Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
前言
说起KFC,大家都知道是肯德基?,但面试官问你什么是BFC、IFC、GFC和FFC的时候,你是否能够像回答KFC是肯德基时的迅速,又或者说后面这些你根本就没听说过,作为一名前端开发工程师,以上这些FC(Forrmatting Context)你都得知道,而且必须得做到像肯德基这样印象深刻。下面我将会带大家一起揭开这些FC的真面目,如果你已经了解的请奖励自己一顿肯德基~(注意文明用语,这里别用语气词?)
FC的全称是:Formatting Contexts,译作格式化上下文,是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
CSS2.1中只有BFC和IFC,CSS3中才有GFC和FFC。
如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者,文章公众号首发,关注 前端南玖 第一时间获取最新的文章~
前置概念
在学习各种FC之前,我们先来了解几个基本概念:
Box(CSS布局基本单位)
简单来讲,我们看到的所有页面都是由一个个Box组合而成的,元素的类型和
display属性决定了Box的类型。
- block-level Box: 当元素的 CSS 属性
display为block,list-item或table时,它是块级元素block-level。块级元素(比如)视觉上呈现为块,竖直排列。
每个块级元素至少生成一个块级盒(block-level Box)参与 BFC ,称为主要块级盒(principal block-level box)。一些元素,比如*,生成额外的盒来放置项目符号,不过多数元素只生成一个主要块级盒。 - Inline-level Box: 当元素的 CSS 属性
display的计算值为inline,inline-block或inline-table时,称它为行内级元素。视觉上它将内容与其它行内级元素排列为多行。典型的如段落内容,有文本或图片,都是行内级元素。行内级元素生成行内级盒(inline-level boxes),参与行内格式化上下文 IFC 。 - flex container: 当元素的 CSS 属性
display的计算值为flex或inline-flex,称它为弹性容器。display:flex这个值会导致一个元素生成一个块级(block-level)弹性容器框。display:inline-flex这个值会导致一个元素生成一个行内级(inline-level)弹性容器框。 - grid container:当元素的 CSS 属性
display的计算值为grid或inline-grid,称它为栅格容器。
块容器盒(block container box)
只包含其它块级盒,或生成一个行内格式化上下文(inline formatting context),只包含行内盒的叫做块容器盒子。
也就是说,块容器盒要么只包含行内级盒,要么只包含块级盒。
块级盒
(block-level Box)是描述元素跟它的父元素与兄弟元素之间的表现。块容器盒
(block container box)描述元素跟它的后代之间的影响。
块盒(BLock Boxes)
同时是块容器盒的块级盒称为块盒(block boxes)
行盒(Line boxes)
行盒由行内格式化上下文(inline formatting context)产生的盒,用于表示一行。在块盒里面,行盒从块盒一边排版到另一边。 当有浮动时, 行盒从左浮动的最右边排版到右浮动的最左边。
OK,了解完上面这些概念,我们再来看我们本篇文章的重点内容(终于要揭开各种FC的庐山真面目了,期待~)
BFC(Block Formatting Contexts)块级格式化上下文
什么是BFC?
BFC 全称:Block Formatting Context, 名为 块级格式化上下文。
W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
如何触发BFC?
- 根元素或其它包含它的元素
- 浮动
float: left/right/inherit - 绝对定位元素
position: absolute/fixed - 行内块
display: inline-block - 表格单元格
display: table-cell - 表格标题
display: table-caption - 溢出元素
overflow: hidden/scroll/auto/inherit - 弹性盒子
display: flex/inline-flex
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
BFC应用场景
解决块级元素垂直方向margin重叠
我们来看下面这种情况:
<style>
.box{
width:180px;
height:180px;
background:rosybrown;
color:#fff;
margin: 60px auto;
}
style>
<body>
<div class="box">nanjiudiv>
<div class="box">南玖div>
body>
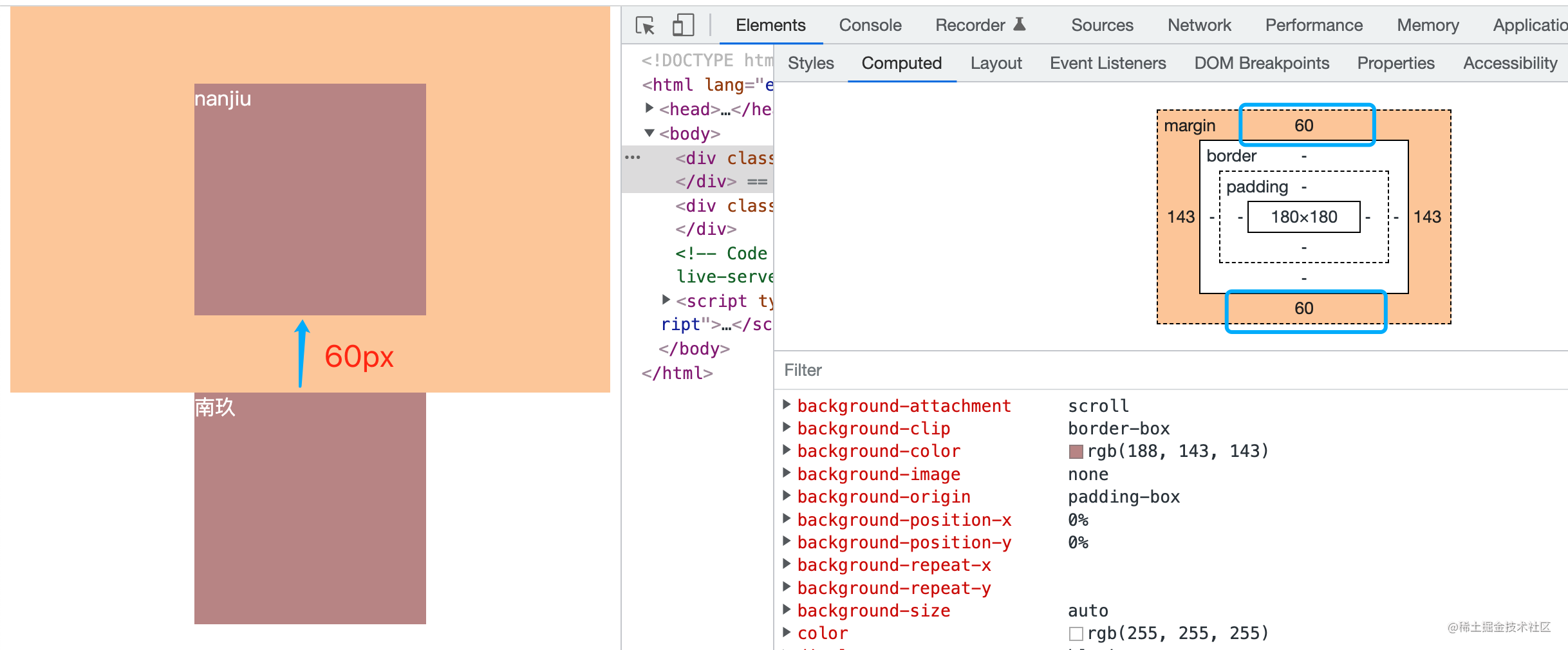
按我们习惯性思维,上面这个box的margin-bottom是60px,下面这个box的margin-top也是60px,那他们垂直的间距按道理来说应该是120px才对。(可事实并非如此,我们可以来具体看一下)

从图中我们可以看到,两个box的垂直间距只有60px,并不是120px!
