文章目录
显示
Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
在前面随笔介绍了《在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理》的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一般通过签名表的方式(银行很常见)实现电子签名的处理。本篇随笔介绍如何基于Vue &Element前端的技术实现电子签名的处理。
1、实现电子签名的组件
我们知道,很多常见的功能,我们都会引入对应的组件来做页面功能,会非常简洁方便,毕竟不用重复制造轮子。
我们在Github上可以找到很多基于Vue前端技术的界面组件,其中实现电子签名的也有好几个,大多数处理界面和功能差不多。
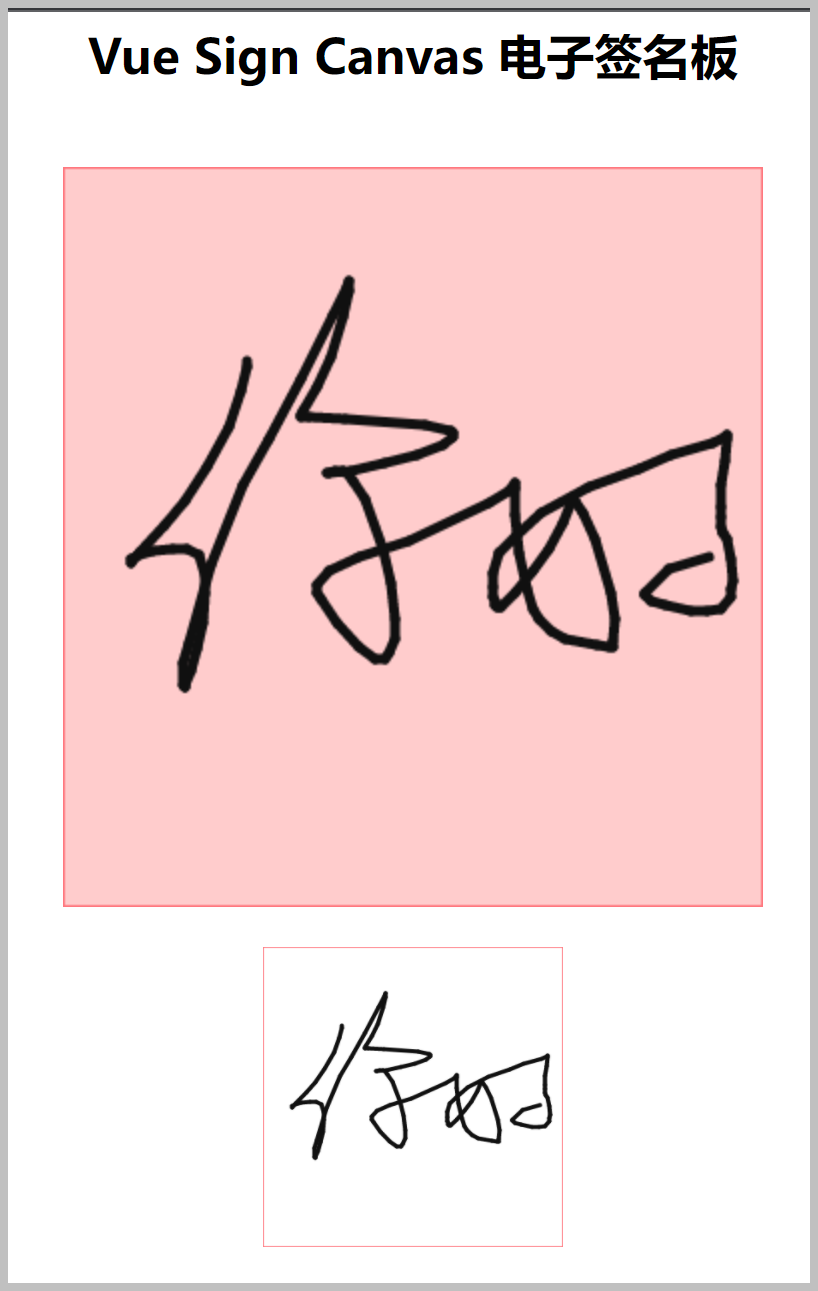
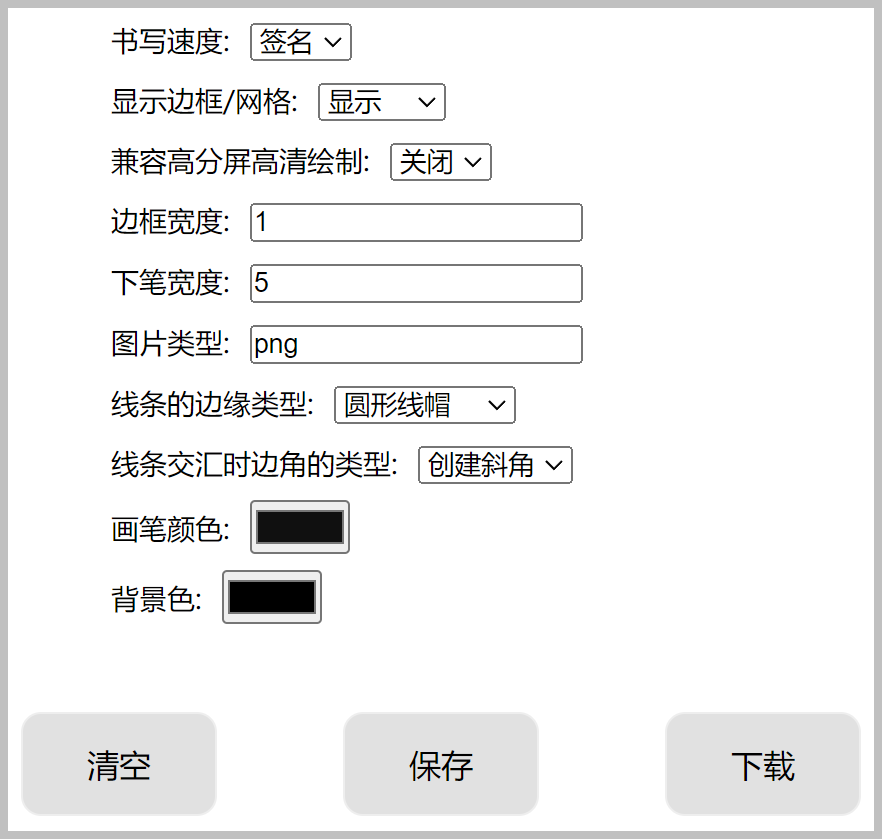
如vue-sign-canvas,它也是基于写字或者签名模式来实现电子签名的处理,案例可以参考地址:https://langyuxiansheng.github.io/vue-sign-canvas/。

