文章目录
显示
? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
2.29 Feature:拖动控制点,调整编辑器大小
2.29.1 算法
- 监听控制点的拖动事件,将拖动的距离记为
(dx, dy)。根据控制点所处方位,平移编辑器或者改变其大小:- 如果拖动的是左上角(TopLeft)的控制点,则:
- 将编辑器平移
(dx, dy) - 将编辑器宽高增加
(-dx, -dy)
- 将编辑器平移
- 如果拖动的是顶部中央(Top)的控制点,则:
- 将编辑器平移
(0, dy) - 将编辑器高度增加
-dy
- 将编辑器平移
- 如果拖动的是右上角(TopRight)的控制点,则:
- 将编辑器平移
(0, dy) - 将编辑器宽高增加
(dx, -dy)
- 将编辑器平移
- 如果拖动的是右侧中央(Right)的控制点,则将编辑器宽度增加
dx - 如果拖动的是右下角(BottomRight)的控制点,则将编辑器宽高增加
(dx, dy) - 如果拖动的是底部中央(Bottom)的控制点,则将编辑器高度增加
dy - 如果拖动的是左下角(BottomLeft)的控制点,则:
- 将编辑器平移
(dx, 0) - 将编辑器宽高增加
(-dx, dy)
- 将编辑器平移