这种情况下的margin边距为两者的最大值,而不是两者相加,那么我们可以使用BFC来解决这种margin塌陷的问题。
<style>
.box{
width:180px;
height:180px;
background:rosybrown;
color:#fff;
margin: 60px auto;
}
.outer\_box{
overflow: hidden;
}
style>
<body>
<div class="outer\_box">
<div class="box">nanjiudiv>
div>
<div class="box">南玖div>
body>

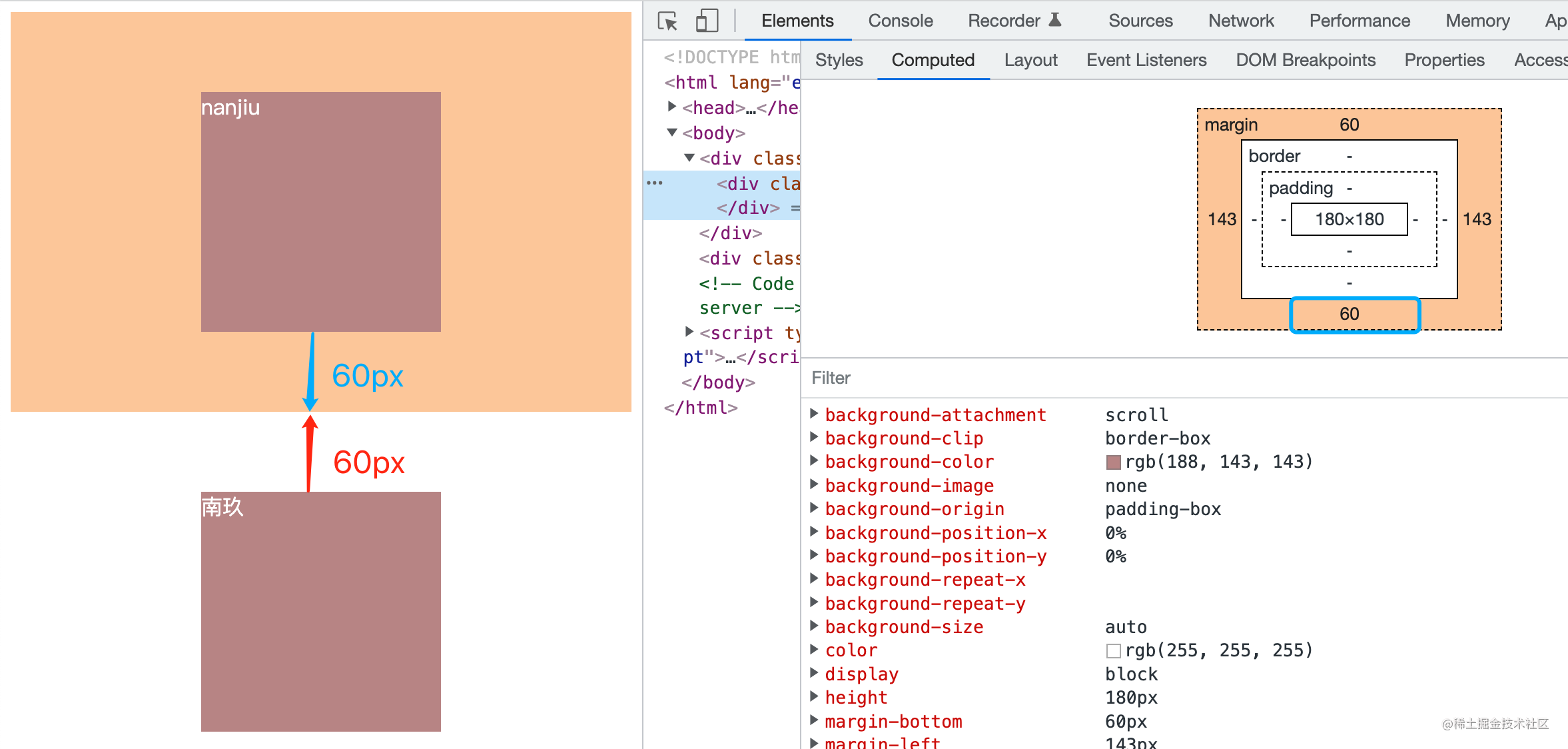
由上面可以看到,我们通过给第一个box外面再包裹一层容器,并触发它形成BFC,此时的两个box就不属于同一个BFC了,它们的布局互不干扰,所以这时候他们的垂直间距就是两者间距相加了。
解决高度塌陷问题
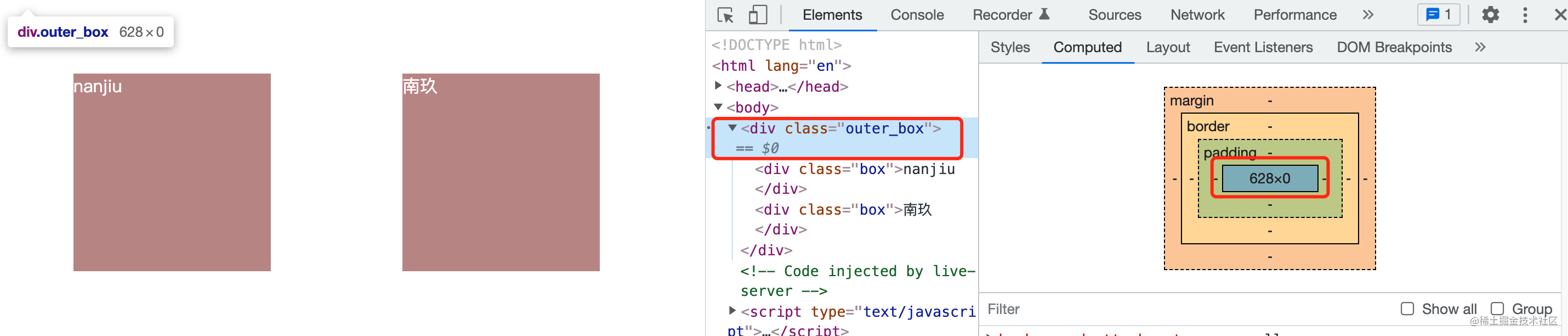
我们再来看这种情况,内部box使用float脱离了普通文档流,导致外层容器没办法撑起高度,使得背景颜色没有显示出来。
<style>
.box{
float:left;
width:180px;
height:180px;
background:rosybrown;
color:#fff;
margin: 60px;
}
.outer\_box{
background:lightblue;
}
style>
<body>
