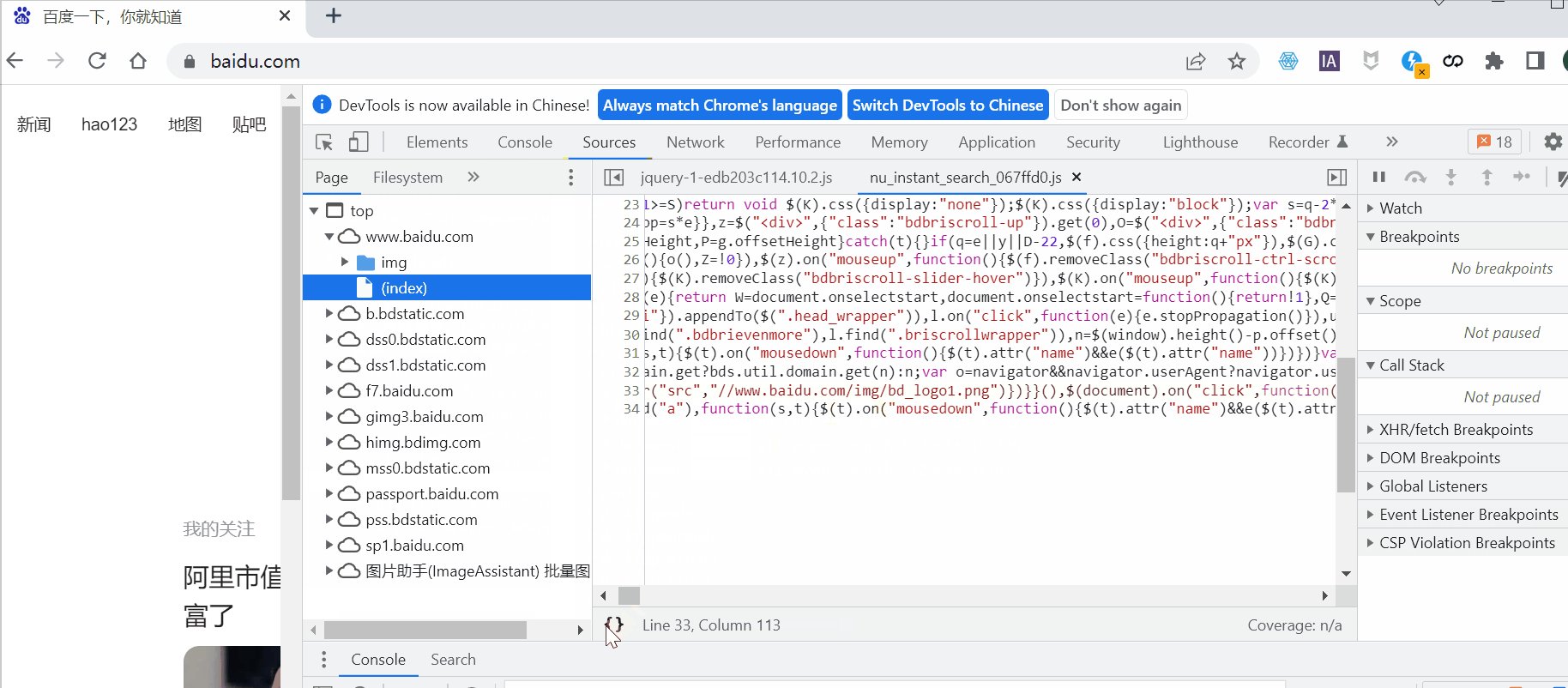
二、html源代码区域`
在这个页签下,可以非常清楚的看到一个html元素所在的代码位置。
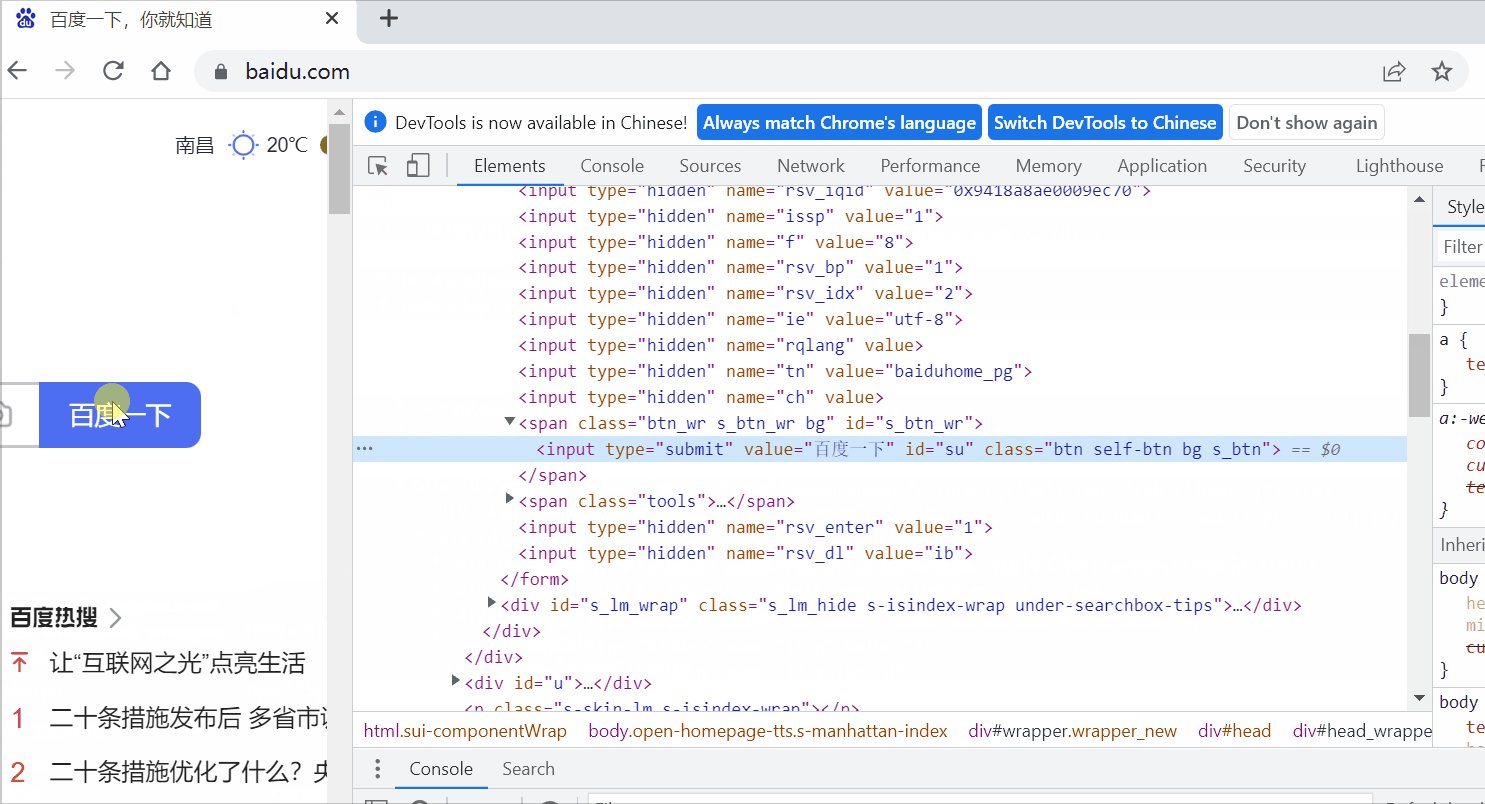
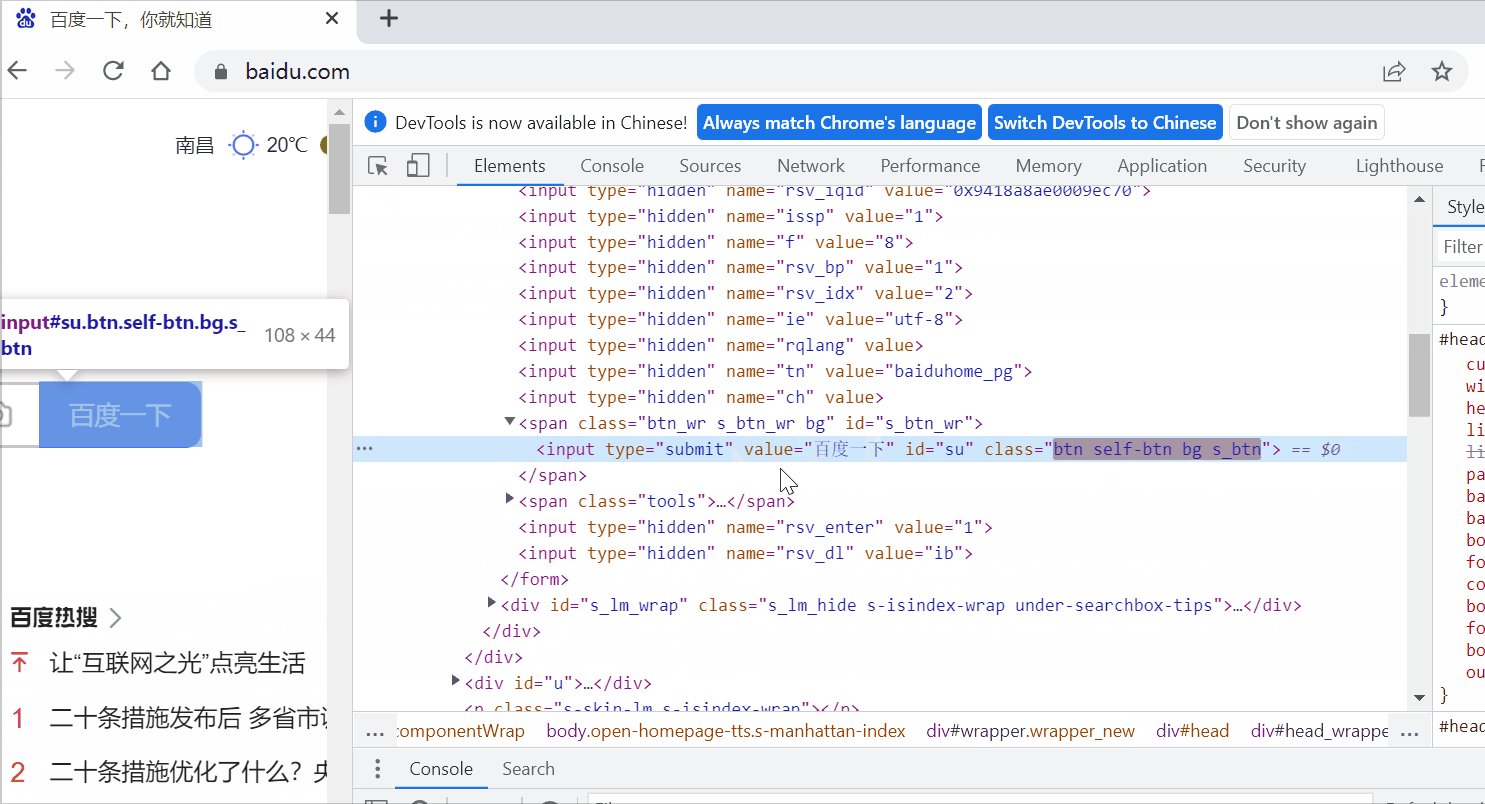
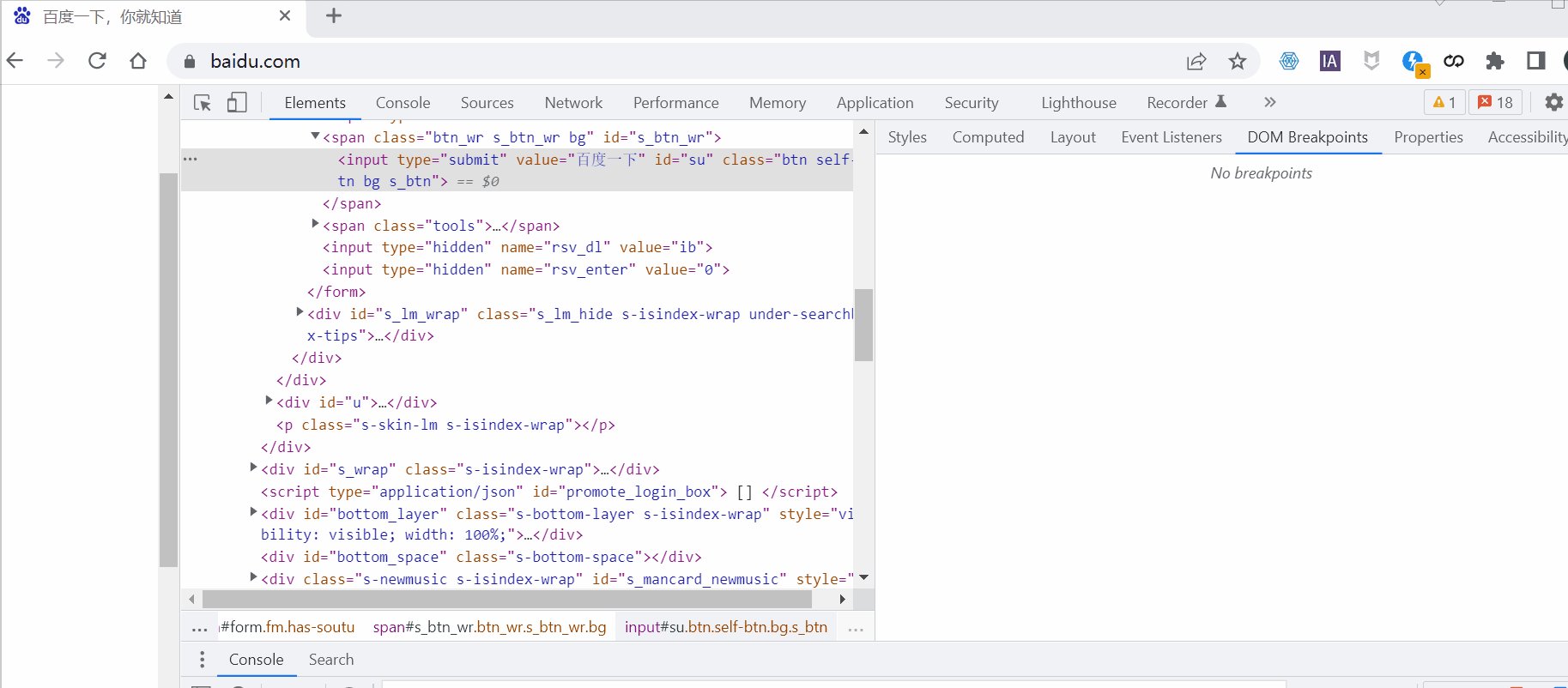
下图展示了定位元素的过程:

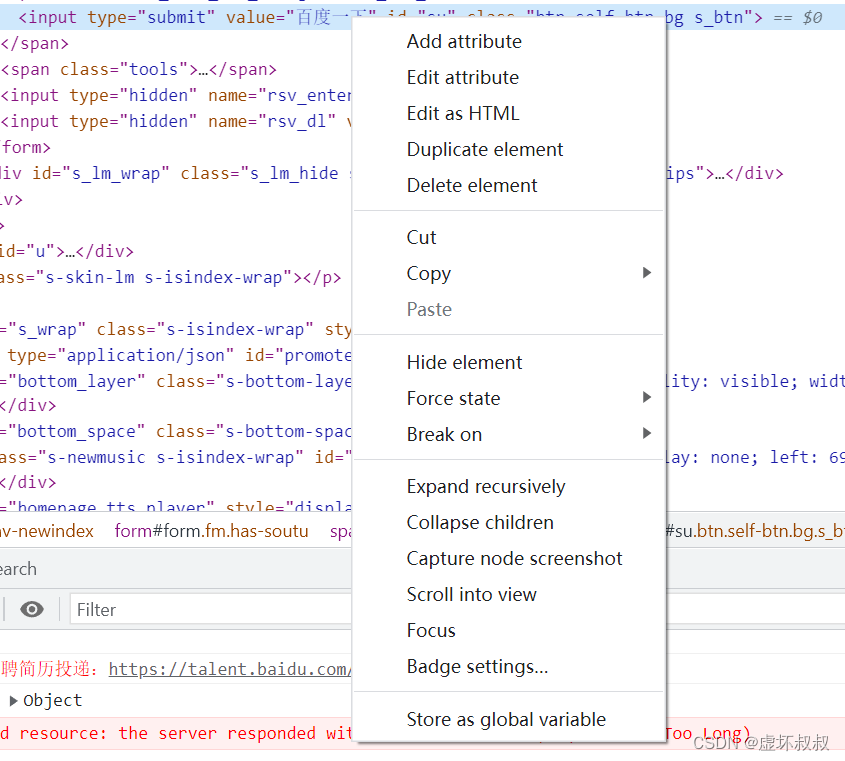
