文章目录
显示
Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
今日内容概要
- 自定义User表,签发token
- 自定义认证类
- simpleui的使用
- 多方式登陆接口(后面也写
内容详细
1、自定义User表,签发token
# 如果项目中的User表使用auth的user表,使用快速签发token即可
# 如果自定义User表,签发token,需要手动签发---》自己写
1.1 普通写法(自定义user表签发token)
准备数据 models.py中建表:
from django.db import models
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
email = models.CharField(max_length=32, null=True)
# 自行添加数据测试
测试地址:http://127.0.0.1:8000/user/login/
body体中携带用户登录信息
视图类中 views.py:
# 自动生成路由
from rest_framework.viewsets import ViewSetMixin
from rest_framework.views import APIView
from rest_framework.decorators import action
from .models import UserInfo
from rest_framework.response import Response
from rest_framework_jwt.settings import api_settings
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
class UserView(ViewSetMixin, APIView):
@action(methods=['POST'], detail=False)
def login(self, request):
res_dic = {'code': 100, 'msg': '成功'}
username = request.data.get('username')
password = request.data.get('password')
user = UserInfo.objects.filter(username=username, password=password).first()
if user: # 登陆成功
# 签发token?如何签发?--》去jwt源码中扣
payload = jwt_payload_handler(user) # 得到荷载--》字典
print(payload)
token = jwt_encode_handler(payload) # 通过荷载得到token串
res_dic['token'] = token
res_dic['username'] = user.username
return Response(res_dic)
else:
res_dic['code'] = 101
res_dic['msg'] = '用户名或密码错误'
return Response(res_dic)
路由修改 urls.py:
from django.contrib import admin
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('user', views.UserView, 'user')
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(router.urls)),
]

1.2 逻辑写在序列化类中(用的更多)
视图类中 views.py:
from .serializer import UserInfoSerializer
class UserView(ViewSetMixin, APIView):
@action(methods=['POST'], detail=False)
def login(self, request):
res_dic = {'code': 100, 'msg': '成功'}
ser = UserInfoSerializer(data=request.data, context={'request': request})
if ser.is_valid(): # 这句话会走:字段自己的校验规则,局部钩子,全局钩子
token = ser.context.get('token')
username = ser.context.get('username')
res_dic['token'] = token
res_dic['username'] = username
else:
res_dic['code'] = 101
res_dic['msg'] = ser.errors
return Response(res_dic)
新建序列化类 serializer.py:
from rest_framework import serializers
from .models import UserInfo
from rest_framework_jwt.settings import api_settings
from rest_framework.exceptions import ValidationError