<div class="outer\_box">
<div class="box">nanjiudiv>
<div class="box">南玖div>
div>
body>

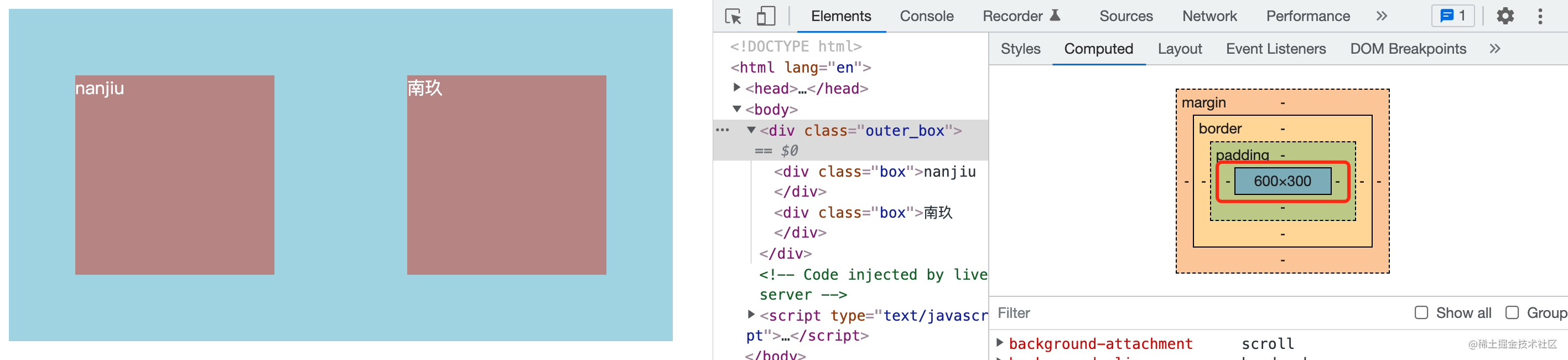
从这张图,我们可以看到此时的外层容器的高度为0,导致背景颜色没有渲染出来,这种情况我们同样可以使用BFC来解决,可以直接为外层容器触发BFC,我们来看看效果:
<style>
.box{
float:left;
width:180px;
height:180px;
background:rosybrown;
color:#fff;
margin: 60px;
}
.outer\_box{
display:inline-block;
background:lightblue;
}
style>
<body>
<div class="outer\_box">
<div class="box">nanjiudiv>
<div class="box">南玖div>
div>
body>

清除浮动
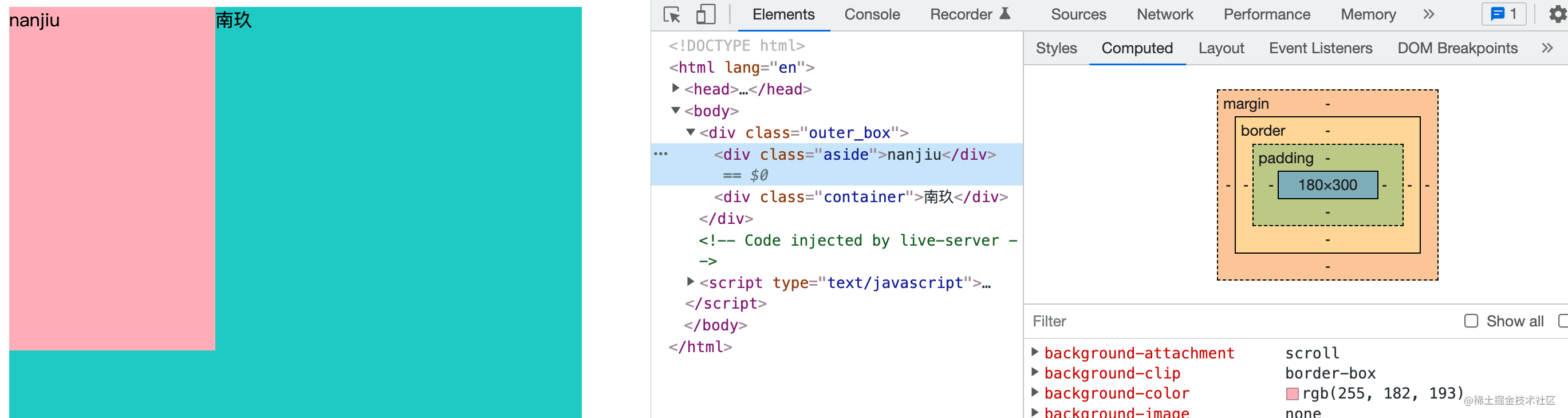
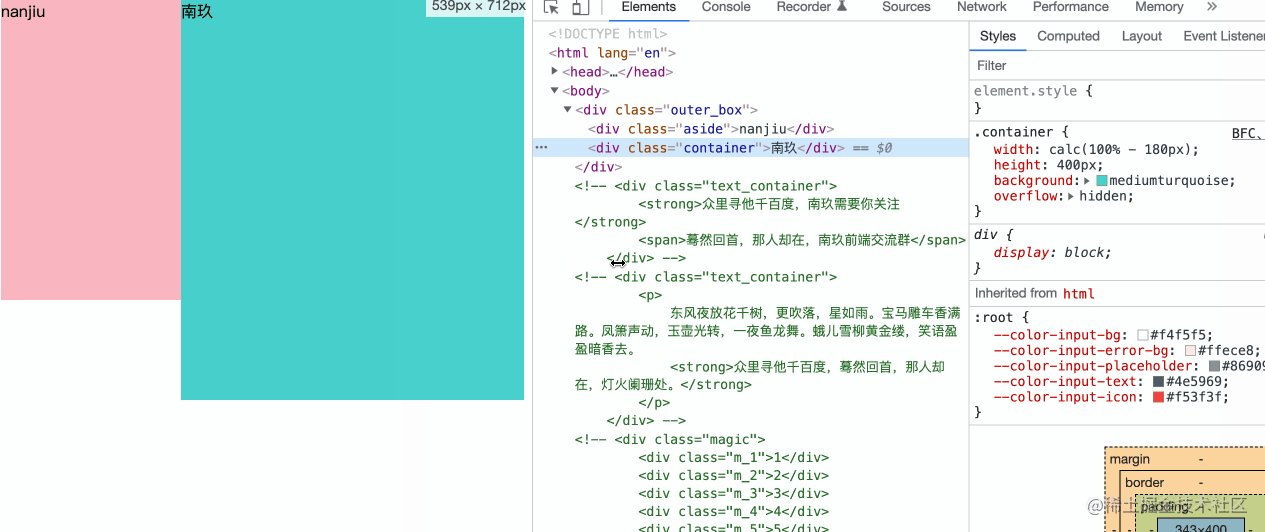
在早期前端页面大多喜欢用浮动来布局,但浮动元素脱离普通文档流,会覆盖旁边内容:
<style>
.aside {
float: left;
width:180px;
height: 300px;
background:lightpink;