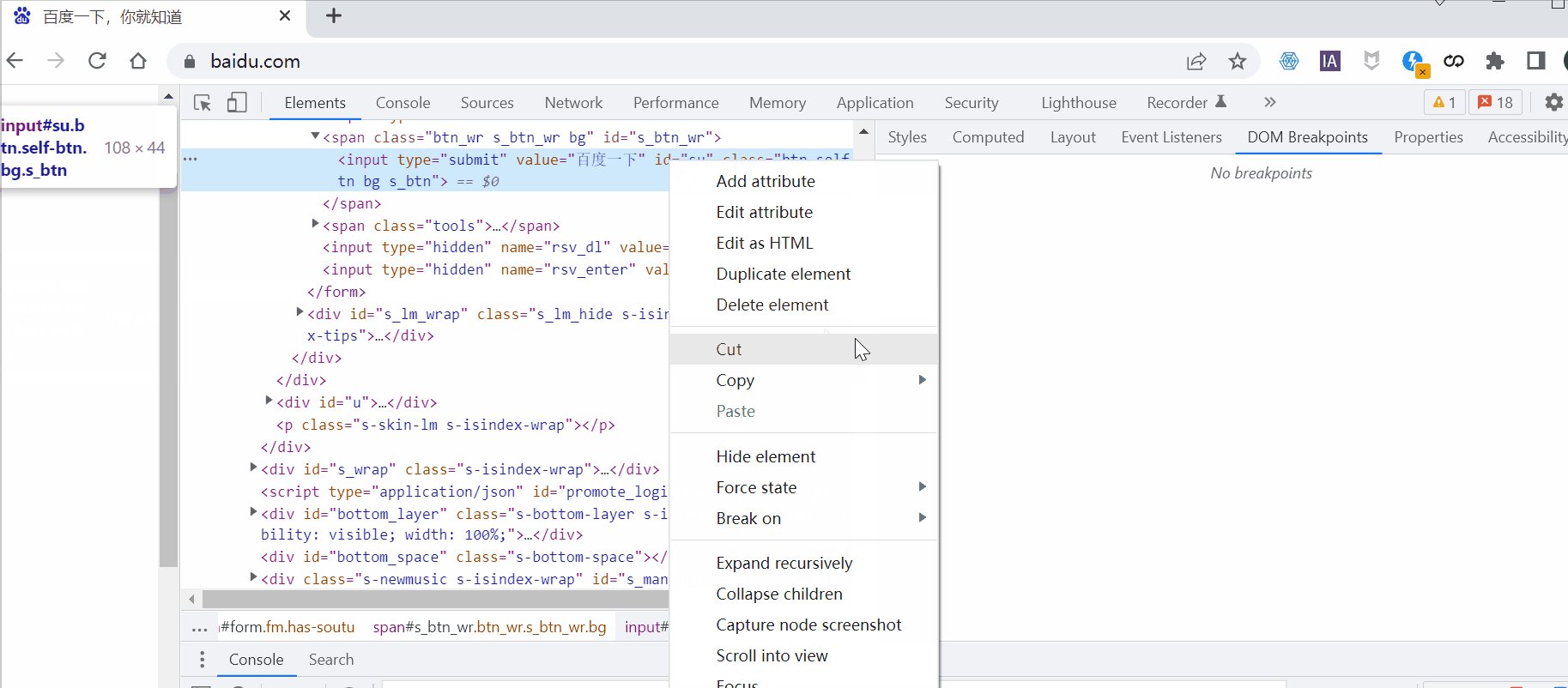
可以看到,定位到的元素的各个属性都展现出来了,右键点击这个元素,可以看到如下菜单:

菜单中几个比较重要的点
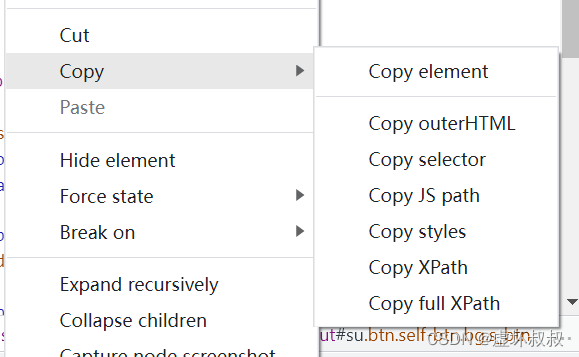
Copy

Copy有多种方式,这里可以通过Copy xpath语法选择器获取元素:
//*[@id="su"]也可以通过 Copy Js Path定位获取
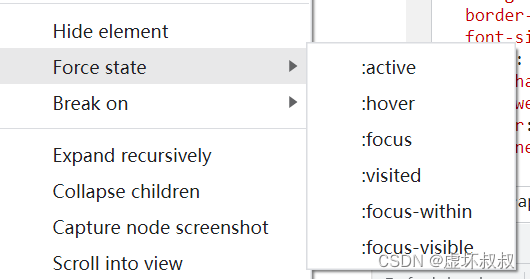
