? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
设为「特别关注」每天带你玩转网络安全运维、应用开发、物联网IOT学习!
希望各位看友【关注、点赞、评论、收藏、投币】,助力每一个梦想。

文章目录:
0x00 前言简述
- Markdown 初识
- Markdown 特点
- Markdown 客户端
0x01 语法学习
- 段落换行
- 目录标题
- 文字标记、粗体、斜体
- 上下划线、分割线、上下标
- 表格
- 有序、无序、任务列表
- 链接、锚、缩写、脚注、引用
- 图片、音乐、视频、地图、内容折叠
- 嵌入代码
- 特殊符号、Emoji
- 位置、字体、字号、颜色
- 数学公式
- 流程图
- 序列图
- 甘特图
0x00 前言简述
Markdown 初识
描述: Markdown 是一种轻量级标记语言于2004年推出,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。
Markdown 的目标是实现「易读易写」,通过在文档中的某部分加入特殊的字符,用来修饰文档中的文本,
博主使用Markdown一段时间以后,才发现Markdown原来那么强大有用、并且能提升工作效率,比如:
- github、stackoverflow、技术论坛
- 写博客、写日记、电子书
- 编辑微信公众号文章
- 编辑日常技术文章
所以博主将常用的Markdown语法整理处理,方便大家入门学习以及备忘。
本文来源: https://blog.weiyigeek.top ?
Markdown 特点
描述: 由 Markdown 语法的目标是:成为一种适用于网络的书写语言,对于我们来说它是兼容 HTML 的。其主要特点 (轻量化、跨平台、易读易写 )
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分,Markdown 的构想不是要使得 HTML 文档更容易书写。
在我看来, HTML 已经很容易写了,Markdown 的理念是,能让文档更容易读、写和随意改。
HTML 是一种发布的格式,Markdown 是一种书写的格式,就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写,不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
要制约的只有一些 HTML 区块元素――比如`、
、
、
````等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。
Markdown 的生成器有足够智能,不会在 HTML 区块标签外加上不必要的标签。
例子如下,在 Markdown 文件里加上一段 HTML 表格, 这是一个普通段落。
<table>
<tr>
<td>Footd>
tr>
table>
| Header |
|---|
| Foo |
温馨提示: 在 HTML 区块标签间的 Markdown 格式语法将不会被处理,比如,你在 HTML 区块内使用 Markdown 样式的和*强调*会没有效果。HTML 的区段(行内)标签如、、可以在 Markdown 的段落、列表或是标题里随意使用,依照个人习惯,甚至可以不用 Markdown 格式,而直接采用 HTML 标签来格式化。 **举例说明:** 如果比较喜欢 HTML 的或 ![]()标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图像标签语法,和处在 HTML 区块标签间不同,Markdown 语法在 HTML 区段标签间是有效的。 特殊字符自动转换: 在 HTML 文件中,有两个字符需要特殊处理: (<) <(&) &。 & 字符尤其让网络文档编写者受折磨,如果你要打「AT&T」 ,你必须要写成「AT&T」。 而网址中的 & 字符也要转换,比如你要链接到:http://images.google.com/images?num=30&q=larry+bird, 你必须要把网址转换写为:http://images.google.com/images?num=30&q=larry+bird. 才能放到链接标签的 href 属性里,不用说也知道这很容易忽略,这也可能是 HTML 标准检验所检查到的错误中,数量最多的。 Markdown 让你可以自然地书写字符,需要转换的由它来处理好了,如果你使用的 & 字符是 HTML 字符实体的一部分,它会保留原状,否则它会被转换成 &。 所以你如果要在文档中插入一个版权符号 ©,你可以这样写:©Markdown 会保留它不动。而若你写AT&TMarkdown 就会将它转为:AT&T。 