}
.container{
width:500px;
height:400px;
background:mediumturquoise;
}
style>
<body>
<div class="outer\_box">
<div class="aside">nanjiudiv>
<div class="container">南玖div>
div>
body>

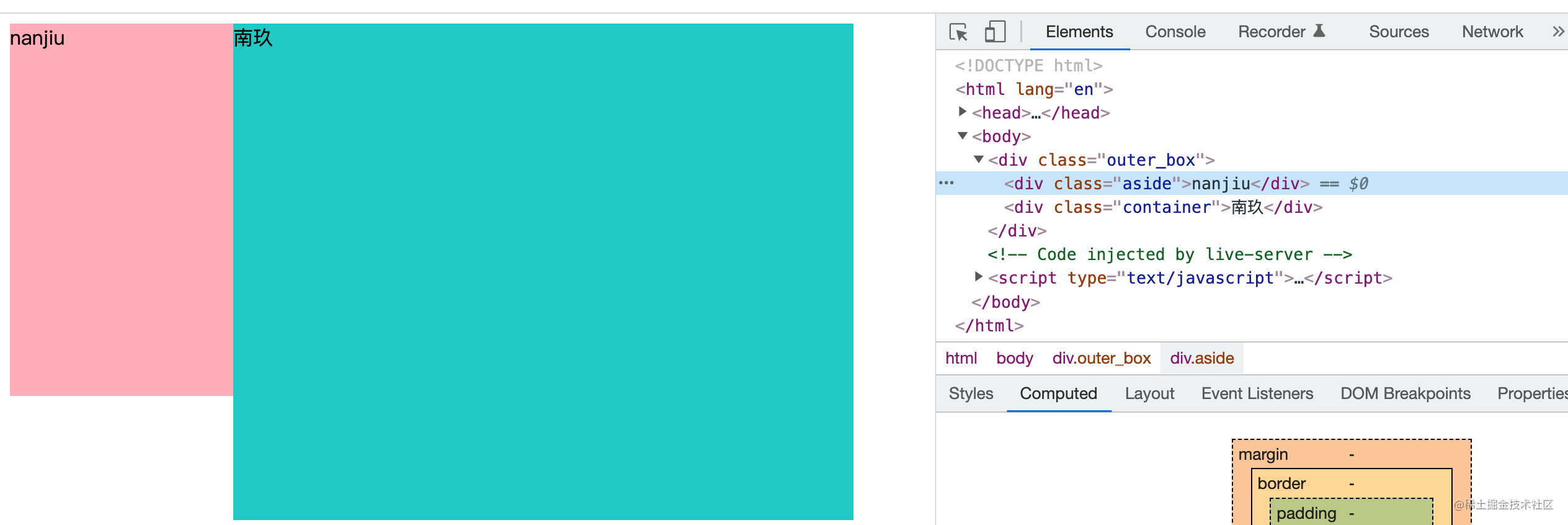
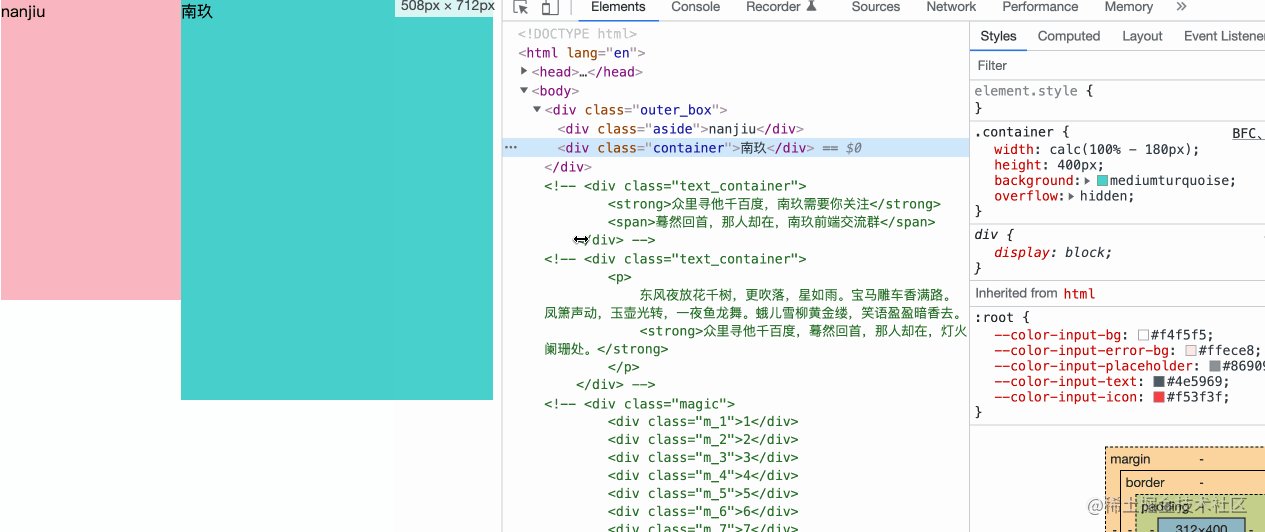
我们可以通过触发后面这个元素形成BFC,从而来清楚浮动元素对其布局造成的影响
<style>
.aside {
float: left;
width:180px;
height: 300px;
background:lightpink;
}
.container{
width:500px;
height:400px;
background:mediumturquoise;
overflow: hidden;
}
style>
<body>
<div class="outer\_box">
<div class="aside">nanjiudiv>
<div class="container">南玖div>
div>
body>

IFC(Inline Formatting Contexts)行内级格式化上下文
什么是IFC?
IFC全称:Inline Formatting Context,名为行级格式化上下文
如何触发IFC?