document.querySelector("#su")Force State

用于设置某个元素的状态。
按钮有激活、鼠标移入,焦点、被访问等状态,Force state用于改变元素的状态。
Break on
断点设置,它的作用是给页面添加断点。后面的课程会介绍所有的断点类型以及对应的类型的用处。
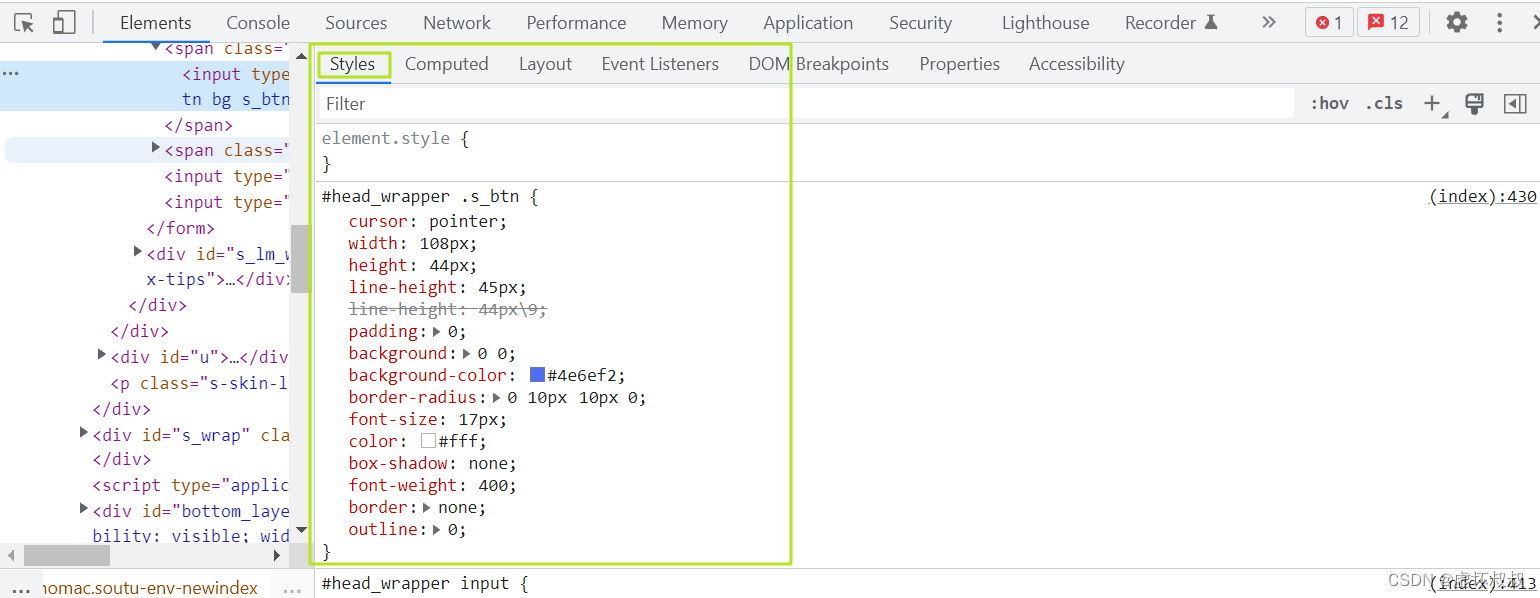
三、元素css样式区域

这里只是设置元素的样式。
四、事件监听区域
4.1什么是事件?
页面中有很多事件,比如说鼠标按下,滚动条滑动。