类似的状况也会发生在 4 < 5 Markdown 将会把它转换为:4 < 5不过需要注意的是,code 范围内,不论是行内还是区块, VSCode + Markdown Preview Enhanced (插件) ,或者使用 Typora (貌似当下收费了)可以找之前不收费的版本, 一般来说使用基础的足够了。 MarkdownPad - [http://markdownpad.com/](https://blog.csdn.net/biggbang) typora - [https://typora.io/](https://blog.csdn.net/biggbang) (比较好用不然也不会收费) **Web 端** * 51CTO / 简书博客 / 博客园 / segmentfault * dillinger - 漂亮强大,支持md, html, pdf 文件导出,支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 ## 0x01 语法学习 ### 段落换行 在讲解Markdown语法时我们首先先提一下段落和换行。 一个 Markdown 段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(空行的定义是显示上看起来像是空的,便会被视为空行, 即空白行表示另起一个段落。 比方说,若某一行只包含空格和制表符,则该行也会被视为空行), 普通段落不该用空格或制表符来缩进。 Markdown 允许段落内的强迫换行(插入换行符),这个特性和其他大部分的 text-to-HTML 格式不一样(包括 Movable Type 的「Convert Line Breaks」选项),其它的格式会把每个换行符都转成标签, 所以在换行时你可以通过进行换行(针对某些MD客户端可能不会生效)。 **换行**: 单一段落( ) 用一个空白行, 连续两个空格 会变成一个 , 连续2个回车表示是空行. **空格**: 1)两个全角空格 :因为一个全角空格(space)的宽度是整整一个汉字,输入两个全角空格正好是两个汉字的宽度。 全角空格的输入方法为:一般的中文输入法都是按 shift + space,可以切换到全角模式下,输完后再次按 shift + space 切换回正常输入状态。 2)使用特殊占位符 : 使用特殊占位符,不同占位符所占空白是不一样大的。
or 表示一个半角的空格
or 表示一个全角的空格
两个全角的空格(用的比较多)
or 不断行的空白格
表示一个半角的空格
表示一个全角的空格
两个全角的空格(用的比较多)
不断行的空白格
### 目录标题
描述: Markdown 支持两种标题的语法,类 Setext 和类 atx 形式, 并且可以使用[TOC]来显示设置标题的文本并带有跳转功能。
**标题-类 Setext**: 是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),任何数量的 = 和 - 都可以有效果
This is an H1
This is an H2
**标题-类 Atx 形式**: 是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的井字符数量决定标题的阶数), 例如
这是 H1
这是 H2
这是 H3
....
这是 H6
**目录**: 此语法支持根据标题生成文档目录, 注意有得Markdown解析器不区分TOC字母大小写。
@[toc]
@[toc]
Heading
Sub heading 1
Some nice text
Sub heading 2
Some even nicer text
### 文字标记、粗体、斜体
**文字标记**: 使用==进行文字的标记,对应者HTML的mark。
==我是带背景的标记==
<mark>markedmark>
我是带背景的标记
**关键字标记**: 行内代码使用反斜杠`表示,默认不会换行,分别对应html的code,pre标签
`我是标记`
Use the `printf()` function.
Use the printf() function.
**粗体和斜体**:用星号*或者下划线\_ (注意无空格)
这是文字斜体格式 == _这是文字斜体格式_
这是文字粗体格式 == __这是文字粗体格式__
这是文字粗斜体格式 == ___这是文字粗斜体格式___
在文字上添加删除线
**文字引用:** 如果需要引用某些内容,可以在第一行加上 “>”和一个空格,表示代码引用还可以嵌套, 并且引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
This is the first level of quoting.
> This is nested blockquote. (嵌套的blockquote)
Back to the first level.