- 如果拖动的是左侧中央(Left)的控制点,则:
- 将编辑器平移
(dx, 0) - 将编辑器宽度增加
-dx
- 将编辑器平移
- 如果拖动的是左上角(TopLeft)的控制点,则:
- 如果平移了编辑器,就会进入上一节讲到的平移编辑器的逻辑,这里就不再赘述;
- 如果调整了编辑即的宽度,则需要:
- 将上边框和下边框横向拉伸,但是高度不变
- 将左边框和右边框平移
- 将不同位置的控制点平移不同距离
- 如果调整了编辑即的高度,则需要:
- 将左边框和右边框纵向拉伸,但是宽度不变
- 将上边框和下边框平移
- 将不同位置的控制点平移不同距离
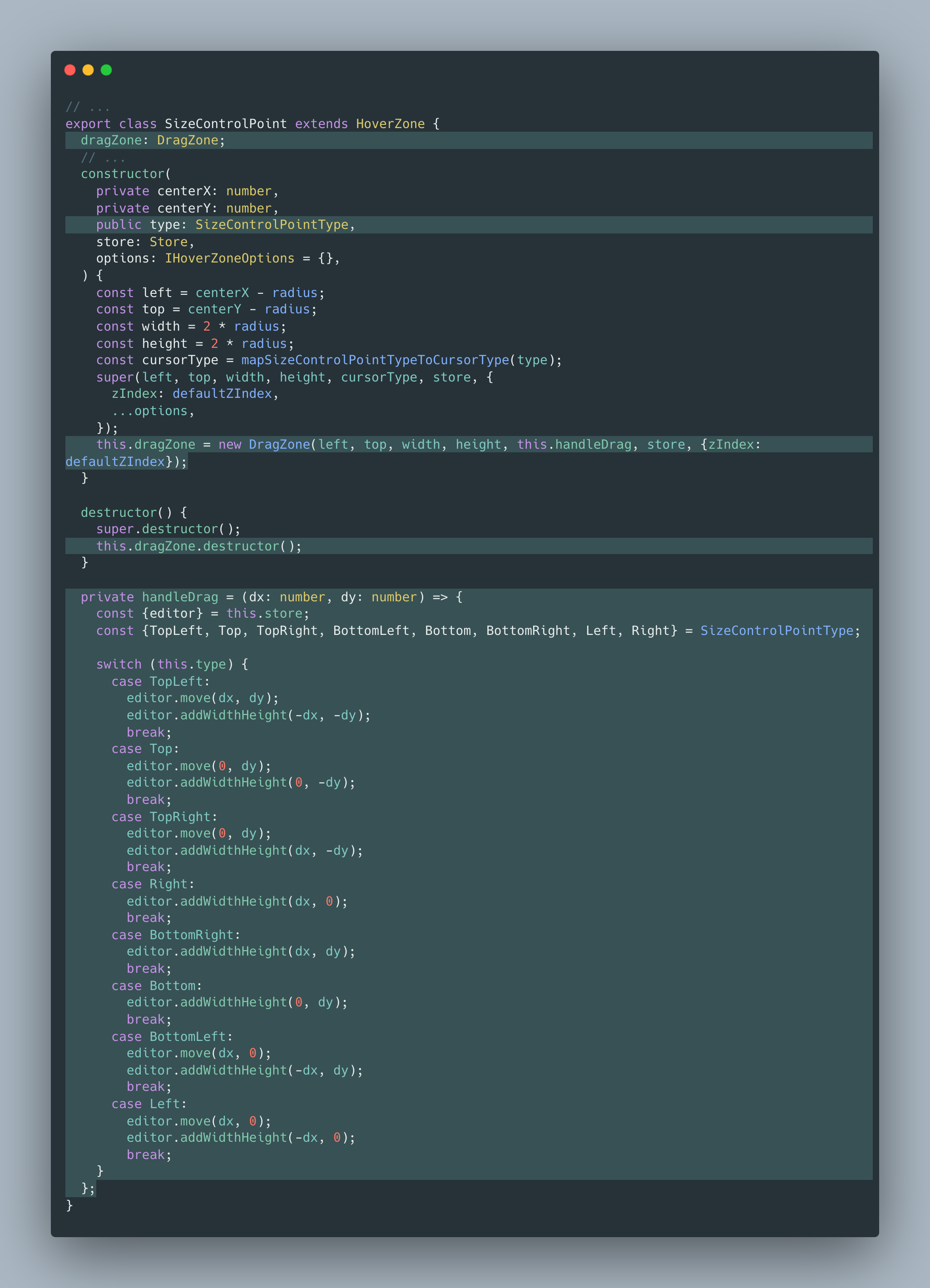
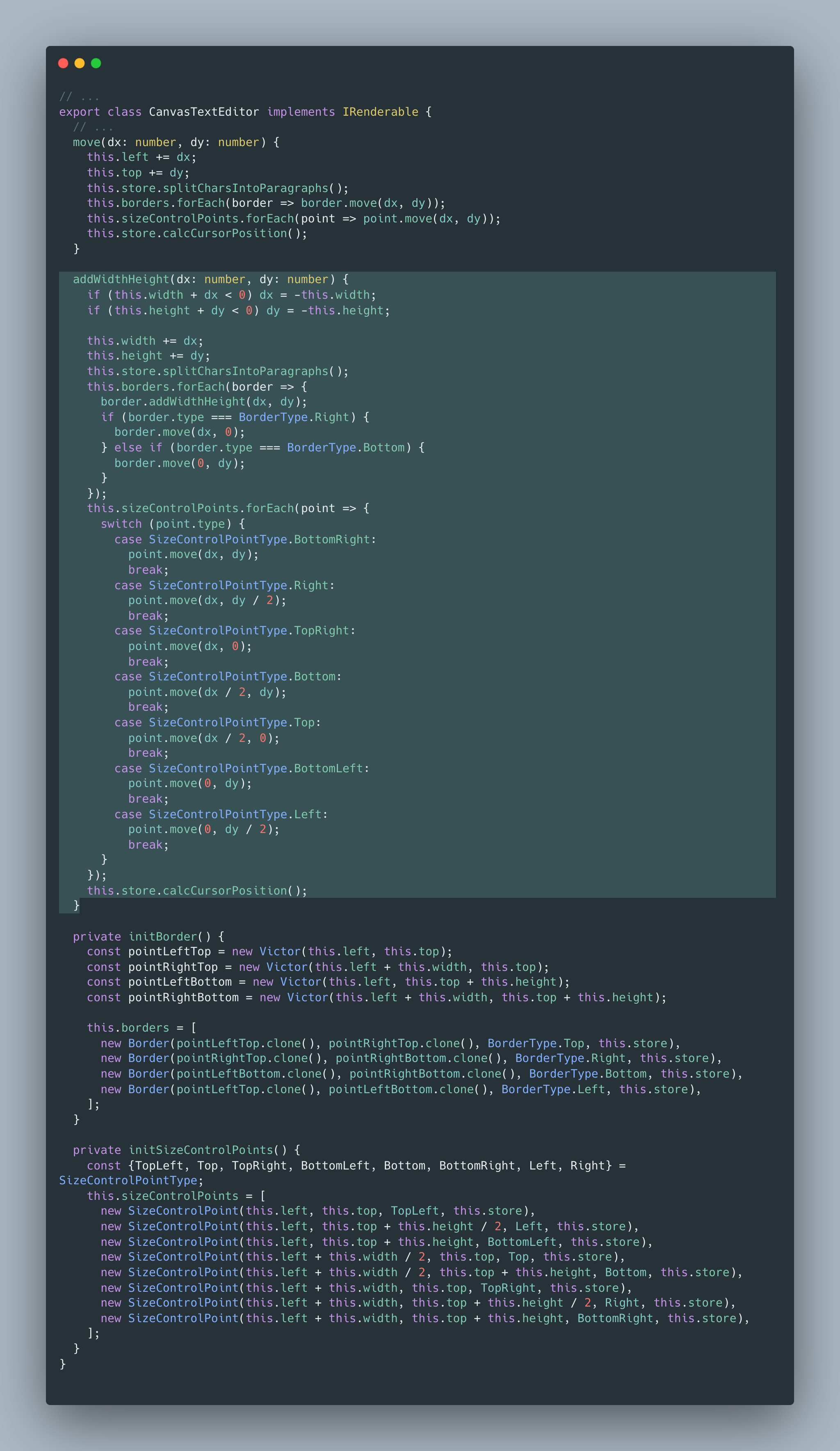