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
# 这个序列化类只用来反序列化,往里写,但是不保存,只利用它的字段校验功能
class UserInfoSerializer(serializers.ModelSerializer):
class Meta:
model = UserInfo
fields = ['username', 'password'] # 根据表模型中写的,字段自己有校验规则
def validate(self, attrs):
# 打印请求方式?
print(self.context.get('request').method)
# 签发token逻辑,签发生成token,放到ser.context字典中
username = attrs.get('username')
password = attrs.get('password')
user = UserInfo.objects.filter(username=username, password=password).first()
if user: # 登陆成功
payload = jwt_payload_handler(user) # 得到荷载--》字典
token = jwt_encode_handler(payload) # 通过荷载得到token串
# context--serializer和视图类沟通的桥梁
self.context['token'] = token
self.context['username'] = user.username
else:
raise ValidationError('用户名或密码错误')
return attrs
2、自定义认证类
新建 认证类:auth.py
from rest_framework.authentication import BaseAuthentication
from rest_framework_jwt.settings import api_settings
from rest_framework.exceptions import AuthenticationFailed
import jwt
from .models import UserInfo
jwt_decode_handler = api_settings.JWT_DECODE_HANDLER
class JWTAuthentication(BaseAuthentication):
def authenticate(self, request):
# 首先:取出传入的token--》从哪取?--》自己定的:请求地址/请求头
# token = request.query\_params.get('token') # 从请求地址取
# http请求头中的数据,在META中,统一变成 HTTP\_请求头的key大写
jwt_value = request.META.get('HTTP\_TOKEN') # 从请求头中取
if jwt_value:
# 验证token:是否过期,是否被篡改--》去源码扣
try:
payload = jwt_decode_handler(jwt_value)
except jwt.ExpiredSignature:
msg = '签名过期'
raise AuthenticationFailed(msg)
except jwt.DecodeError:
msg = '签名被篡改'
raise AuthenticationFailed(msg)
except jwt.InvalidTokenError:
raise AuthenticationFailed('未知错误')
# 通过payload获得当前登录用户
user = UserInfo.objects.filter(pk=payload['user\_id']).first()
return (user, jwt_value)
else:
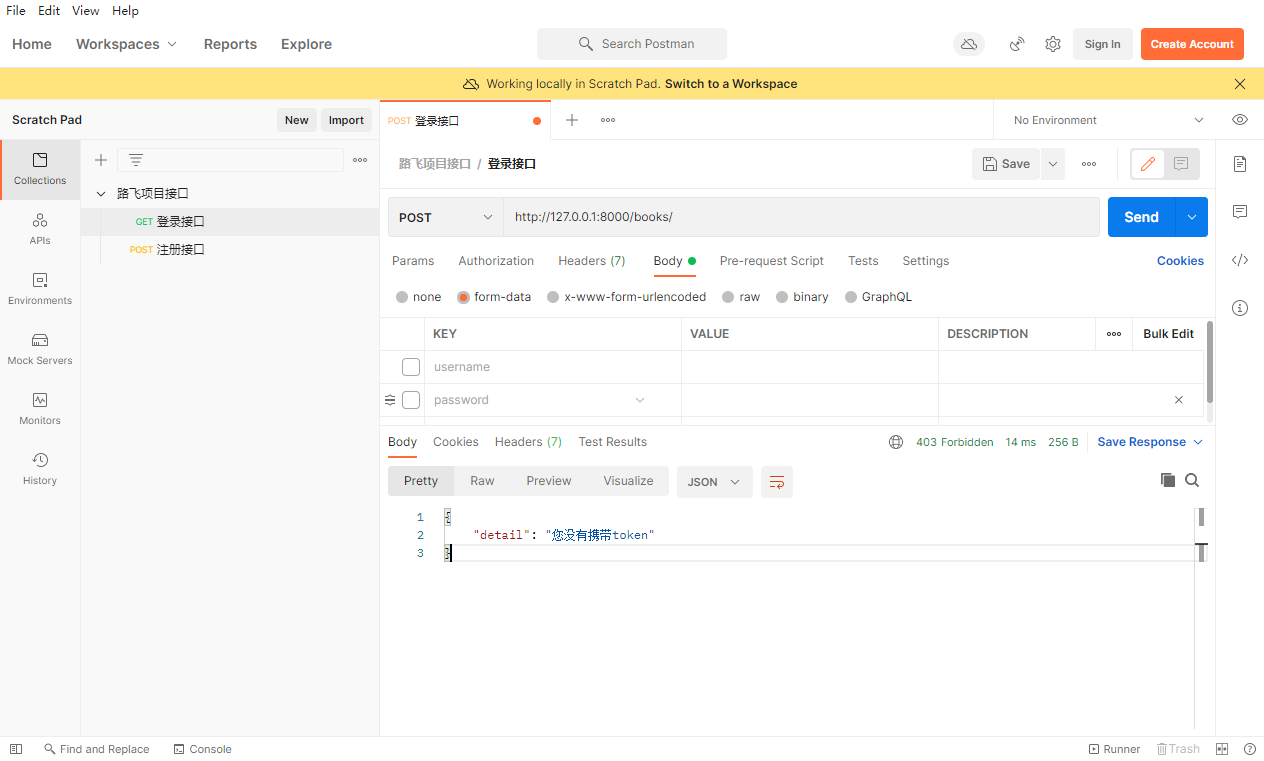
raise AuthenticationFailed('您没有携带token')
添加视图类测试 views.py:
from .auth import JWTAuthentication
class BookView(APIView):
authentication_classes = [JWTAuthentication, ]
def get(self,request):
return Response('所有图书')
添加测试路由:
path('books/', views.BookView.as_view()),

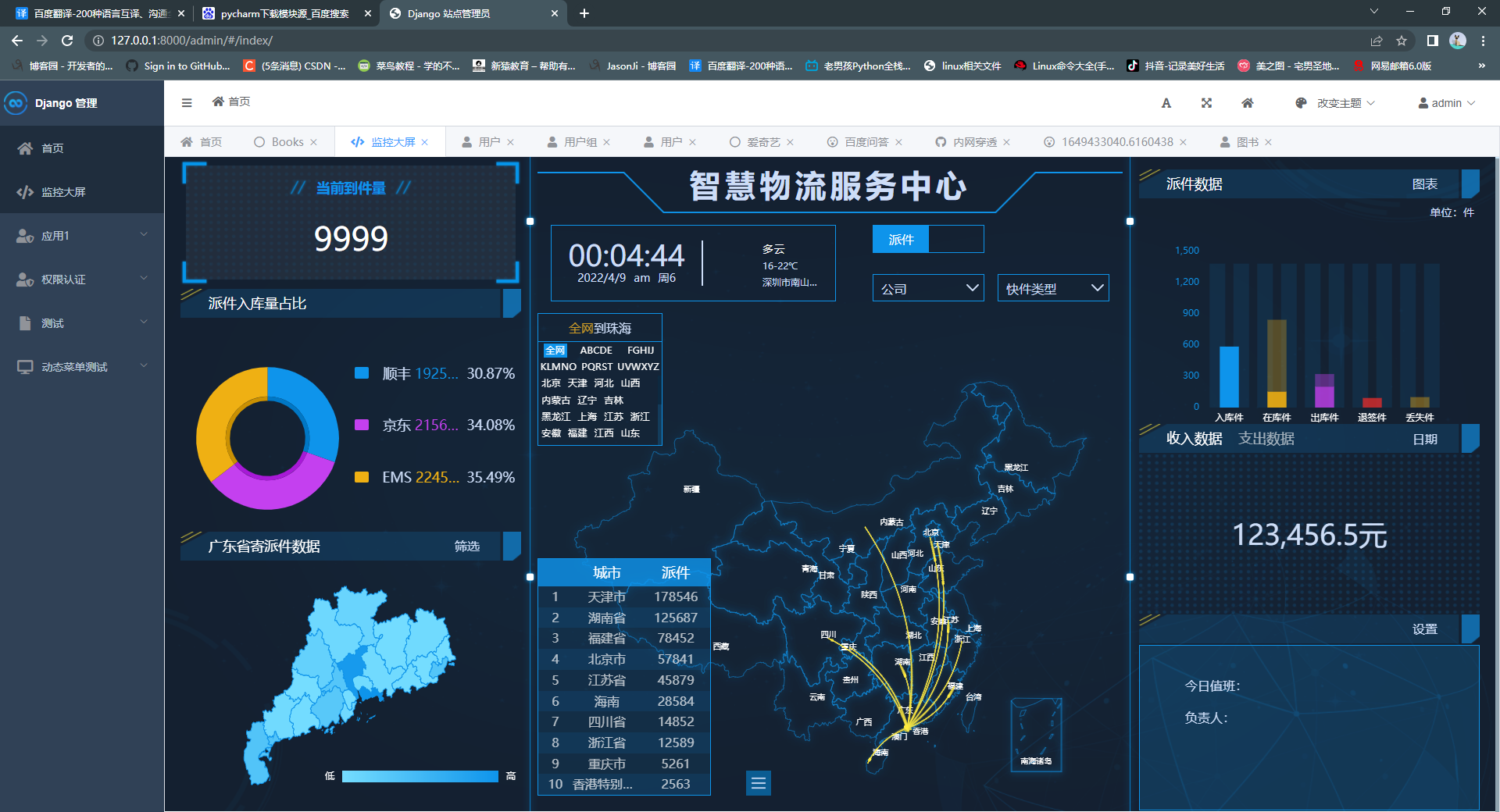
3、simpleui的使用
# 使用步骤:
1 安装:pip3 install django-simpleui(安装失败多换几个源)
2 配置文件中 注册app(要注册在第一行)
INSTALLED_APPS = [
'simpleui',
]
3 定制左侧菜单
在配置文件中引用配置
自定义左侧菜单的页面显示
通过混合开发,编写路径,配置到上面即可
更多操作见官方
在models.py创建表并优化:
class Book(models.Model):
name = models.CharField(max_length=32, verbose_name='图书名')