- 块级元素中仅包含内联级别元素
形成条件非常简单,需要注意的是当IFC中有块级元素插入时,会产生两个匿名块将父元素分割开来,产生两个IFC。
IFC布局规则
- 在一个IFC内,子元素是水平方向横向排列的,并且垂直方向起点为元素顶部。
- 子元素只会计算横向样式空间,【padding、border、margin】,垂直方向样式空间不会被计算,【padding、border、margin】。
- 在垂直方向上,子元素会以不同形式来对齐(vertical-align)
- 能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框(line box)。行框的宽度是由包含块(containing box)和与其中的浮动来决定。
- IFC中的
line box一般左右边贴紧其包含块,但float元素会优先排列。 - IFC中的
line box高度由 CSS 行高计算规则来确定,同个IFC下的多个line box高度可能会不同。 - 当
inline boxes的总宽度少于包含它们的line box时,其水平渲染规则由text-align属性值来决定。 - 当一个
inline box超过父元素的宽度时,它会被分割成多个boxes,这些boxes分布在多个line box中。如果子元素未设置强制换行的情况下,inline box将不可被分割,将会溢出父元素。
IFC应用场景
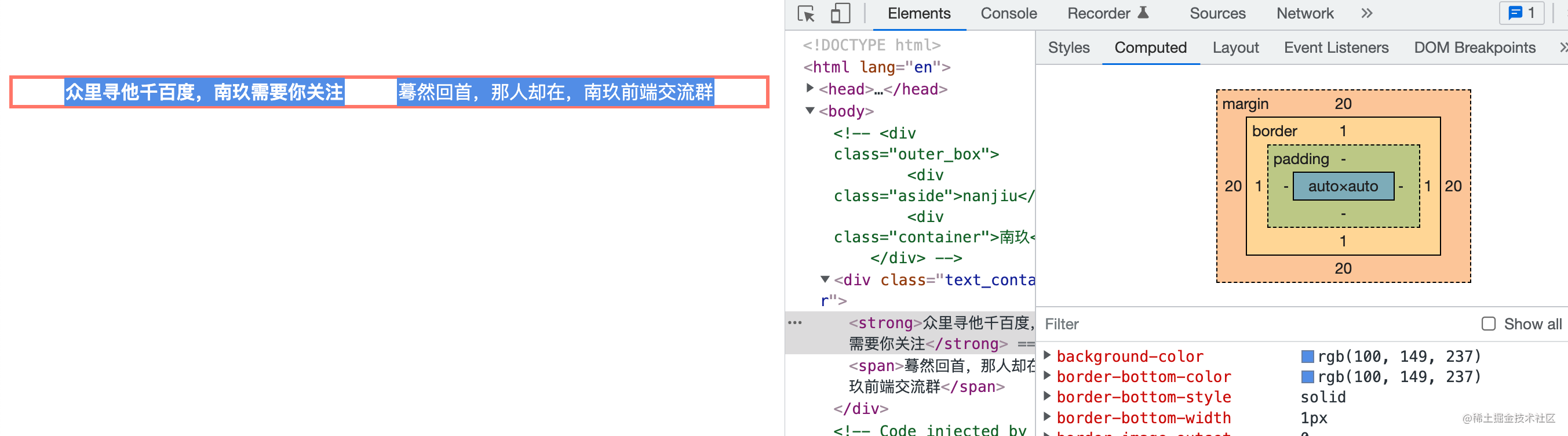
元素水平居中
当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。
<style>
/* IFC */
.text\_container{
width: 650px;
border: 3px solid salmon;
margin-top:60px;
text-align: center;
}
strong,span{
/* border:1px solid cornflowerblue; */
margin: 20px;
background-color: cornflowerblue;
color:#fff;
}
style>
<body>
<div class="text\_container">
<strong>众里寻他千百度,南玖需要你关注strong>
<span>蓦然回首,那人却在,南玖前端交流群span>
div>
body>

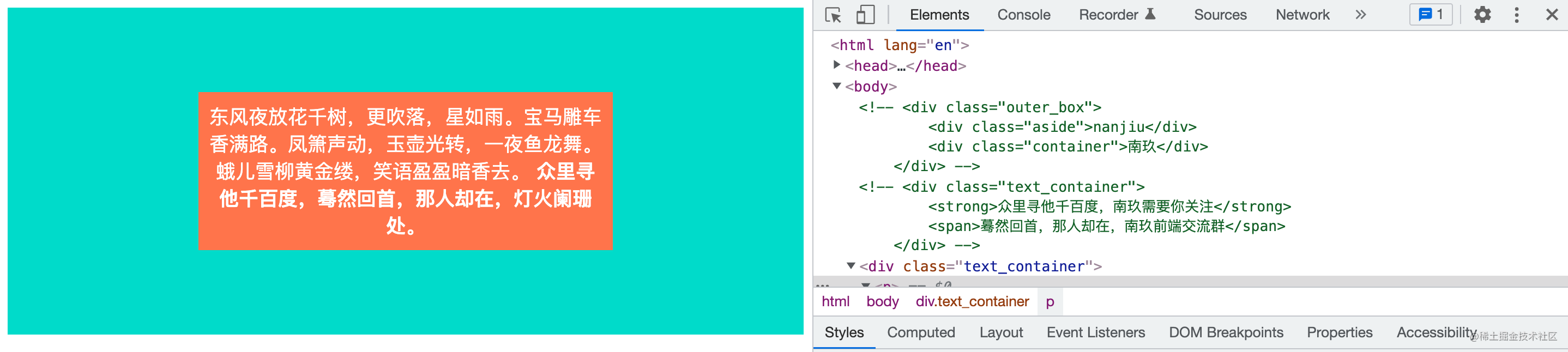
多行文本水平垂直居中
创建一个IFC,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
<style>
.text\_container{
text-align: center;
line-height: 300px;
width: 100%;
height: 300px;
background-color: turquoise;
font-size: 0;
}
p{
line-height: normal;
display: inline-block;
vertical-align: middle;
background-color: coral;
font-size: 18px;
padding: 10px;
width: 360px;
color: #fff;
}
style>
<body>
<div class="text\_container">
<p>
东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。蛾儿雪柳黄金缕,笑语盈盈暗香去。
<strong>众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。strong>
p>
div>
body>

GFC(Grid Formatting Contexts)栅格格式化上下文
什么是GFC?
GFC全称:Grids Formatting Contexts,名为网格格式上下文
简介:
CSS3引入的一种新的布局模型——Grids网格布局,目前暂未推广使用,使用频率较低,简单了解即可。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
如何触发GFC?