4.2 常用的事件
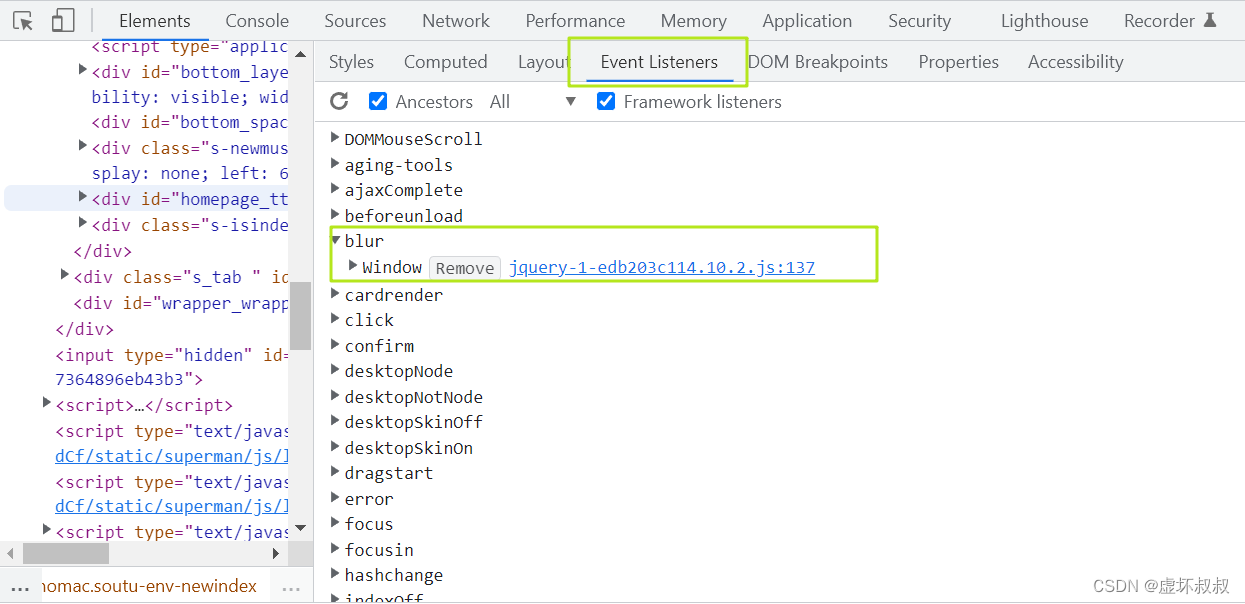
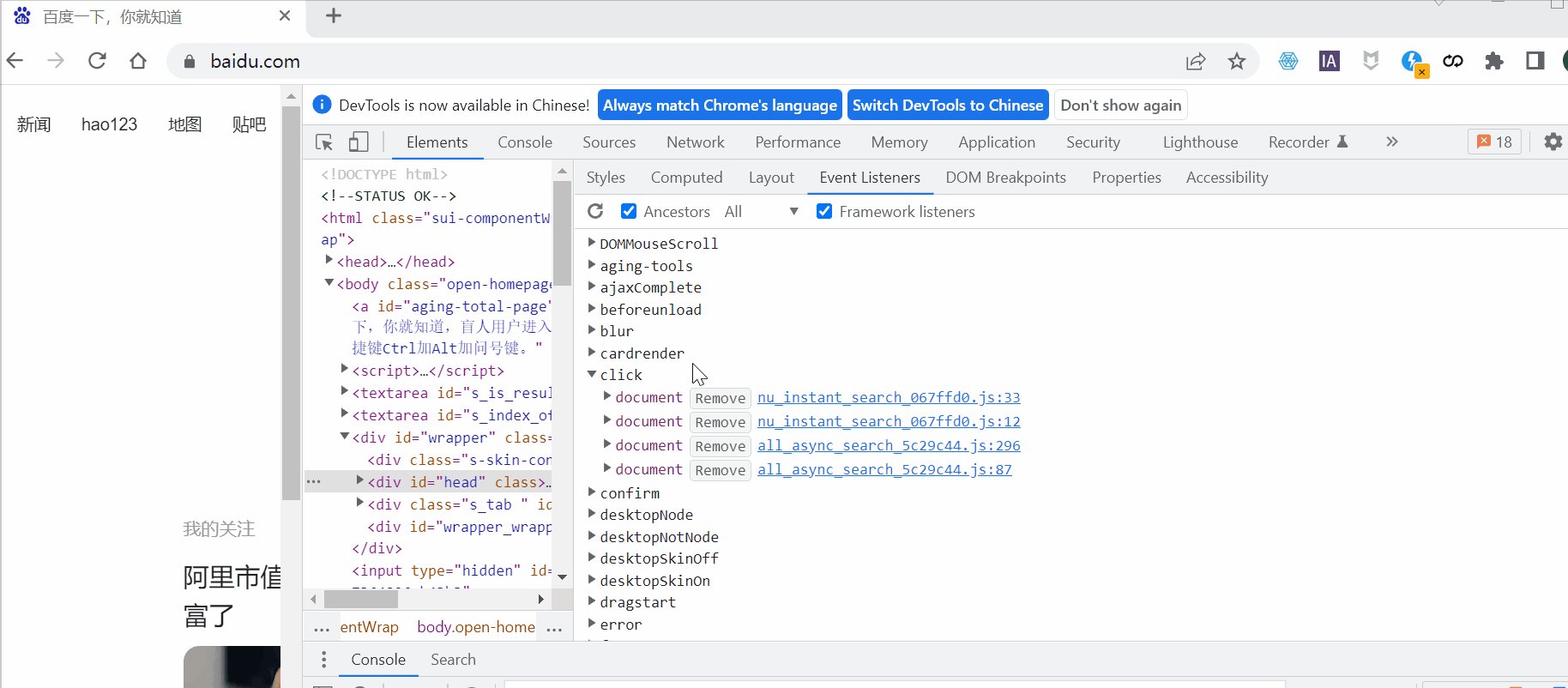
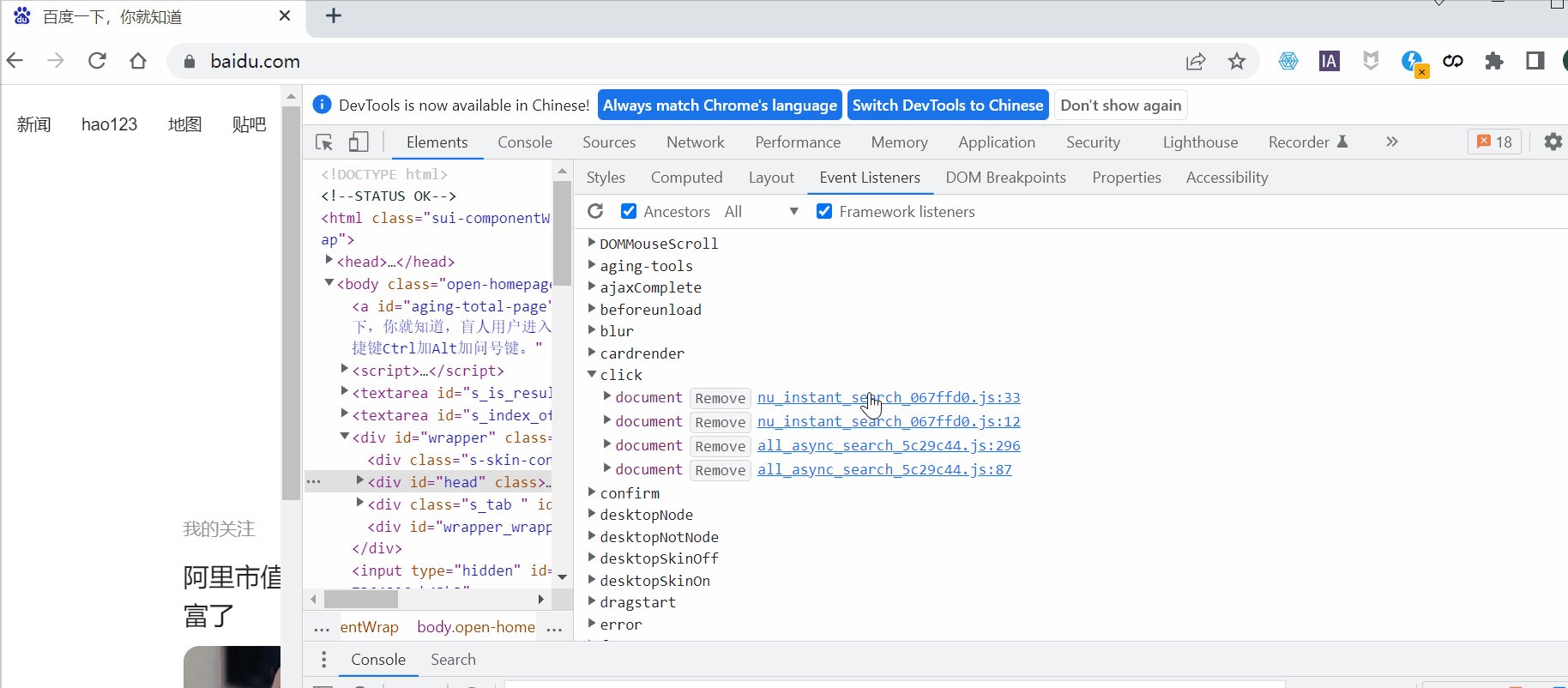
将当前页面的所有事件通过树控件展现出来:

blur是滚动条事件,它是在这个js文件的第137行实现的。
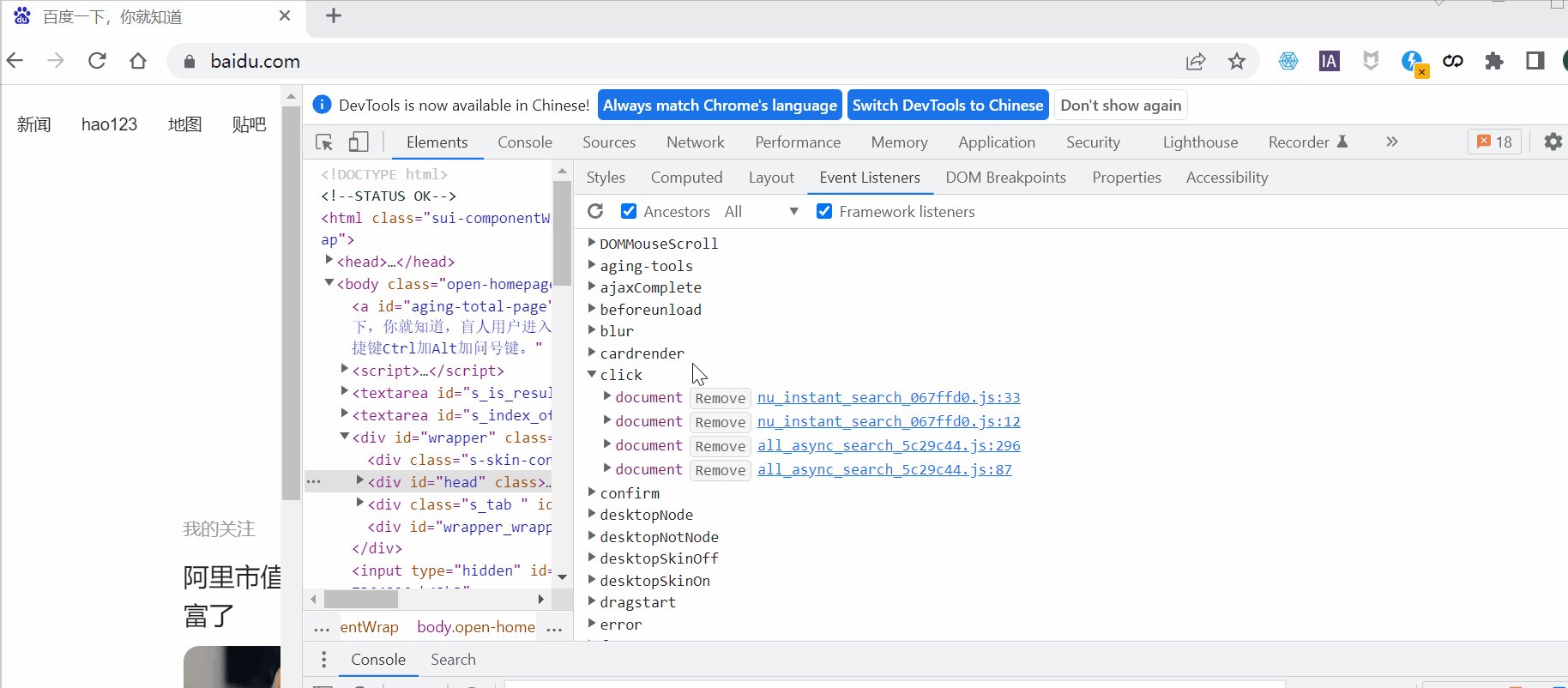
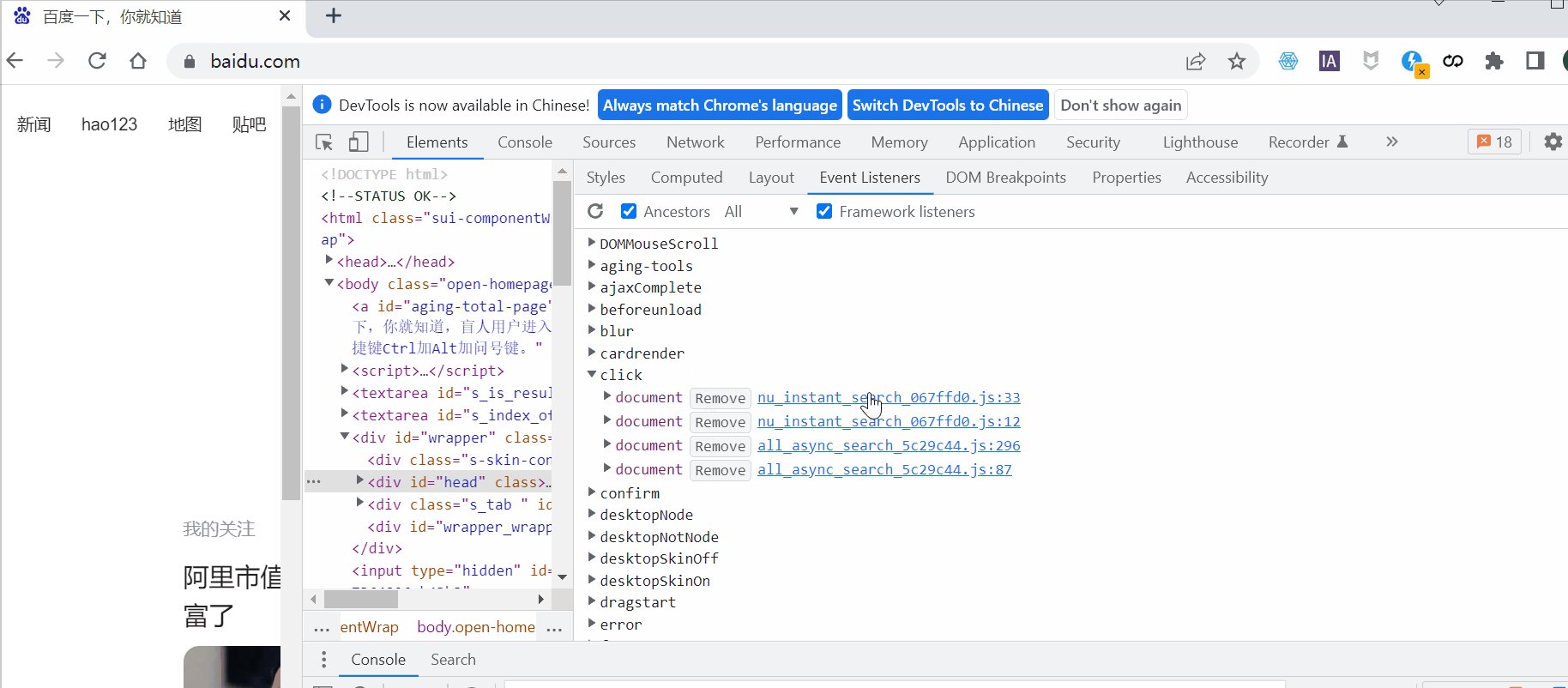
