? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
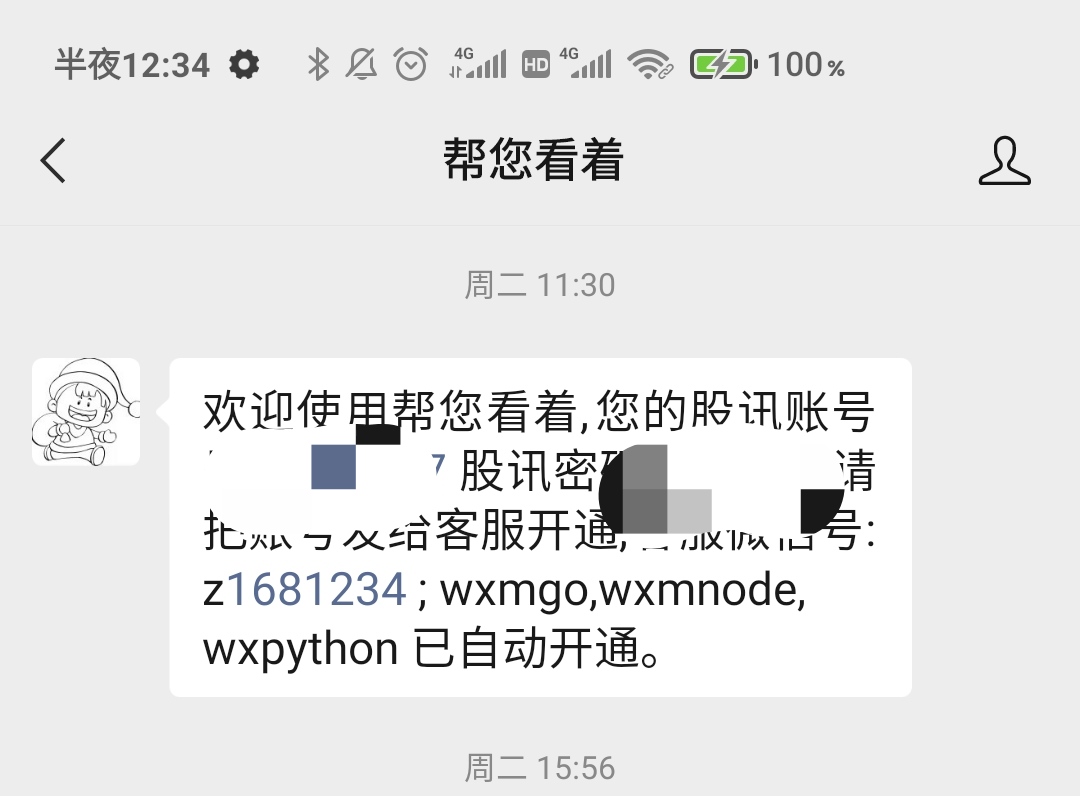
这个模块是一个公众号的模块,名字叫“帮你看着”。
原本这个公众号是做股票监控提醒的,我也没炒股。因为接口支持写入任何内容,所以可以有其他的用处。比如做成天气预报定时提醒。
我们去npmjs中看下这个模块的详情。
可以看出,在使用之前,需要先关注一下一个用于接收提醒的公众号,
扫码,然后获得生成的账号和密码,就能使用这个模块了。


直接安装即可,而且使用方式也很简单:

const wxm = require('wxmnode');
let name = "80010120";//公众号生成的账号
let pwd ="888889";//公众号生成的密码
let content ="a";//内容
let type ="b";//类型
let desc ="c";//描述
let result = await wxm.sendMsgToUser(name, pwd, content, type, desc);//一次性方式
//或者
wxm.init(name, pwd );
let result = await wxm.sendMsg( content, type, desc);//绑定后发送效果如下:

可以看出,要提醒的内容都被发送到了微信中了。
好了,发送到微信的功能找好了,我们在去找找获取天气情况的网站,然后把需要的内容抓取过来实时发送就可以了。
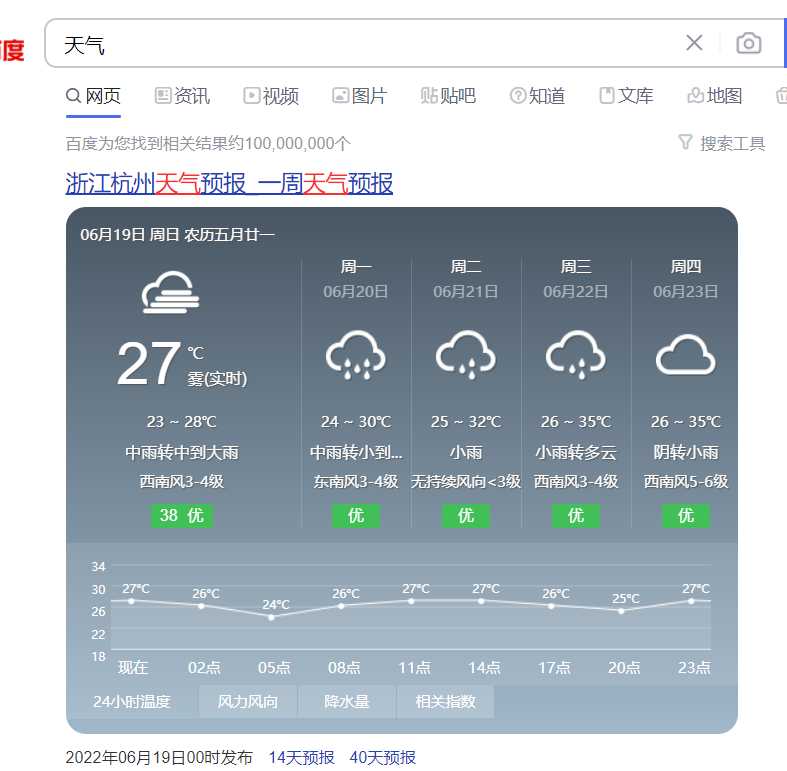
直接百度搜“天气”,这个网站就不错,而且看了下里面的数据量很全。

而且,url中可以直接看所填地区的天气。然后它的数据内容可以直接在源代码的json数据中能找到,这样就更方便解析了。


源代码:
nodejs中引入jquery和jsdom,和loadPage。
const { loadPage } = require("../../utils/utils");
const jQuery = require("jquery");
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
/**
* 获取百度天气信息
*/
module.exports = async (area = "西湖区") => {
const content = await loadPage(
`${"https://"}weathernew.pae.baidu.com/weathernew/pc?query=${encodeURIComponent(
area + "天气"
)}&srcid=4982`
);
const { document } = new JSDOM(content).window;
const window = document.defaultView;
const $ = jQuery(window);
const dataStr = $("script")
.eq(0)
.text()
.replace("window.tplData =", "")
.replace(";", "");
return JSON.parse(dataStr) || {};
};loadPage为获取外部网页的html源码的,可以直接使用http模块来获取。
获取后使用jquery的 $("script").eq(0).text().replace("window.tplData =", "").replace(";", ""); 来拿到需要的部分。
所以,谁说现在没有jquery的使用需求呢,抓取数据不就是它的应用之一吗。只是需求不会很多罢了。
使用JSON.parse(dataStr) 把数据转换成json格式。
之后,导入node-schedule 和 wxmnode,

把需要发送提醒的用户账号密码和地区发送放在数组中。当然灵活一点可以使用数据库进行存放。

遍历每个用户,data为当前用户所在地区的天气预报数据,然后使用await wxm.sendMsg(content, type, desc) 即可发送内容到微信中。微信中就可以收到信息了。
另外可以使用schedule.scheduleJob 设置指定时间来触发发送到微信。把程序跑在云服务器里就可以了。
//定时获取百度天气信息
const scheduleBaiduWeather = async () => {
//天气信息发送到微信
async function weatherToWX() {
//每个用户都发送一次
for (let item of userList) {
const data = await getBaiduWeather(item.area);
const { weather = {} } = data;
const day15 = data["15\_day\_forecast"].info || []; //未来15天天气
let content = `${item.area}天气:\n\n${weather.weather},${weather.temperature}℃,${weather.wind\_direction}${weather.wind\_power}\n\n${weather.bodytemp\_info},${weather.precipitation\_type}`;
let type = "小海提醒";
let desc =
`今天全天:白天(${day15[0].weather\_day}),晚上(${day15[0].weather\_night}),${day15[0].temperature\_night}℃ - ${day15[0].temperature\_day}℃\n` +
`明天全天:白天(${day15[1].weather\_day}),晚上(${day15[1].weather\_night}),${day15[1].temperature\_night}℃ - ${day15[1].temperature\_day}℃\n` +
`后天全天:白天(${day15[2].weather\_day}),晚上(${day15[2].weather\_night}),${day15[2].temperature\_night}℃ - ${day15[2].temperature\_day}℃\n`;
wxm.init(item.name, item.pwd); //初始化用户
let ret = await wxm.sendMsg(content, type, desc);
if (ret.code !== "0000") {
console.log("发送天气失败", ret);
}
}
}
//每天6点触发
schedule.scheduleJob("0 0 6 * * *", async () => {
weatherToWX();
});
};
scheduleBaiduWeather()