当为一个元素设置display值为grid或者inline-grid的时候,此元素将会获得一个独立的渲染区域。
GFC布局规则
通过在网格容器(grid container)上定义网格定义行(grid definition rows)和网格定义列(grid definition columns)属性各在网格项目(grid item)上定义网格行(grid row)和网格列(grid columns)为每一个网格项目(grid item)定义位置和空间(具体可以在MDN上查看)
GFC应用场景
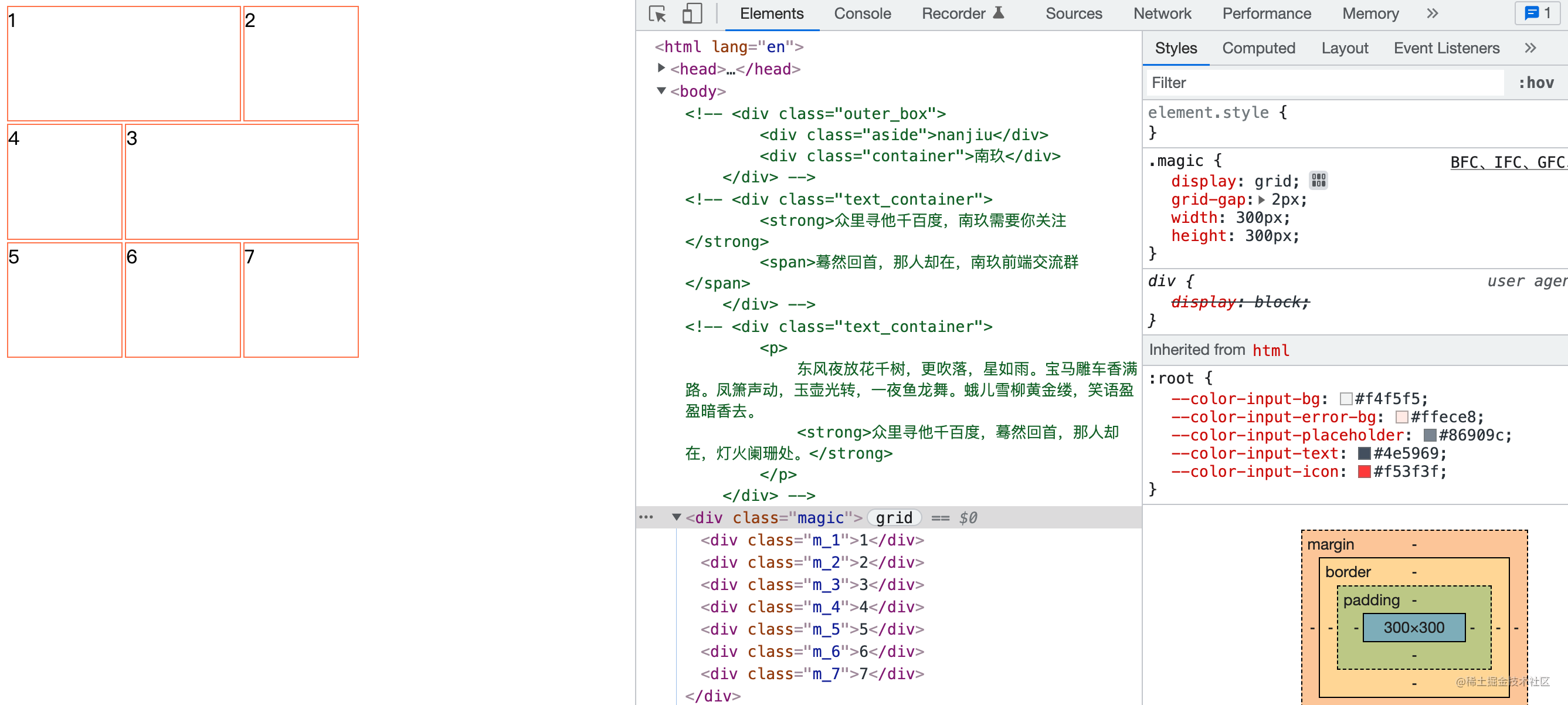
任意魔方布局
这个布局使用用GFC可以轻松实现自由拼接效果,换成其他方法,一般会使用相对/绝对定位,或者flex来实现自由拼接效果,复杂程度将会提升好几个等级。
<style>
.magic{
display: grid;
grid-gap: 2px;
width:300px;
height:300px;
}
.magic div{
border: 1px solid coral;
}
.m\_1{
grid-column-start: 1;
grid-column-end: 3;
}
.m\_3{
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
style>
<body>
<div class="magic">
<div class="m\_1">1div>
<div class="m\_2">2div>
<div class="m\_3">3div>
<div class="m\_4">4div>
<div class="m\_5">5div>
<div class="m\_6">6div>
<div class="m\_7">7div>
div>
body>

FFC(Flex Formatting Contexts)弹性格式化上下文
什么是FFC?
FFC全称:Flex Formatting Contexts,名为弹性格式上下文
简介:
CSS3引入了一种新的布局模型——flex布局。
