文章目录
显示
? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
声明
本博客园皮肤是改造自Silence主题。本人花了时间和精力在原有的基础之上添加了一些实用的功能;重新设计了界面布局。如果你喜欢我改造的皮肤,欢迎你的使用!
目前还在继续改造中,也在增加一些功能。移动端以及白天模式还没有适配好,后期慢慢跟进。如果有问题请在Gitee 仓库中提出问题,或者评论区下面提问。有兴趣的小伙伴可以一起加入开发哦!
安装
在安装博客园皮肤之前,你必须要开启 JS 权限、CSS 权限。
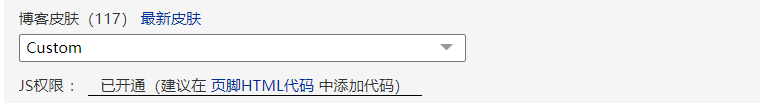
修改默认博客皮肤
你的博客皮肤必须要设置Custom:
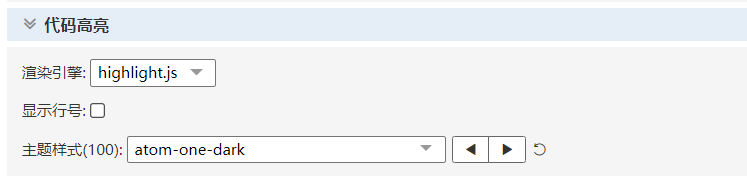
代码高亮
你的博客圆代码高亮必须是 highlight.js,主题样式选择 atom-one-dark:
页面定制 CSS 代码
在页面定制 CSS 代码处添加以下代码:
@import url(https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.css);
博客侧边栏公告
所有可配置选项都在博客侧边栏公告进行:
<script>
window.$silence = {}
script>
<script src="https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.js">script>
注意,在最后一行有一个