? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
微信公众号:趣编程ACE
关注可了解更多的.NET日常实战开发技巧,如需源码 请公众号后台留言 源码
[如果觉得本公众号对您有帮助,欢迎关注]
前文回顾
【SignalR全套系列】之在.NetCore中实现WebSocket双工通信
【SignalR全套系列】之在.Net Core 中实现Server-Send Events消息推送
【SignalR全套系列】之在.Net Core 中实现长轮询
SignalR 的基本使用
原文链接:【SignalR全套系列】之在.Net6中实SignalR通信**
简介
1.SignalR是一个微软开源的库,作用于客户端与服务端之间的相互通信。
2.前文简述的WebSocket、SSE、长轮询等三种方式,SignalR都支持,此外还能自动选择最佳的通信方式。
3.至于用途,主要是用在实时性要求较高的场景,比如:聊天、看板、发布公告等
服务端实现
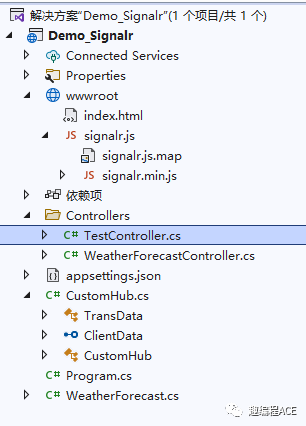
新建.net6项目

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DcAw1Mwh-1654750168558)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]编辑
1.注入SignalR所需服务
1// 注入SignalR所需服务
2builder.Services.AddSignalR();
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ihgNddH1-1654750168561)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
2.注入SignalR所需服务
1// 开启静态文件 将客户端代码写入wwwroot中 防止跨域
2app.UseStaticFiles();
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4wAqnFks-1654750168562)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
3.开启SignalR的路由节点
1// 开启路由节点 用来映射Signalr请求路径
2// /custom 为自定义路径
3// CustomHub 为Hub 类型
4app.MapHub<CustomHub>("/custom");
5// 同时支持分组请求,下篇讲解,,,,
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vjr63eKl-1654750168563)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
3.自定义一个Hub类型 继承Hub
1// CustomHub:Hub 继承 Hub
2public class CustomHub:Hub<ClientData>{}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QUVD9L37-1654750168564)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
4.重写Hub 中 连接和关闭连接方法
1 ///
2 /// 重写链接钩子
3 ///
4 ///
5 public override Task OnConnectedAsync()
6 {
7 return base.OnConnectedAsync();
8 }
9
10 public override Task OnDisconnectedAsync(Exception? exception)
11 {
12 return base.OnDisconnectedAsync(exception);
13 }
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I3eP7o0f-1654750168565)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
5.构造函数中引入日志中间件
1// 引入日志 方便控制台输出
2private readonly ILogger \_logger;
3
4public CustomHub(ILogger logger)
5{
6 this.\_logger = logger;
7}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5Yrk0HEe-1654750168566)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
6.编写与客户端通信方法
1 ///
2 /// 建立通信
3 ///
4 ///
5 public void BeginSendData(TransData data)
6 {
7 _logger.LogInformation("接受数据{0},{1}",data.id,data.message);
8 }
9
10 ///
11 /// 单一客户端调用 通信
12 /// 仅仅通知 调用的那个客户端 其余建立链接的客户端不生成通信
13 ///
14 ///
15 public Task SingleClientCaller()
16 {
17 _logger.LogInformation("单独客户端调用");
18 return Clients.Caller.ClientHook(new (111,"111 客户端调用"));
19 }
20
21 ///
22 /// 所有客户端建立通信
23 /// 可通知所有的客户端
24 ///
25 ///
26 public Task AllClientResponse()
27 {
28 _logger.LogInformation("通知所有的客户端");
29
30 return Clients.All.ClientHook(new(Guid.NewGuid(),"通知所有的客户端"));
31 }
32
33 ///
34 /// 指定调用
35 ///
36 ///
37 [HubMethodName("invoke")]
38 public TransData IvoData()
39 {
40 return new TransData(666,"返回invoke data");
41 }
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ybxKzbUV-1654750168567)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
客户端实现
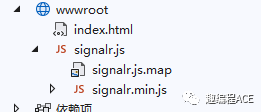
1.引用js库

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KEGDcsfT-1654750168568)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]编辑
2.编写调用脚本
1// 初始化 路由:/custom 被路由节点捕获
2let connection = new signalR.HubConnectionBuilder()
3 .withUrl("/custom")
4 .build();
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rDHFoAzy-1654750168569)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
1// 开始连接 调用后台 BeginSendData 方法 成功后双方交互数据
2 connection.start().then(() => {
3 console.log("开始链接")
4 let id = parseInt(Math.random()*100);
5 connection.send('BeginSendData', {id: id, message: "链接成功了"})
6 });
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zrF6Hr25-1654750168570)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
1 // 调用 SingleClientCaller 这个方法
2 const selfCall = () => connection.send('SingleClientCaller')
3
4 // 调用AllClientResponse这个方法
5 const all = () => connection.send('AllClientResponse')
6
7 // 触发后台控制器
8 const triggerFetch = () => fetch('/SendData')
9
10 // call signalR hub function from client
11 const withReturn = () => connection.invoke('invoke')
12 .then(data => console.log('ivo data', data))
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PPtdF8q5-1654750168571)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
1 // 后台默认触发
2 connection.on("ClientHook", data => console.log('客户端触发成功', data));
3
4 // 后台指定方法触发之后
5 connection.on("client\_recive", data => console.log('后台触发成功', data));
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ivA6txLs-1654750168572)(https://img2022.cnblogs.com/blog/2562673/202206/2562673-20220609101744449-1818933174.gif "点击并拖拽以移动")]
以上便是SignalR实现客户端与服务端通信的基本方法,下篇文章将演示分组通信
更多精彩内容尽在公众号:
