? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
函数
函数概述
函数就是具备某个功能的一个工具。是完成某个功能的一段代码。
系统提供了很多函数,但是并不能包含所有的功能,所以有些功能需要我们自己来写----自定义函数。函数定义好以后,就可以像系统函数一样使用了,不用再重复写了。所以经常写的代码,就写一个函数,需要的时候调一下好了。
函数的优点
函数能减少冗余代码(重复的代码放在函数里面,在需要的时候调用)
函数封装(特定的一些代码使用函数包起来),提高了代码的可维护性以及可阅读性
函数的分类
- 系统函数:window里面的所有函数都属于系统函数(如console.log() , alert() , prompt())
- 内置函数:所有的内置对象里面的函数都叫内置函数(如Math.pow())
- 自定义函数:自己定义的函数
内置函数和系统函数更注重它的使用 自定义注重定义及使用
自定义函数的定义及调用
1.使用function关键词 定义匿名函数(没有名字的函数)
function(形参(可以省略)){
函数体(代码)
}
//当我们定义好函数,并在页面中刷新的时候,会发现这段代码并没有被执行。
//因为函数定义好后,是不会自动执行的,需要我们进行调用。
() //直接调用 (也可用事件去调用)
(function(){
console.log('匿名函数')
})()
匿名函数:声明较少,没有复用价值(匿名自执行函数不能传参)
2.使用function关键词 定义具名函数(有名字的函数)
function 函数名(形参,形参...(可以省略)){
函数体(代码)
}函数名() //调用
//第一种
sayHello() //调用
function sayHello(){
console.log('hello')
}
// 第二种
var sayHi=function(){
console.log('hi')
}
sayHi() //调用
几名函数的两种声明,调用速度来说对应的第一种更快
function 和 var 在与编译阶段就会声明!!!
var 关键词修饰的变量在预编译是不会赋值的!!!
3.使用new Function方式(字符串形式)(new后面的首字母大写)
var 函数名 = new Function(形参,形参1,'函数体')
var sayBye = new Function(‘ console.log("bye")’)
sayBye() //调用
var sayBye = new Function('username',
'console.log("bye bye!!"+username)') //传参
sayBye('李四')
在程序执行之前有个预编译过程
预编译会做的事
1.他会声明对应的function和var关键词修饰的变量(开辟内存的操作)
2.对应的function的内存空间开辟后它会将对应的代码块放到其中 等待调用
3.var 修饰的关键词 只会开辟一个空间 并不会进行赋值(默认给它一个undefined的值)
return关键词
retrun 返回对应的数值 他是在函数内容进行数据返回的(当你调用了return操作后,后面的内容不会再执行)
function sum(a,b){
return a+b
console.log('不会执行的代码')
}
console.log('sum(1,2)') // 返回对应的1+2的值
如果没有return关键词 返回的一个undefined的值
function sayHi(){
console.log('hi')
}
console.log(sayHi()) // undefined
return的作用:
- 终止代码继续运行
- 在函数中返回一个内容
函数执行的过程
1.把对应的开辟的function内存里面的代码块丢给方法栈(执行栈)去执行
2.执行栈就会自动执行对应的方法,执行完返回对应的结果
3.当前结果返回完毕以后对应的执行栈里面的内存空间要进行回收(GC)将这个内存空间销毁
函数作用域
作用域:当前一个变量的作用范围
分为局部作用域(函数作用域)(在一个函数内声明 或者是在一段代码块内声明的 他的作用范围就是当前的代码块)(里面的可以调用外面的,但外面的不能调用里面的) if和switch代码块不包含对应的局部作用域
全局作用域(在对应的全局声明,作用范围是全局的)
作用域链