flex是flexible box的缩写,一般称之为弹性盒模型。和CSS3其他属性不一样,flexbox并不是一个属性,而是一个模块,包括多个CSS3属性。flex布局提供一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕,使用Flex box布局实际上就是声明创建了FFC(自适应格式上下文)
如何触发FFC?
当 display 的值为 flex 或 inline-flex 时,将生成弹性容器(Flex Containers), 一个弹性容器为其内容建立了一个新的弹性格式化上下文环境(FFC)
FFC布局规则
- 设置为
flex的容器被渲染为一个块级元素 - 设置为
inline-flex的容器被渲染为一个行内元素 - 弹性容器中的每一个子元素都是一个弹性项目。弹性项目可以是任意数量的。弹性容器外和弹性项目内的一切元素都不受影响。简单地说,Flexbox 定义了弹性容器内弹性项目该如何布局
⚠️注意:FFC布局中,float、clear、vertical-align属性不会生效。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
FFC应用场景
这里只介绍它对于其它布局所相对来说更方便的特点,其实flex布局现在是非常普遍的,很多前端人员都喜欢用flex来写页面布局,操作方便且灵活,兼容性好。
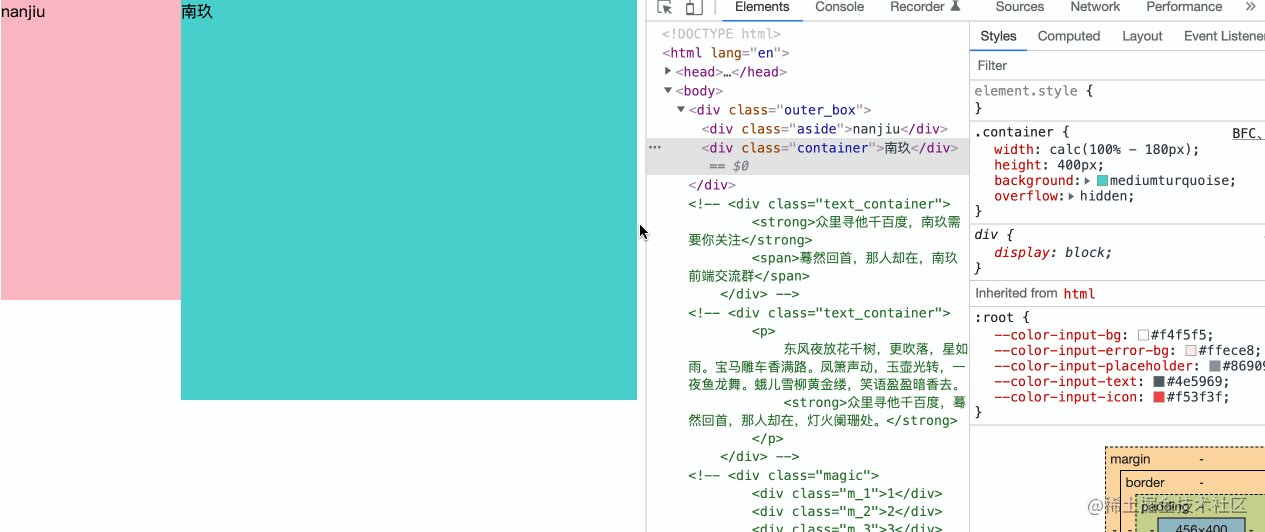
自动撑开剩余高度/宽度
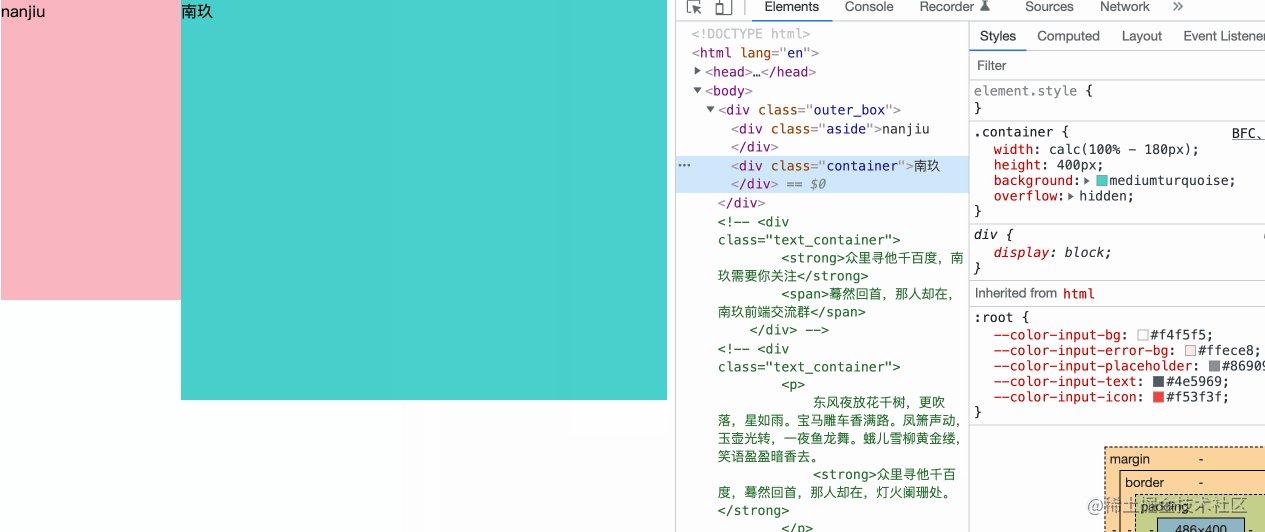
看一个经典两栏布局:左边为侧边导航栏,右边为内容区域,用我们之前的常规布局,可能就需要使用到css的calc方法来动态计算剩余填充宽度了,但如果使用flex布局的话,只需要一个属性就能解决这个问题:
calc动态计算方法:
<style>
.outer\_box {
width:100%;
}
.aside {
float: left;
width:180px;
height: 300px;
background:lightpink;
}
.container{
width:calc(100% - 180px);
height:400px;
background:mediumturquoise;
overflow: hidden;