price = models.CharField(max_length=32)
author = models.CharField(max_length=32, null=True)
class Meta:
verbose_name = '图书'
verbose_name_plural = '图书'
def \_\_str\_\_(self):
return self.name
修改配置文件:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
### 定制左侧菜单
import time
SIMPLEUI_CONFIG = {
'system\_keep': False,
'menu\_display': ['监控大屏','应用1', '权限认证', '测试', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{
'name': '监控大屏',
'icon': 'fas fa-code',
'url': '/index/'
},
{
'app': 'app01',
'name': '应用1',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '图书',
'icon': 'fa fa-user',
'url': 'app01/book/'
},
{
'name': '用户',
'icon': 'fa fa-user',
'url': 'app01/userinfo/'
}
]
},
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-user',
'url': 'auth/group/'
}
]
},
{
# 自2021.02.01+ 支持多级菜单,models 为子菜单名
'name': '测试',
'icon': 'fa fa-file',
# 二级菜单
'models': [{
'name': 'Baidu',
'icon': 'far fa-surprise',
# 第三级菜单 ,
'models': [
{
'name': '爱奇艺',
'url': 'https://www.iqiyi.com/dianshiju/'
# 第四级就不支持了,element只支持了3级
}, {
'name': '百度问答',
'icon': 'far fa-surprise',
'url': 'https://zhidao.baidu.com/'
}
]
}, {
'name': '内网穿透',
'url': 'https://www.wezoz.com',
'icon': 'fab fa-github'
}]
},
{
'name': '动态菜单测试',
'icon': 'fa fa-desktop',
'models': [{
'name': time.time(),
'url': 'http://baidu.com',
'icon': 'far fa-surprise'
}]
}
]
}
在admin.py中:
from django.contrib import admin
from .models import *
admin.site.register(UserInfo)
@admin.register(Book)
class EmployeAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'price', 'author')
在视图类中 views.py:
from .auth import JWTAuthentication
class BookView(APIView):
authentication_classes = [JWTAuthentication, ]
def get(self, request):
return Response('所有图书')
def index(request):
return render(request, 'index.html', {'count': 9999})
配置路由:
path('index/', views.index),
在templates目录下创建自定义主页html文档:
"en">
"UTF-8">
Title
"https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"</span>>
"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/rem.js"</span>>
"stylesheet" href="/static/css/style.css">
智慧物流服务中心-首页
"visibility: hidden;">
class="container-flex" tabindex="0" hidefocus="true">
class="box-left">
class="left-top">
class="current-num">
当前到件量
{{ count }}
class="left-center">
class="title-box">
###### 派件入库量占比
class="chart-box pie-chart">
id="pie">
class="pie-data">
class="left-bottom" class="select">
class="title-box">