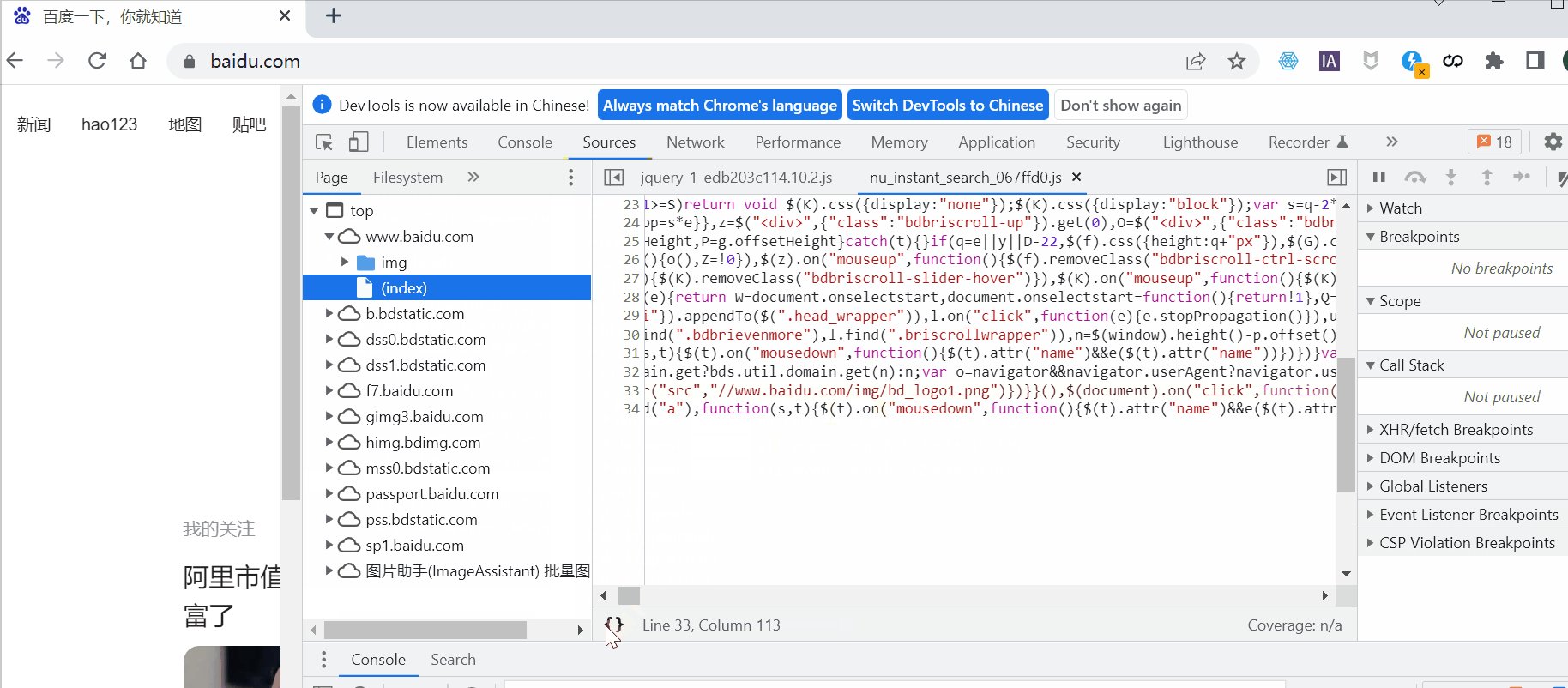
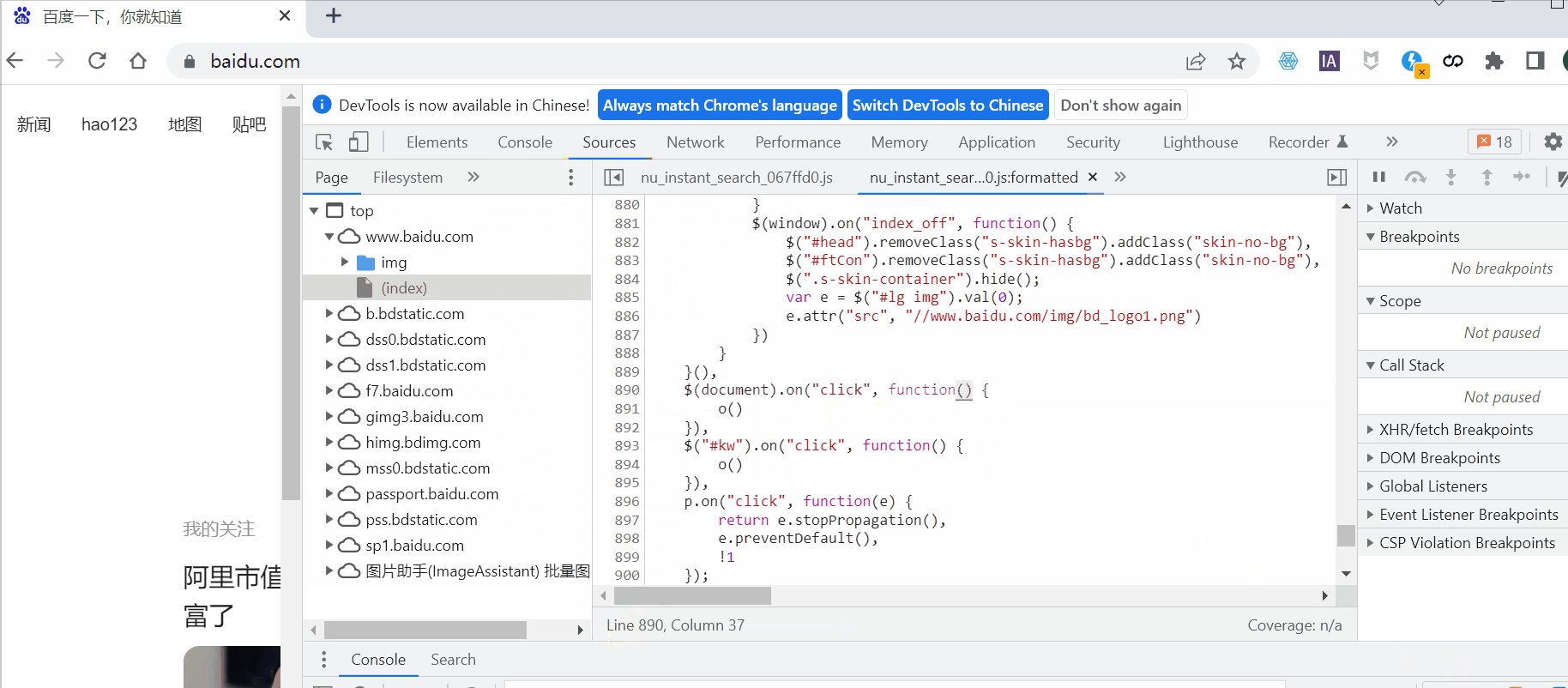
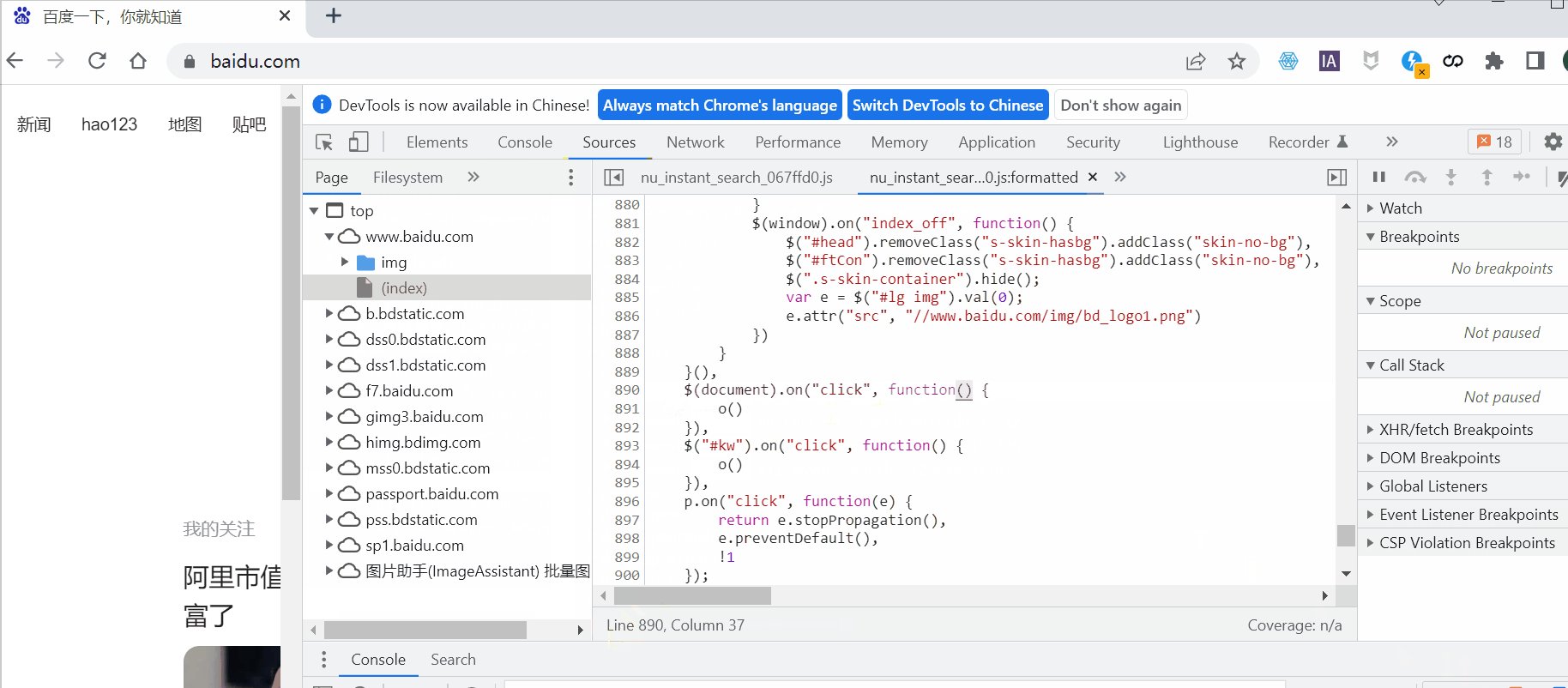
Click是按钮点击事件,也可以通过这个找到对应的源码位置:

4.3 筛选事件
通过取消勾选Ancestors,可以筛选控件。

在左侧的源代码区域,通过选择不同的元素,可以在事件监听区域看到这个元素的对应事件。