}
style>
<body>
<div class="outer\_box">
<div class="aside">nanjiudiv>
<div class="container">南玖div>
div>
body>

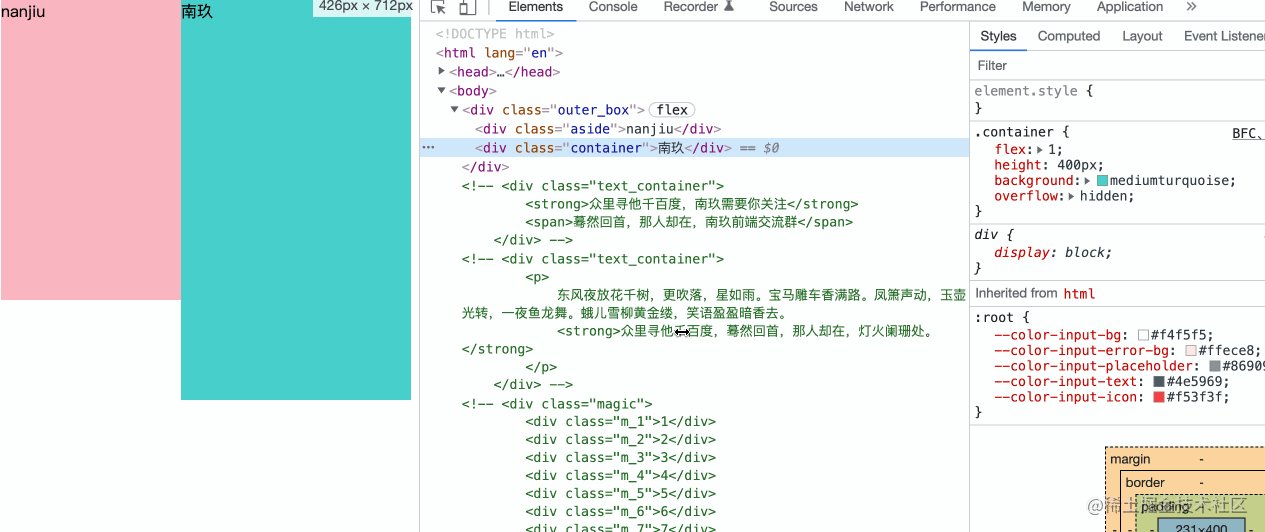
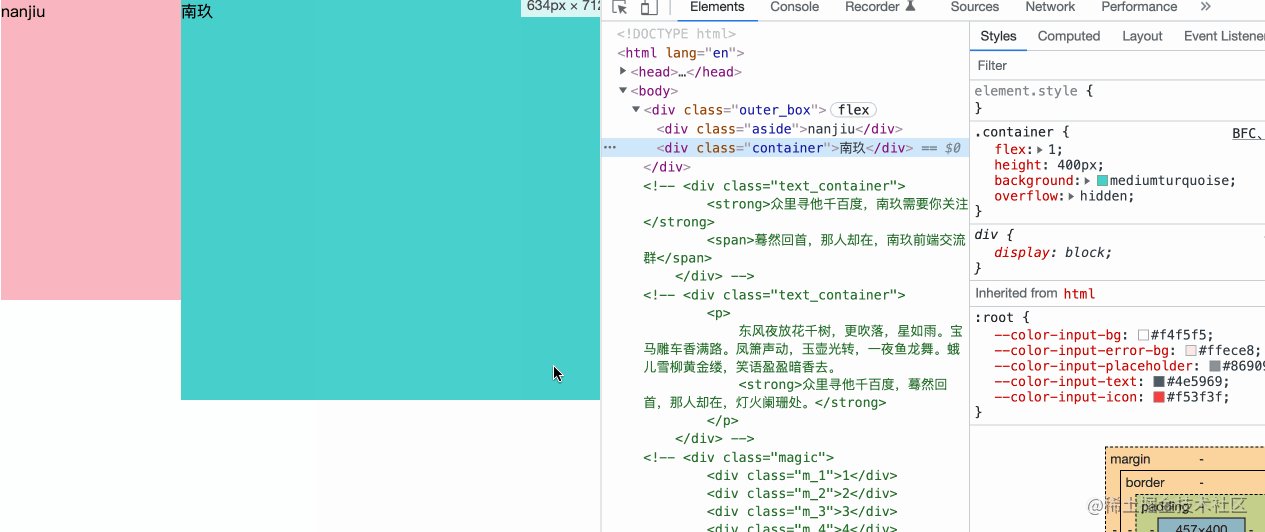
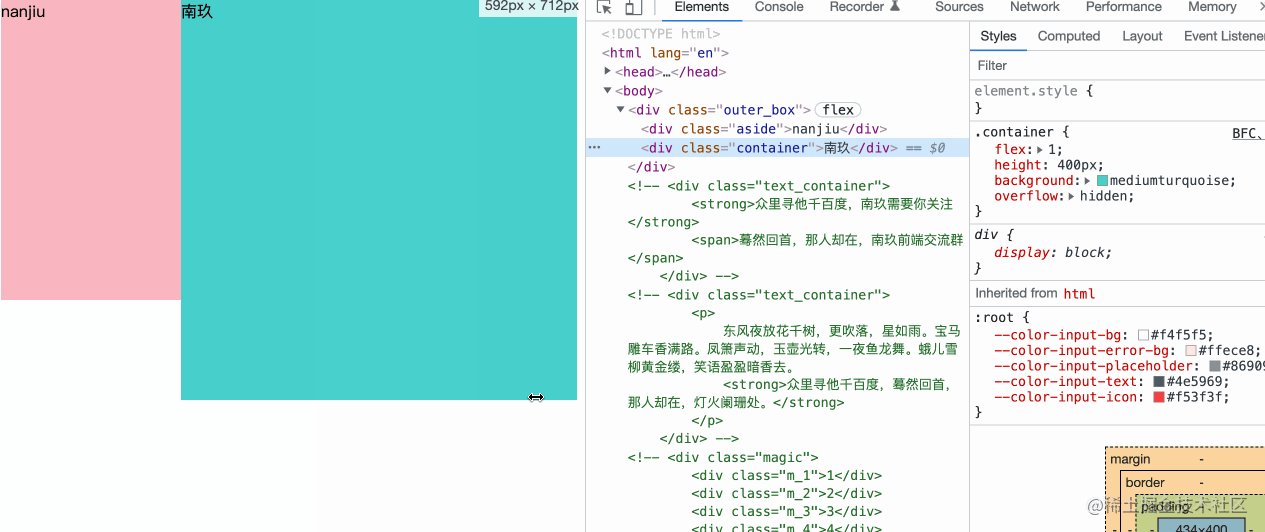
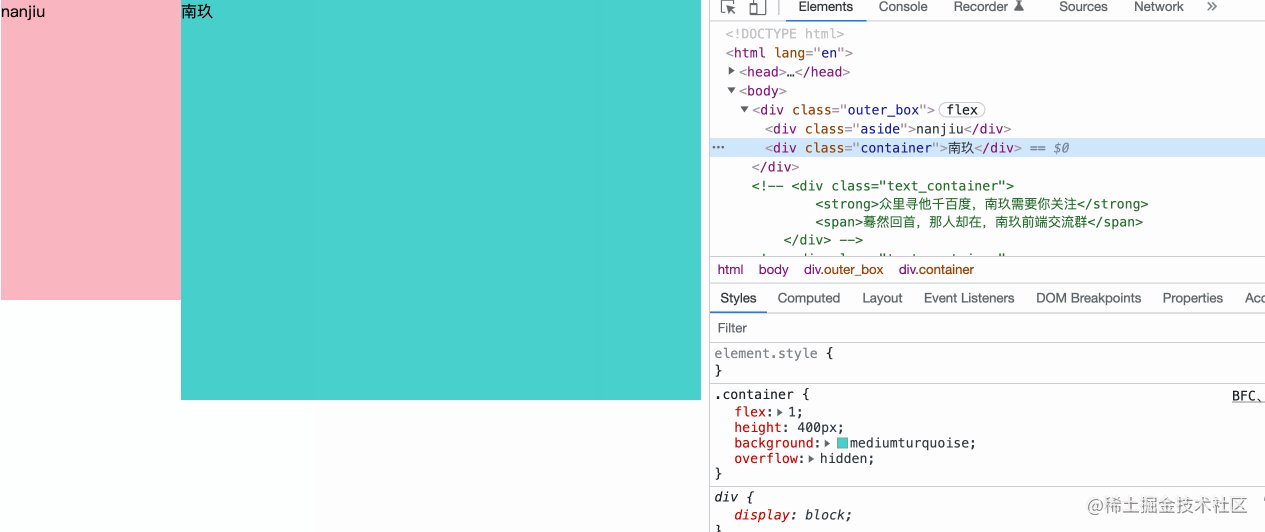
使用FFC:
<style>
.outer\_box {
display:flex;
width:100%;
}
.aside {
float: left;
width:180px;
height: 300px;
background:lightpink;
}
.container{
flex: 1;
height:400px;
background:mediumturquoise;
overflow: hidden;
}
style>
<body>
<div class="outer\_box">
<div class="aside">nanjiudiv>
<div class="container">南玖div>
div>
body>

总结
一般来说,FFC能做的事情,通过GFC都能搞定,反过来GFC能做的事通过FFC也能实现。
通常弹性布局使用FFC,二维网格布局使用GFC,所有的FFC与GFC也是一个BFC,在遵循自己的规范的情况下,向下兼容BFC规范。
现在所有的FC都介绍完了,了解清楚的去奖励自己一顿KFC吧?~
推荐阅读
- 前端常见的安全问题及防范措施
- 为什么大厂前端监控都在用GIF做埋点?
- 介绍回流与重绘(Reflow & Repaint),以及如何进行优化?
- Promise、Generator、Async有什么区别?
- 2022年了你还不了解箭头函数与普通函数的区别吗?
- 从如何使用到如何实现一个Promise
- 超详细讲解页面加载过程
原文首发地址点这里,欢迎大家关注公众号 「前端南玖」
我是南玖,我们下期见!!!