###### 广东省寄派件数据
![]()class="line-img" src="images/line-blue.png" alt="">
class="chart-box">
class="filter-con" id="filCon" data-type="1">
class="select" tabindex="0" hidefocus="true">
class="select-div">
派件
class="select-ul">
* class="active" data-value="1">派件
* "2">寄件
class="select" tabindex="0" hidefocus="true">
class="select-div">
公司
class="select-ul company">
* class="active" data-value="">公司
* "1">顺丰
* "2">京东
* "2">EMS
class="select" tabindex="0" hidefocus="true">
class="select-div">
快件类型
class="select-ul">
* class="active" data-value="">快件类型
* "0">文件
* "1">物品
id="gdMap" class="gd-map">
class="box-center">
class="center-top">
# 智慧物流服务中心
class="center-center">
class="weather-box">
class="data">
class="time" id="time">00:00:00
id="date">
class="weather">
![]()id="weatherImg" src="images/weather/weather\_img01.png" alt="">
id="weather">
class="active">多云
16-22℃
深圳市南山区
"images/line\_bg.png" alt="">
class="select-box">
id="barType">
* class="active" data-value="1">派件
* "2">寄件
type="2">
class="select" tabindex="0" hidefocus="true">
class="select-div">
公司
class="select-ul company">
* class="active" data-value="">公司
* "1">顺丰
* "2">京东
* "2">EMS
class="select" tabindex="0" hidefocus="true">
class="select-div">
快件类型
class="select-ul">
* class="active" data-value="">快件类型
* "0">文件
* "1">物品
class="center-bottom">
class="chart-box">
id="chart4" style="width:100%;height:95%;">
class="city-data">
class="city-box">
id="titleQ">全网到珠海
class="city-btn" data-city="1">
* class="active">全网
* ABCDE
* FGHIJ
* KLMNO
* PQRST
* UVWXYZ
class="city-div" id="city">
class="ranking-box">
* 城市
派件
class="enlarge-box">
class="modal-btn">
* 1
* 2
* 3
* 4
* 5
* 6
class="box-right">
class="right-top">
class="title-box">
###### id="barTitle">派件数据
![]()class="line-img" src="images/line-blue.png" alt="">
class="unit">单位:件
class="chart-box">
id="chart3" style="width:100%;height:100%;">
class="data-box" style="display:none;">
class="table1">
| 入库件 | "3" class="table-data dph-data1">0 |
|class="bg-color">
"2">在库件 | "2" class="table-data dph-data2">0 | 正常件 | class="table-data dph-data3">0 |
|class="bg-color">
滞留件 | class="table-data dph-data5">0 |
| "2">出库件 | "2" class="dph-data6">0 | 派送件 | class="table-data dph-data7">0 |
| 自提件 | class="table-data dph-data8">0 |
|class="bg-color">
退签件 | "3" class="table-data dph-data9">0 |
| 丢失件 | "3" class="table-data dph-data4">0 |