当前的作用域内没有找到对应的变量就会向上去寻找,而这个过程构成的链式结构称为作用域链
示例
var a = 20
function fn(){
console.log(a);//undefined 没有var关键词就20
var a = 10
if(10>9){
console.log(a);//10 没有var关键词就10
var a = 30
if(5>4){
console.log(a);//30 没有var关键词就30
var a = 40
if(a>10){
console.log(a);//40
}
}
}
}
fn()
总结:
1. 用var关键字声名的变量,将变量的声名提升到当前作用域的最前面,赋值不提升
2. 自定义的函数整体提升到当前作用域的最前面
3. 函数同名,后面的会覆盖前面的
4. 变量和函数同名,函数优先提升
函数的arguments(参数数组 参数的集合)
arguments是一个伪数组(有部分的数组特性)(可以通过length对应的长度[]下标来访问里面的元素)
function sum(){ //不清楚参数个数(无参)
// arguments 可以接收里面所有的参数
//获取里面传递的所有的参数 arguments 长度length
//下标索引是从0开始的
var result = 0
//遍历对应的arguments里面的所有的参数
for(var i=0;i<arguments.length;i++){
result += arguments[i] //取出里面的参数进行求和
}
return result
}
所有的函数都具备arguments(对象)
访问
- length属性访问长度
- []加下标(从0开始)访问里面的元素
函数的嵌套
- 函数的嵌套: 函数内部可以再包含其他函数;
- 函数之间允许相互调用,也允许向外调用(里面的可以调用外面的,但外面的不能调用里面的)但是不可以调用同级函数的嵌套函数;
注意事项
函数的抽取(抽取冗余代码)
- 参数(可变的内容)
- 返回值(想从这个函数得到什么)
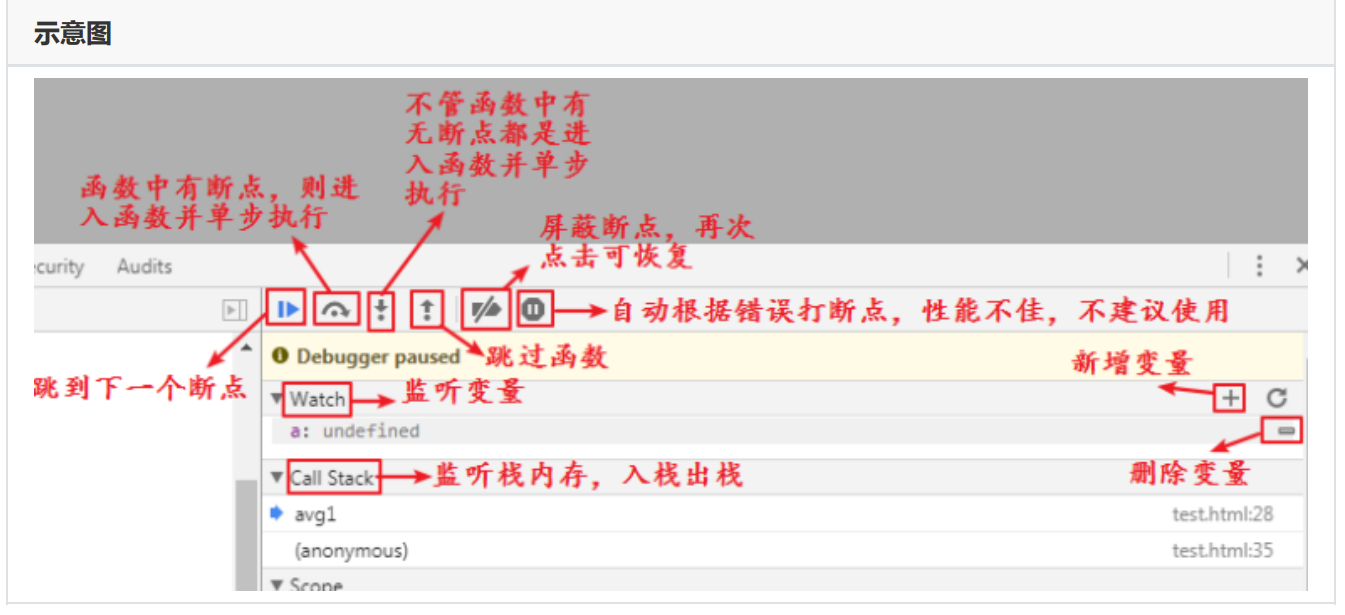
函数的调试

Dom的简单操作
1.获取对应的标签(通过id获取)
document.getElementById('id的属性')
2.input框的值获取value属性
document.getElementById('input框的id').value
3.点击事件onclick
element.onclick = function(){
//相关操作
}
示例
//通过输入框输入数值判断对应的奇偶并打印
"number" type="text">
<button id="btn">判断奇偶button>
<script>
function handlerClick(){
//拿到input框里面的内容 获取到input框
var inputValue = document.getElementById('number').value //string类型
// console.log(typeof inputValue); 如果是+法操作必须要先转类型
//判断奇偶的操作
if(inputValue%2==0){
console.log('当前为偶数');
}else{
console.log('当前为奇数');
}
}
//首先需要点击按钮 获取按键 加点击事件
//事件触发自动调用对应的函数 (事件驱动)
document.getElementById('btn').onclick = handlerClick
script>
递归算法
递归可以完成所有循环做的事情(但递归的效率极低 一般不使用(文件遍历 菜单遍历 深拷贝使用多))
递归三要素
- 找规律
- 找临界值(没有规律的值)return
- 自己调自己(在函数内部调用自己的函数)
2 4 6 8 10 第100位的值是什么
function fn(n){//一般情况下都有参数 n表示位数
if(n==1){//没规律的(一般在前面或后面)
return 2 //返回具体的值
}else{//有规律的
return fn(n-1)+2 //返回对应的规律的公式 fn(n-1)当成值来看
}
}console.log(fn(100))
扩:bfs广度优先搜索 dfs深度优先搜索 (递归思想)
转载请注明:xuhss » 函数,递归以及dom简单操作