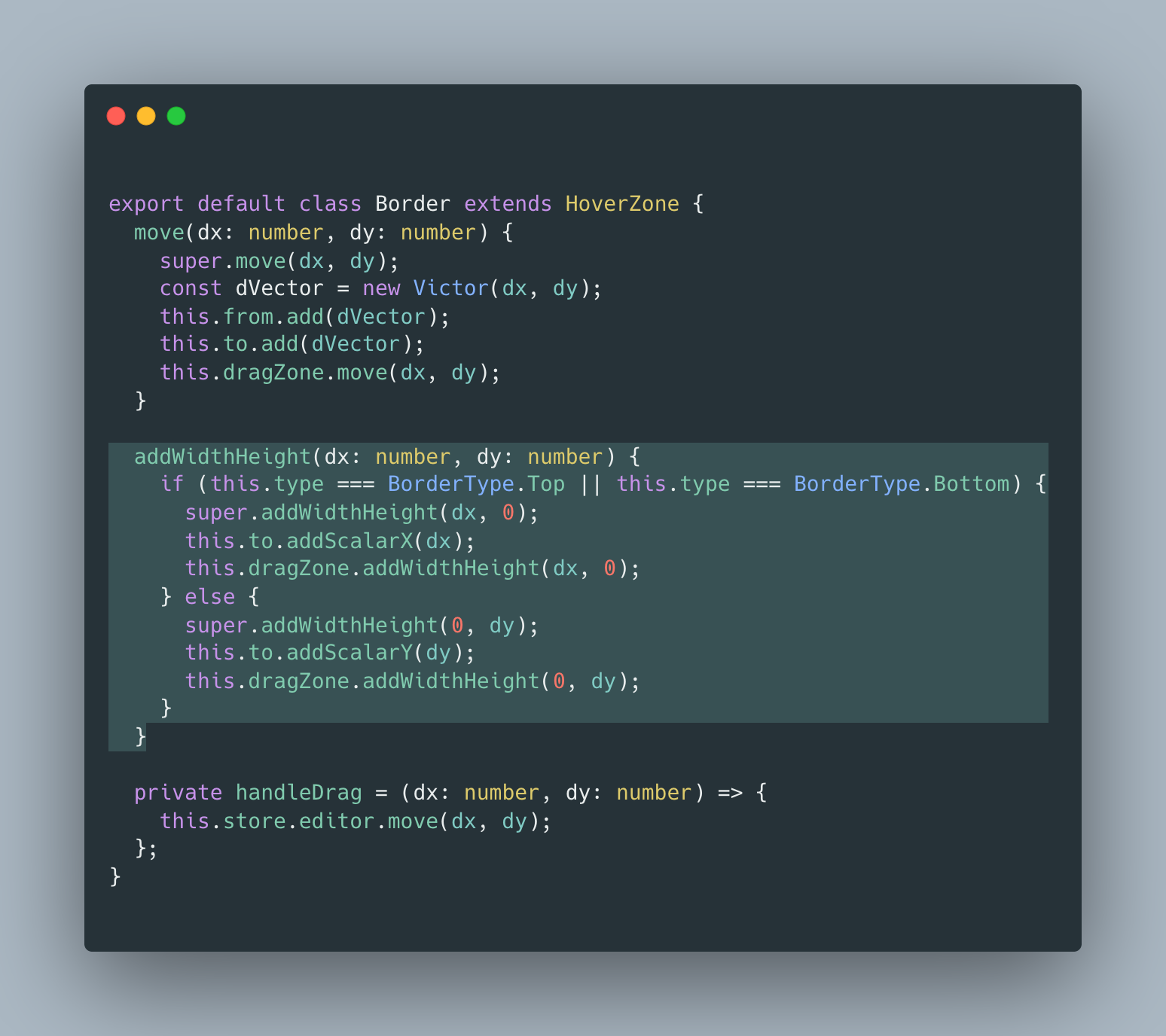
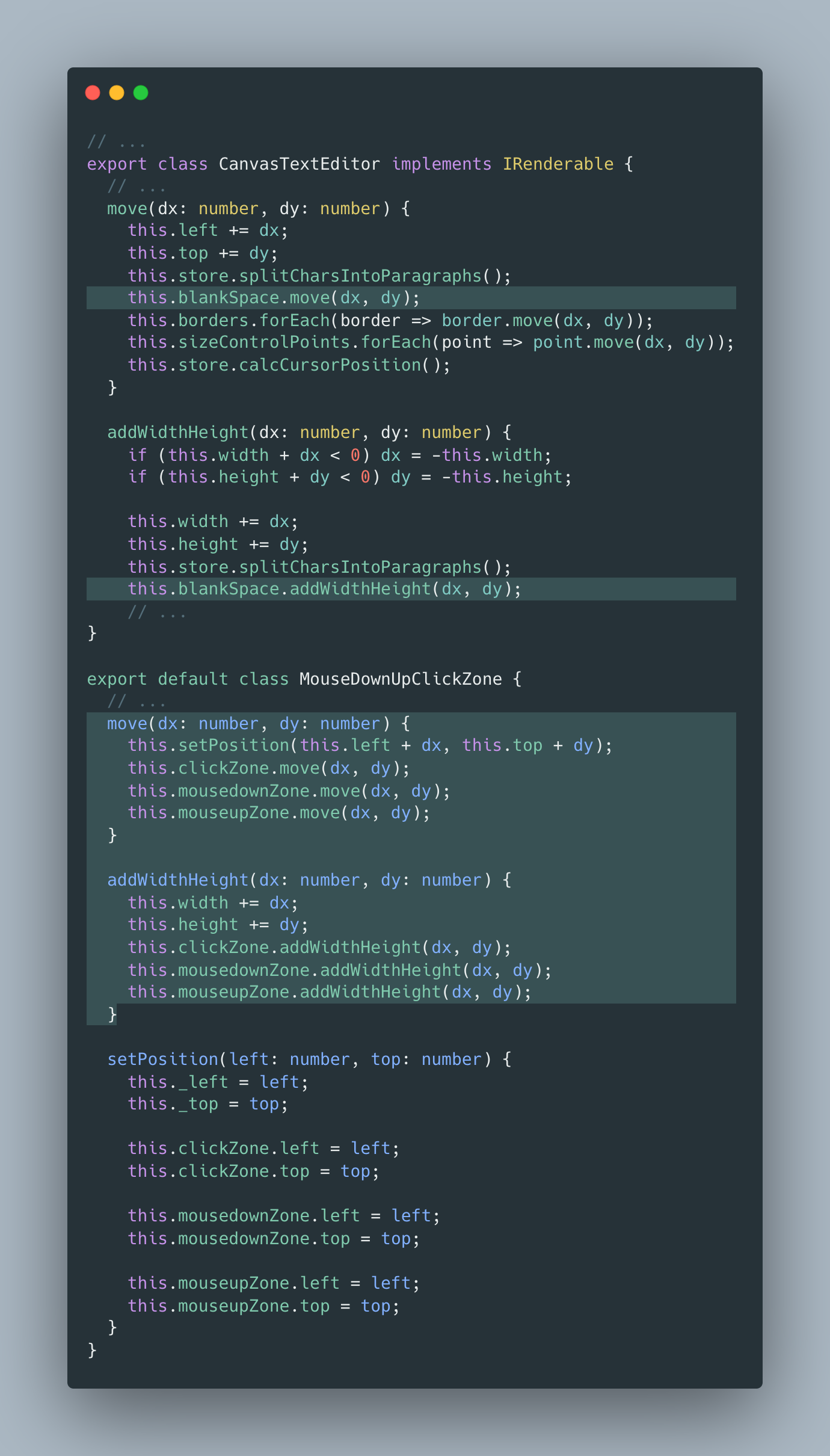
2.29.2 实现



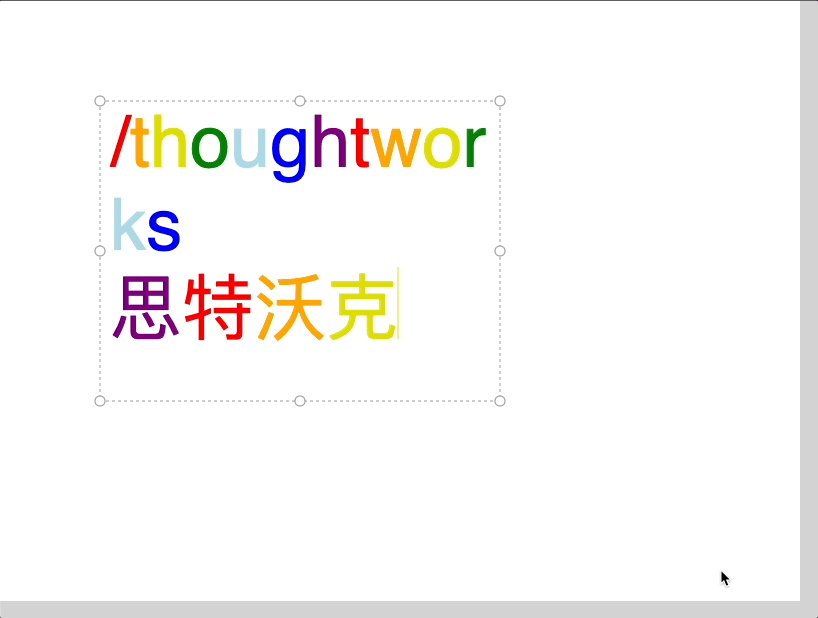
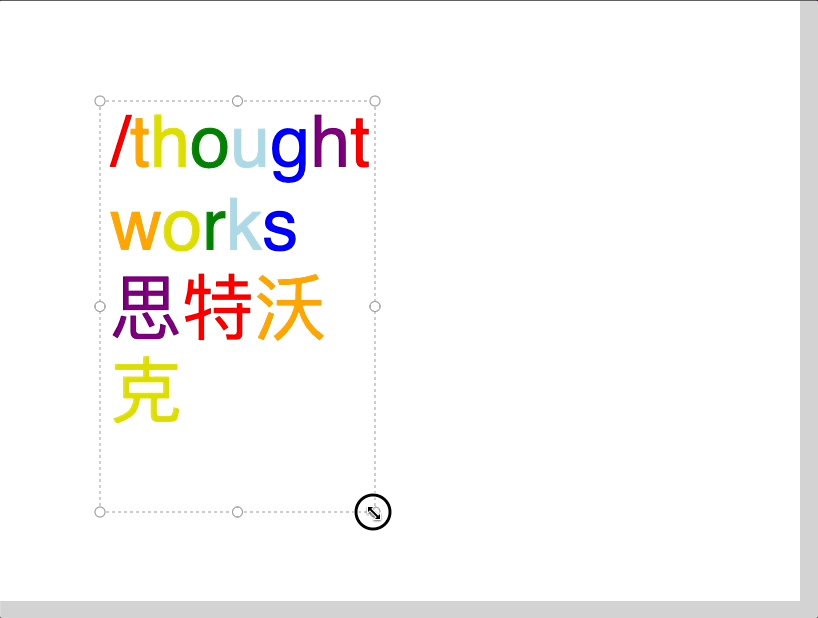
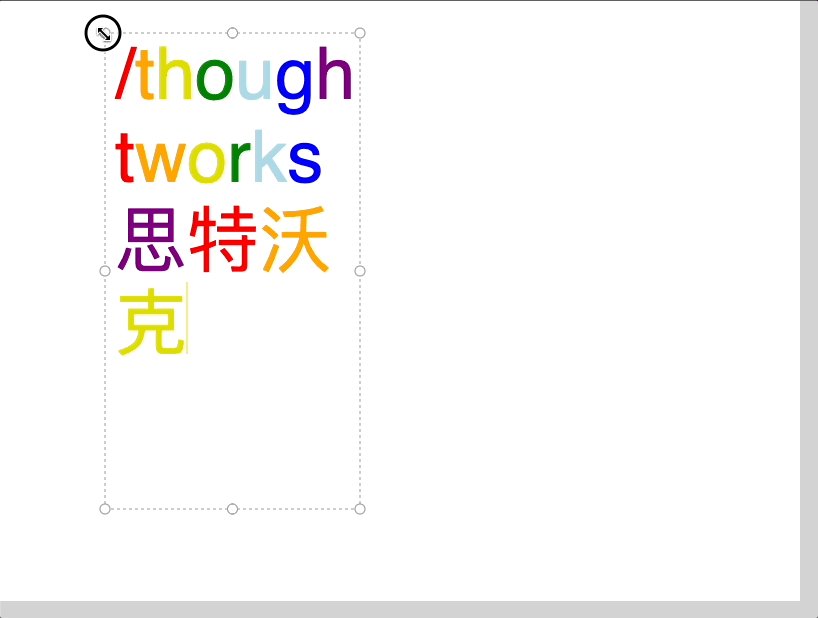