案例本身就是一个很好的例子,提供了很多配置属性来实现不同的效果。

而vue-esign也是另一款实现个人电子签名处理的组件,也提供了类似的功能。
npm install vue-esign --save
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" />
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" v-model:bgColor="bgColor" />
<button @click="handleReset">清空画板button>
<button @click="handleGenerate">生成图片button>data () {
return {
lineWidth: 6,
lineColor: '#000000',
bgColor: '',
resultImg: '',
isCrop: false
}
},
methods: {
handleReset () {
this.$refs.esign.reset()
},
handleGenerate () {
this.$refs.esign.generate().then(res => {
this.resultImg = res
}).catch(err => {
alert(err) // 画布没有签字时会执行这里 'Not Signned'
})
}
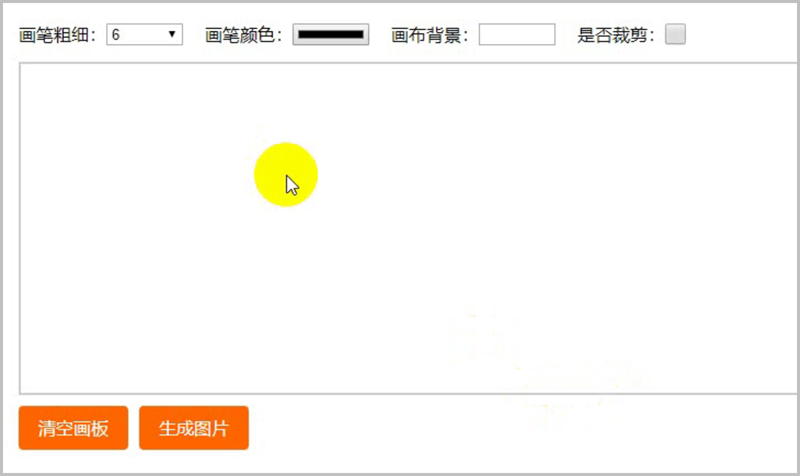
}界面效果如下所示。

本篇随笔基于vue-esign来实现电子签名处理。
2、在页面中实现电子签名
在页面中引入对应的电子签名组件
import Vue from 'vue'
import vueEsign from 'vue-esign' // 电子签名
export default {
name: 'Signature',
components: {
vueEsign
},在页面HTML代码中,放置一块区域来实现电子签名,引入Vue-esign组件,如下代码所示。
<div class="sigbut">
<div class="tip">请在这里签名div>
<div class="left-bu">
<el-button class="clear-bu" size="mini" @click="handleReset">清空签名el-button>
<el-button class="sure" size="mini" :disabled="!showSig" @click="handleGenerate">确定签名
el-button>
div>
div>
<div class="sig">
<vue-esign v-if="showSig" ref="esign" :width="800" :height="150" :is-crop="isCrop" :line-width="lineWidth"
:line-color="lineColor" :bg-color.sync="bgColor" />
<img v-if="!showSig" :src="resultImg" alt="" class="sig-img">
div> methods: {
// 清空画布
handleReset () {
this.resultImg = ''
this.showSig = true;
this.$nextTick(() => {
this.$refs.esign.reset()
})
},
//生成签名图片
handleGenerate () {
this.$refs.esign.generate().then(res => {
if (res) {
this.showSig = false;
this.resultImg = res;
}
}).catch(err => {
this.$message({
message: '请签名',
type: 'warning'
});
})
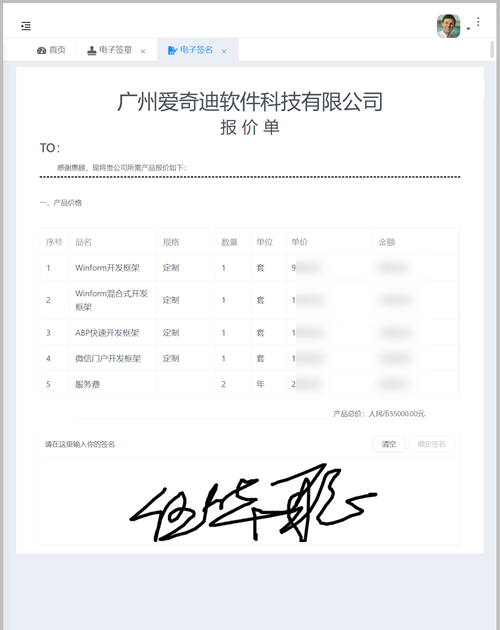
},最后得到界面效果如下所示。

由于电脑没有签名笔,因此使用鼠标胡乱画的名字,效果一般,呵呵。
如果使用签名笔来实现模拟真实的签名,其实和书写效果就很接近了,因此也可以作为一般的个人签章处理。