> 引用
>> 引用中的引用这是一个标题。
- 这是第一行列表项。
- 这是第二行列表项。
给出一些例子代码:
return shell_exec("echo $input | $Markdown_script");
textare
### 上下划线、分割线、上下标
**上、下划线**: 原生没有但是可以借助Latex公式插件进行实现。
$\overline{\text{上划线}}$
++inserted++
$\underline{\text{下划线}}$
<u>下划线u>
<ins>insertedins>
**分隔线**: 在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格, 下面每种写法都可以建立分隔线:
--- (常用)
**上、下标**: 我们可以在Markdown使用两个~包含字符渲染下标(sub),使用两个^包含字符渲染上标(sup) 。
H~2~0 => H<sub>2sub>0
29^th^ => 29<sup>thsup>
渲染结果: H20 / 29th
### 表格
描述: Markdown 支持插入表格。
**基础语法**
| First Header | Second Header | Third Header |
|---|---|---|
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
**表头位置**
| 居中 | 靠左 | 靠右 |
|---|---|---|
| weiyigeek | weiyigeek | weiyigeek |
渲染结果:
| 居中 | 靠左 | 靠右 |
| --- | --- | --- |
| [https://www.weiyigeek.top](https://blog.csdn.net/biggbang) | [https://blog.weiyigeek.top](https://blog.csdn.net/biggbang) | [https://www.weiyigeek.top](https://blog.csdn.net/biggbang) |
### 有序、无序、任务列表
描述: Markdown 支持有序列表和无序列表, 使用*,+,-加上一个空格来表示 , 可以支持嵌套
**有序列表**: 用数字+英文点+空格来表示, 当列表内容很长,不需要手工输入换行符,css控制段落的宽度,会自动的缩放的。
- 有序项目1
- 有序项目2
- 有序项目3
温馨提示 Markdown会自动的排序从第一个数字顺序,进行递增所以你可以完全不用在意数字的正确性。
**无序列表**: 用星号*、加号+或是减号-在加空格来作为列表标记:
- 项目1
- 项目2
- 项目3
例如,在md中,你可以选取文字后然后从选单中选择增加引用阶层。
-
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Welcome to visit https://weiyigeek.top
-
Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Welcome to visit https://blog.weiyigeek.top
**任务列表**: 如果需要标记某些待办事项,可以使用以下语法:
-
[ ] 未完成的事项1
-
[ ] 未完成的事项2
-
[x] 已完成事项1
-
[x] 已完成事项2
* 未完成的事项2
* 已完成事项1
### 链接、锚、缩写、脚注、引用
**行内链接**: 为文字设置href与alt备注或者简写用尖括号包裹url,这样生成的url锚文本就是url本身, 但其标签的属性将会 rel="nofollow"。
[个人主页链接](https://weiyigeek.top "WeiyiGeek")
**自动链接**: Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只需用 包起来,Markdown 就会自动把它转成链接。例如:
温馨提示: 邮址的自动链接也很类似,只是 Markdown 会先做一个编码转换的过程,把文字字符转成 16 进位码的 HTML 实体,这样的格式可以糊弄一些不好的邮址收集机器人,例如:[master@weiyigeek.top](https://blog.csdn.net/biggbang)。
**锚标记**:可以把这个标记的链接内容定义出来;链接内容定义的形式为,下面这三种链接的定义都是相同:
This is [id] reference-style link.
[id]: http://example.com/ "Optional Title Here"
I get 10 times more traffic from [Google][1] than from
[Yahoo][2] or [MSN][3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
I get 10 times more traffic from [Google][] than from
[Yahoo][] or [MSN][].
[google]: http://google.com/ "Google"
[yahoo]: http://search.yahoo.com/ "Yahoo Search"
[msn]: http://search.msn.com/ "MSN Search"
**缩写(abbr)** : 为网页中的文字创建一个描述介绍, 鼠标放在文字上即可。
[HTML]: Hyper Text Markup Language
[W3C]: World Wide Web Consortium
The HTML specification
is maintained by the W3C.
显示结果:
The HTML specification
is maintained by the W3C.