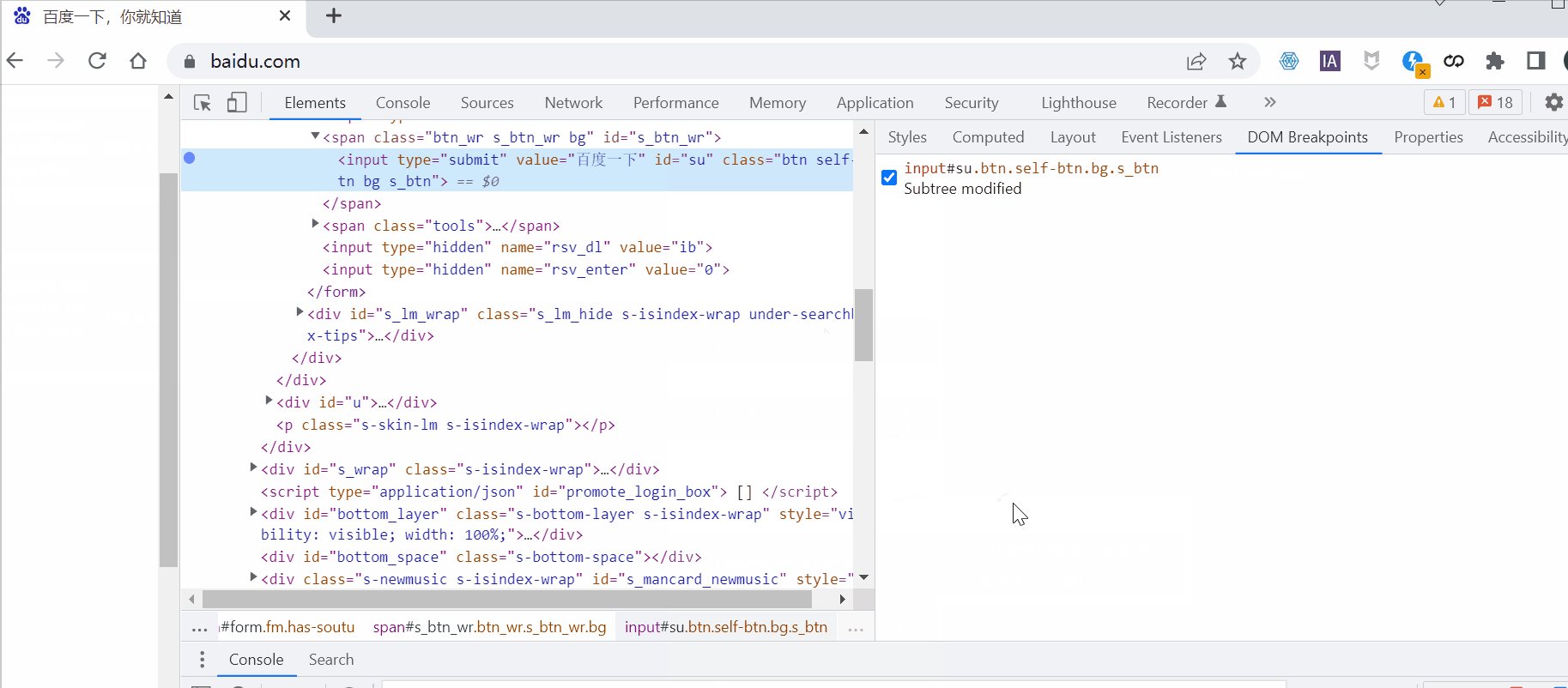
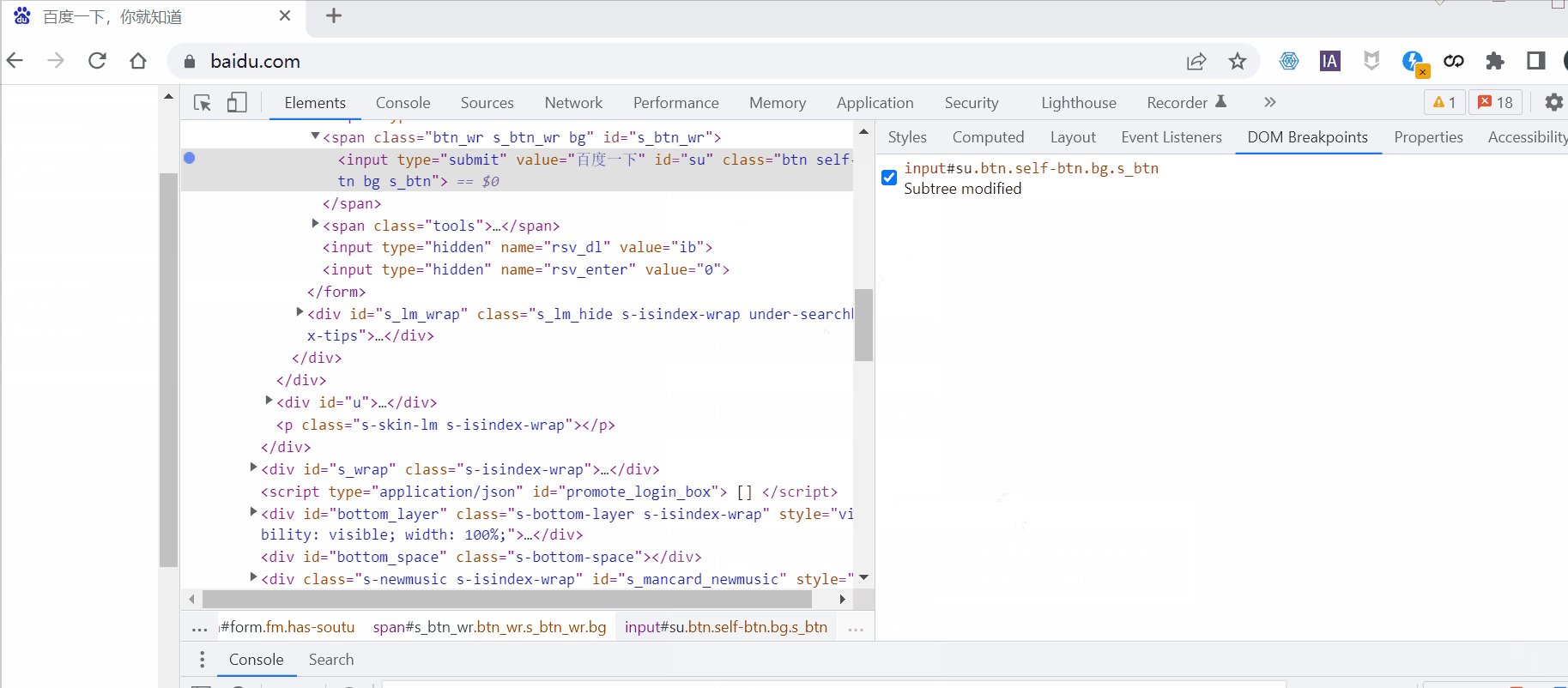
五、Dom断点区域
只有在给元素添加Dom断点后,才能在Dom断点区域看到这个断点

总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!
最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
? 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
? 优质教程分享 ?
- ?如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- ?比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- ?可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战 ? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| ? 游戏爱好者九万人社区? | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| ? Python零基础到入门 ? | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
? 资料白嫖,温馨提示 ?
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!

转载请注明:虚坏叔叔 » Js逆向教程-01浏览器调试工具-可视化的Elements