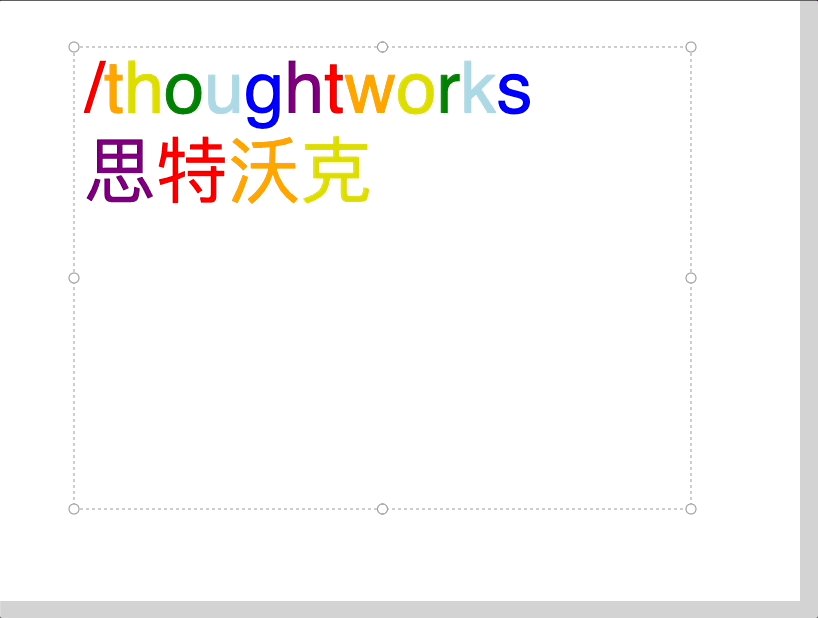
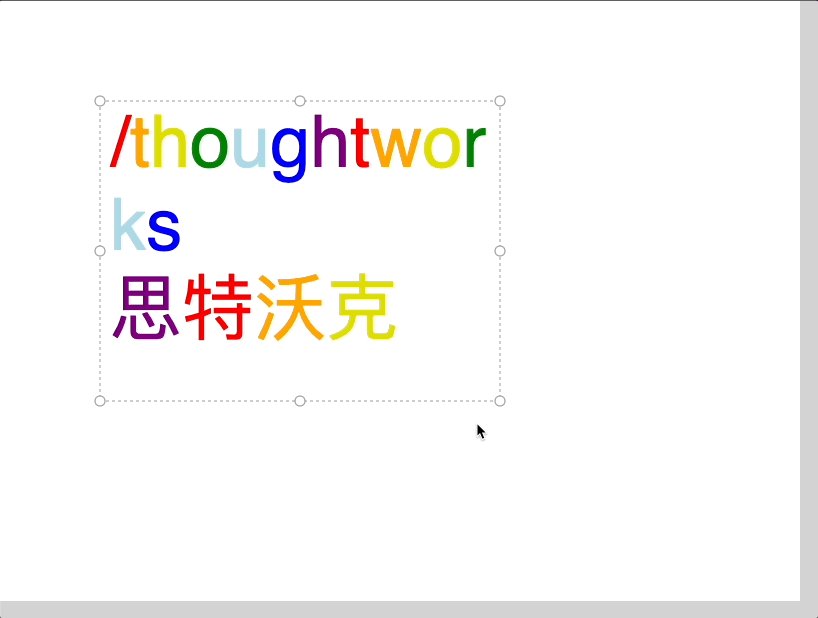
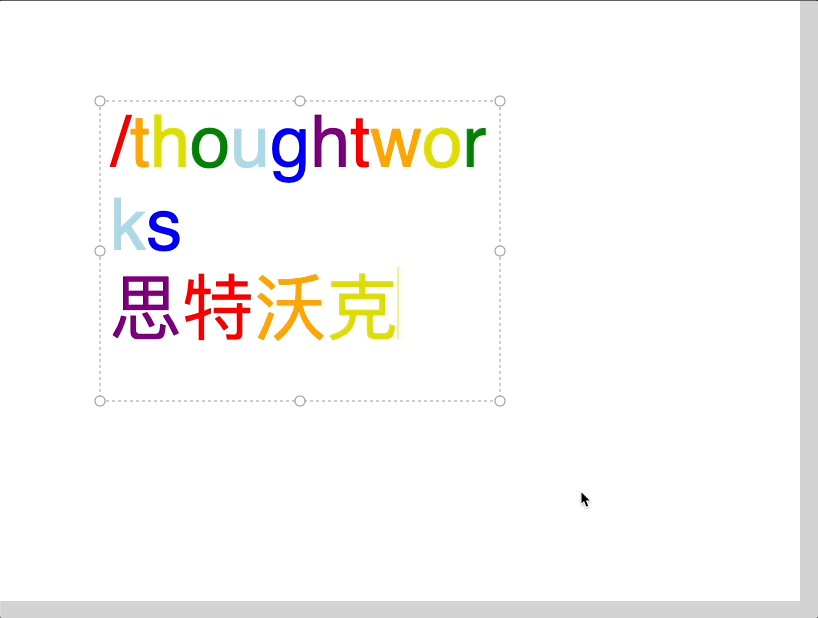
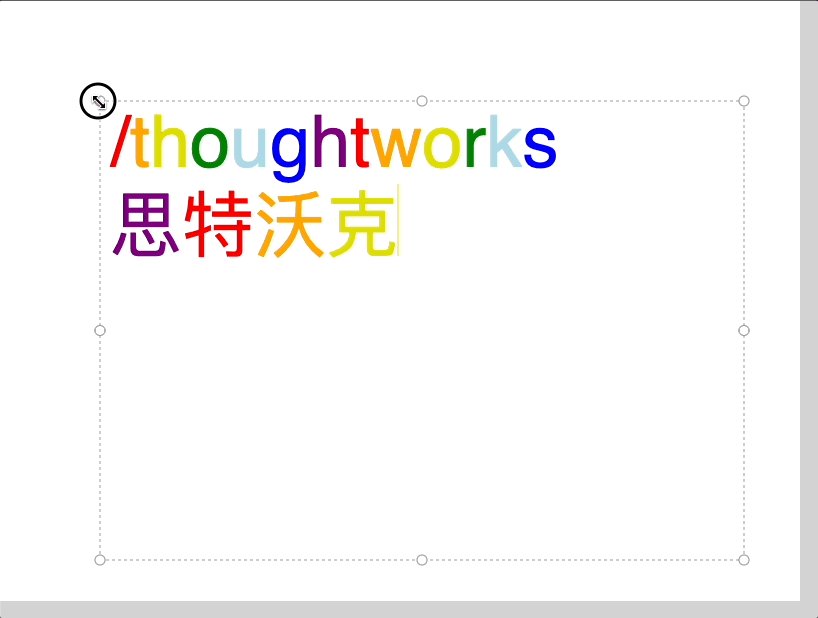