**脚注**: [^footnote] 可以是任意英文字符,脚注的内容可以放在文章的任意位置(一般放最后),如果脚注显示在文章末尾;脚注后方的链接可以直接跳转回到加注的地方。
使用 Markdown[^1] 可以效率的书写文档,直接转换成 HTML[^2], 你可以使用 Typora[^T] 软件。
[^1]:Markdown 是一种纯文本标记语言。
[^2]:HyperText Markup Language 超文本标记语言。
[^T]:Typora 官网
结果展示:使用 Markdown[[1]](https://blog.csdn.net/biggbang) 可以效率的书写文档,直接转换成 HTML[[2]](https://blog.csdn.net/biggbang), 你可以使用 Typora[[3]](https://blog.csdn.net/biggbang) 软件。
### 图片、音乐、视频、地图、内容折叠
**图片**: 如果需要插入图片需要给出图片的链接,只是在中括号前加叹号.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fG1zxc6p-1659114607111)(https://blog.weiyigeek.top/img/avatar.jpg "WeiyiGeek avatar")]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aDRgOAXt-1659114607112)(/path/to/img.jpg)]
[avatar]:https://blog.weiyigeek.top/img/avatar.jpg "WeiyiGeek avatar"
![WeiyiGeek][avatar]
**音乐**
<audio id="audio" controls="" preload="none">
<source id="mp3" src="音频地址">
audio>
<audio src="audio.mp3" preload="auto" controls loop>
你的浏览器不支持 audio 标签。
audio>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1488737309&auto=1&height=66">iframe>
**视频**
<video src="http://v2v.cc/320x240.ogg" controls loop>
你的浏览器不支持 <code>videocode> 标签。
video>
<iframe src="//player.bilibili.com/player.html?aid=59317437&bvid=BV1Pt411G7qh&cid=103365806&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> iframe>
**地图:** Markdown 中我们可以利用iframe标签插入各地图功能提供平台的地图Api功能([https://lbsyun.baidu.com/index.php?title=jspopularGL](https://blog.csdn.net/biggbang))。
<iframe
src="https://map.weiyigeek.top/baiduMap.html"
width="600"
height="300"
frameborder="0"
scrolling="no">
iframe>
**内容折叠**
<details> <summary>Titlesummary>
contents ...
details>
结果展示:
Title
contents ...
温馨提示: 内容里面可以嵌套使用 Markdown 语法和 HTML 语法。
### 嵌入代码
**代码段落**:则是在每行文字前加4个空格或者1个缩进符[Tab]键表示。
[Tab]键 <p> Tab p>
前面四个空格
**嵌入代码块**: 以3个反引号`为开始与结束,反引号键一般在键盘按键1左侧,需要在英文状态下输入。
* 在反引号之后加上脚本编程语言名称就会进行代码高亮的处理,例如: python、php、go、bash, 不一定所有的Markdown都支持。
```python
import os
print 'something'- 如果语言后面多一个:n,则会显示代码的行号,也是不一定所有的Markdown都支持。
def add(a, b)
return a + b
end温馨提示: 代码的高亮的具体样式是由CSS控制的,由Pygments生成,你可以访问Pygments Styles查看常见的几种风格。
特殊符号、Emoji
描述: 特殊字符是相对于传统或常用的符号外,使用频率较少字符且难以直接输入的符号。比如数学符号;单位符号;制表符等。
- 常用排版: ▌▍◆★☆☁➤➜❤➊➋➌
- TodoList: ✅☑✓✔√☓☒✘ㄨ✕✖✗❌❎
- emoji:????????⭐??
转义:: 利用反斜杠来插入一些在语法中有其它意义的符号, 例如:如果你想要用星号加在文字旁边的方式来做出强调效果(但不用标签),你可以在星号的前面加上反斜杠:\*literal asterisks\*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
\_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号
HTML 符号: HTML 支持的特殊符号:数学符号 / 希腊字母 / 其他 (https://www.w3school.com.cn/tags/html_ref_symbols.html)
← left arrow ← ←
↑ up arrow ↑ ↑
→ right arrow → →
↓ down arrow ↓ ↓
↔ left right arrow ↔ ↔
↵ carriage return arrow ↵ ↵
Emoji: Markdown 是支持Emoji的其语法为:emoji:,所有表情符号名称都是官方 Unicode 字符数据库或 CLDR 名称, 更多官方Emoji参考 (https://emojipedia.org/), Markdown 原生支持的 Emoji 参考 (https://www.webfx.com/tools/emoji-cheat-sheet/) , 值得注意不一定全部浏览器都支持。
:100:
:smile:
:kissing\_heart:
:smiley:
:heart:
:one:
:o:
:heavy\_check\_mark:
:fire:
结果展示:
? ? ? ? ❤️ 1️⃣ ⭕ ✔️ ?
位置、字体、字号、颜色
<center>文字居中center>
<font face="黑体">我是黑体字font>
<font face="微软雅黑">我是微软雅黑font>
<font face="STCAIYUN">我是华文彩云font>
<font color=#0099ff size=12 face="黑体">黑体font>
<font color=#00ffff size=3>nullfont>
<font color=gray size=5>grayfont>
<table>
| 背景色是:Orange红色,16进制颜色值:#FF4500,rgb(255, 69, 0) |
渲染结果:
数学公式
描述: Markdown 是通过数学公式渲染的插件来解析支持公式的,其中最常用的就是 Katex, 如果主题没有支持,可以在系统设置的 自定义内容页 head: 中加入以下代码:
如果需要插入数学公式,可以使用以下语法:
E = mc^2
U = IR显示结果:
E = mc^2
U = IR
可以创建行内公式,例如:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$ 和 $\mathbf{y} = \mathbf{X}\boldsymbol\beta + \boldsymbol\varepsilon$
Γ(n)=(n−1)!∀n∈NΓ(n)=(n−1)!∀n∈N\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
y=Xβ+εy=Xβ+ε\mathbf{y} = \mathbf{X}\boldsymbol\beta + \boldsymbol\varepsilon
或者块级公式,例如:$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
x=−b±b2−4ac−−−−−−−√2ax=−b±b2−4ac2ax = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a}
例如,一写简单的数学公式
$\sqrt{3x-1}+(1+x)^2$
$$
S=\pi r^2
$$
$$ x {=} y^2 + 1 $$
$$
\left [ – \frac{\hbar^2}{2 m} \frac{\partial^2}{\partial x^2} + V \right ] \Psi = i \hbar \frac{\partial}{\partial t} \Psi
$$
S=πr2S=πr2S=\pi r^2
x=y2+1x=y2+1x {=} y^2 + 1
[–ℏ22m∂2∂x2+V]Ψ=iℏ∂∂tΨ[–ℏ22m∂2∂x2+V]Ψ=iℏ∂∂tΨ\left [ – \frac{\hbar^2}{2 m} \frac{\partial^2}{\partial x^2} + V \right ] \Psi = i \hbar \frac{\partial}{\partial t} \Psi
扩展知识: 有的Markdown解析同时也支持 HTML 属性。
$$
(x+1)^2 = \class{hidden}{(x+1)(x+1)}
$$
$$
(x+1)^2 = \cssId{step1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
温馨提示: 请注意,Markdown 特殊字符需要使用反斜杠进行转义,因此它们被视为数学而不是 Markdown。 例如, 和 _ 分别变为 和 _。
流程图
支持渲染 Mermaid 图表为 svg 内容,并直接保存渲染后的内容,所以无需在前台引入 Mermaid 插件进行渲染。
如果需要插入流程图,可以使用以下语法, 但是需要注意不一定所有Markdown
横向流程图:
- 示例1
graph LR;
A-->B
B-->C
B-->D渲染结果:
mermaid-1659114194080 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-1659114194080 .error-icon{fill:#552222;}#mermaid-1659114194080 .error-text{fill:#552222;stroke:#552222;}#mermaid-1659114194080 .edge-thickness-normal{stroke-width:2px;}#mermaid-1659114194080 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-1659114194080 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-1659114194080 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-1659114194080 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-1659114194080 .marker{fill:#333333;stroke:#333333;}#mermaid-1659114194080 .marker.cross{stroke:#333333;}#mermaid-1659114194080 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-1659114194080 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-1659114194080 .cluster-label text{fill:#333;}#mermaid-1659114194080 .cluster-label span{color:#333;}#mermaid-1659114194080 .label text,#mermaid-1659114194080 span{fill:#333;color:#333;}#mermaid-1659114194080 .node rect,#mermaid-1659114194080 .node circle,#mermaid-1659114194080 .node ellipse,#mermaid-1659114194080 .node polygon,#mermaid-1659114194080 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-1659114194080 .node .label{text-align:center;}#mermaid-1659114194080 .node.clickable{cursor:pointer;}#mermaid-1659114194080 .arrowheadPath{fill:#333333;}#mermaid-1659114194080 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-1659114194080 .flowchart-link{stroke:#333333;fill:none;}#mermaid-1659114194080 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-1659114194080 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-1659114194080 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-1659114194080 .cluster text{fill:#333;}#mermaid-1659114194080 .cluster span{color:#333;}#mermaid-1659114194080 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-1659114194080 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}ABCD* 示例2
graph LR;
A[Hard edge] -->|Label| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]渲染结果:
mermaid-1659114194183 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-1659114194183 .error-icon{fill:#552222;}#mermaid-1659114194183 .error-text{fill:#552222;stroke:#552222;}#mermaid-1659114194183 .edge-thickness-normal{stroke-width:2px;}#mermaid-1659114194183 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-1659114194183 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-1659114194183 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-1659114194183 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-1659114194183 .marker{fill:#333333;stroke:#333333;}#mermaid-1659114194183 .marker.cross{stroke:#333333;}#mermaid-1659114194183 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-1659114194183 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-1659114194183 .cluster-label text{fill:#333;}#mermaid-1659114194183 .cluster-label span{color:#333;}#mermaid-1659114194183 .label text,#mermaid-1659114194183 span{fill:#333;color:#333;}#mermaid-1659114194183 .node rect,#mermaid-1659114194183 .node circle,#mermaid-1659114194183 .node ellipse,#mermaid-1659114194183 .node polygon,#mermaid-1659114194183 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-1659114194183 .node .label{text-align:center;}#mermaid-1659114194183 .node.clickable{cursor:pointer;}#mermaid-1659114194183 .arrowheadPath{fill:#333333;}#mermaid-1659114194183 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-1659114194183 .flowchart-link{stroke:#333333;fill:none;}#mermaid-1659114194183 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-1659114194183 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-1659114194183 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-1659114194183 .cluster text{fill:#333;}#mermaid-1659114194183 .cluster span{color:#333;}#mermaid-1659114194183 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-1659114194183 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}LabelOneTwoHard edgeRound edgeDecisionResult oneResult two
纵向流程图:
- 示例1
graph TD; A[christmas] -->B(Go shopping) B --> C{Let me think} C -->|One| D[Laptop] C -->|Two| E[iPhone] C -->|Three|F[Car]
渲染结果:
mermaid-1659114194236 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-1659114194236 .error-icon{fill:#552222;}#mermaid-1659114194236 .error-text{fill:#552222;stroke:#552222;}#mermaid-1659114194236 .edge-thickness-normal{stroke-width:2px;}#mermaid-1659114194236 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-1659114194236 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-1659114194236 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-1659114194236 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-1659114194236 .marker{fill:#333333;stroke:#333333;}#mermaid-1659114194236 .marker.cross{stroke:#333333;}#mermaid-1659114194236 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-1659114194236 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-1659114194236 .cluster-label text{fill:#333;}#mermaid-1659114194236 .cluster-label span{color:#333;}#mermaid-1659114194236 .label text,#mermaid-1659114194236 span{fill:#333;color:#333;}#mermaid-1659114194236 .node rect,#mermaid-1659114194236 .node circle,#mermaid-1659114194236 .node ellipse,#mermaid-1659114194236 .node polygon,#mermaid-1659114194236 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-1659114194236 .node .label{text-align:center;}#mermaid-1659114194236 .node.clickable{cursor:pointer;}#mermaid-1659114194236 .arrowheadPath{fill:#333333;}#mermaid-1659114194236 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-1659114194236 .flowchart-link{stroke:#333333;fill:none;}#mermaid-1659114194236 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-1659114194236 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-1659114194236 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-1659114194236 .cluster text{fill:#333;}#mermaid-1659114194236 .cluster span{color:#333;}#mermaid-1659114194236 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-1659114194236 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}ABCD* 示例2
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!渲染结果:
代码流程图
flowchat
st=>start: Start //start:开始
e=>end: End //end:结束
op1=>operation: My Operation //操作框
sub1=>subroutine: My Subroutine //子程序
cond=>condition: Yes or No? //条件判断框
io=>inputoutput: catch something... //输入输出框
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1渲染效果:
st=>start: Start
e=>end: End
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes or No?