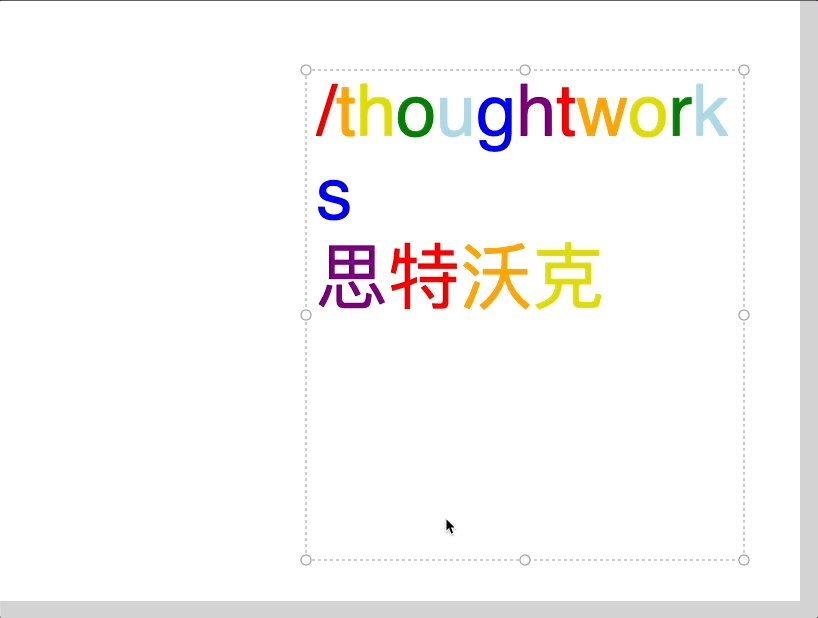
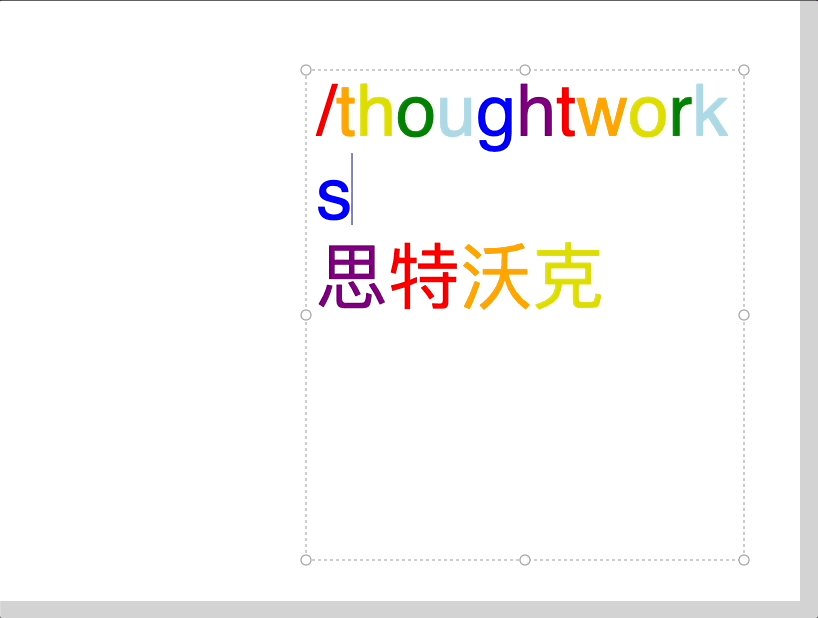
2.29.3 效果

2.29.4 Bug: 平移或调整大小后,点击编辑器空白处,光标不能正确定位
Bug表现:
原因分析:这是因为编辑器平移或调整大小后,editor.blankSpace没有及时更新。
修复:

2.29.5 最终效果

(未完待续)