io=>inputoutput: catch something...
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
序列图
例如,如果需要插入序列图,可以使用以下语法:
示例1
sequenceDiagram
Client->>Server: How are you?
Server->>Client: Great!渲染结果:
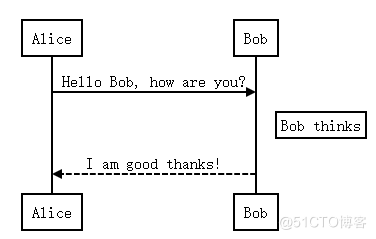
示例2
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->>Alice: I am good thanks!渲染结果:
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!

非常注意:
-
- 关键词(start、end、operation、subroutine、condition和inputoutput)后的冒号后要紧跟一个空格。
-
- 使用->来连接两个元素,对于condition类型,有yes和no两个分支,如示例中的cond(yes)和cond(no)。
更多关于流程图的语法说明:http://adrai.github.io/flowchart.js/
甘特图
描述: 如果需要插入甘特图,可以使用以下语法:
示例1
gantt
dateFormat YYYY-MM-DD
section S1
T1: 2014-01-01, 9d
section S2
T2: 2014-01-11, 9d
section S3
T3: 2014-01-02, 9d渲染结果:
更多关于时序图的语法说明:http://bramp.github.io/js-sequence-diagrams/
原文地址: 十五分钟让你快速学习Markdown语法到精通排版实践
本文至此完毕,更多技术文章,尽情期待下一章节!
【WeiyiGeek Blog 个人博客 - 为了能到远方,脚下的每一步都不能少 】
欢迎各位志同道合的朋友一起学习交流,如文章有误请在下方留下您宝贵的经验知识!
作者主页: 【 https://weiyigeek.top】
博客地址: 【 https://blog.weiyigeek.top 】

专栏书写不易,如果您觉得这个专栏还不错的,请给这篇专栏 【点个赞、投个币、收个藏、关个注,转个发,留个言】(人间六大情),这将对我的肯定,谢谢!。
- echo "【点个赞】,动动你那粗壮的拇指或者芊芊玉手,亲!"
- printf("%s", "【投个币】,万水千山总是情,投个硬币行不行,亲!")
- fmt.Printf("【收个藏】,阅后即焚不吃灰,亲!")
- console.info("【转个发】,让更多的志同道合的朋友一起学习交流,亲!")
- System.out.println("【关个注】,后续浏览查看不迷路哟,亲!")
- cout << "【留个言】,文章写得好不好、有没有错误,一定要留言哟,亲! " << endl;

更多网络安全、系统运维、应用开发、物联网实践、网络工程、全栈文章,尽在 https://blog.weiyigeek.top 之中,谢谢各位看又支持!
- Markdown 是一种纯文本标记语言。 ↩︎
- HyperText Markup Language 超文本标记语言。 ↩︎
- Typora 官网 https://typora.io/ ↩︎