class="table1" style="display:none;">
| 入库件 | "3" class="table-data mail-data1">1 |
|class="bg-color">
"2">在库件 | "2" class="table-data mail-data2">1 | 正常件 | class="table-data mail-data7">1 |
|class="bg-color">
滞留件 | class="table-data mail-data4">1 |
| 出库件 | "3" class="mail-data6">1 |
|class="bg-color">
丢失件 | "3" class="mail-data3">1 |
| 撤销件 | "3" class="table-data mail-data5">1 |
class="right-center">
class="title-box">
id="switchBtn">class="active" data-dataType="income">收入数据![]()class="line-img" src="images/line-blue.png" alt="">"expend">支出数据
![]()class="line-img" src="images/line-blue.png" alt="">
class="data-box">
class="data-number" id="totalProfit">123,456.5元
class="time-box" id="timeBox">
class="time-div">
<input class="time-input" type="text" value="" id="startTime">
"images/selsct\_time.png" alt="">
class="time-div end">
<input class="time-input" type="text" value="" id="endTime">
"images/selsct\_time.png" alt="">
class="right-bottom">
class="title-box">
class="data-box">
class="settings-box">
"images/teacher\_icon.png" alt="">今日值班:id="name\_a">id="date\_a">
"images/people\_iocn.png" alt="">负责人:id="lea\_a">
class="container">
class="pop-up">
class="close-pop">
## class="title">当前到件量
class="pop-data-box">
123,456,789
class="pop-up">
class="close-pop">
## class="title">派件入库量占比
class="chart-box pie-chart">
id="pie1">
class="pie-data">
class="pop-up">
class="close-pop">
## class="title">广东省寄派件数据
class="filter-con pop-filter" style="display:flex" data-type="3">
class="select" tabindex="0" hidefocus="true">
class="select-div">
派件
class="select-ul">
* class="active" data-value="1">派件
* "2">寄件
class="select" tabindex="0" hidefocus="true">
class="select-div">
公司
class="select-ul company">
* class="active" data-value="">公司
* "1">顺丰
* "2">京东
* "2">EMS
class="select" tabindex="0" hidefocus="true">
class="select-div">
快件类型
class="select-ul">
* class="active" data-value="">快件类型
* "0">文件
* "1">物品
class="chart-box pop-chart">
id="gdMaps" class="gd-map">
class="pop-up">
class="close-pop">
class="filter-con pop-filters" style="display:flex" data-type="4">
class="select-pop" tabindex="0" hidefocus="true">
id="barTypes">
* class="active" data-value="1">派件
* "2">寄件
class="select" tabindex="0" hidefocus="true">
class="select-div">
公司
class="select-ul company">
* class="active" data-value="">公司
* "1">顺丰
* "2">京东
* "2">EMS
class="select" tabindex="0" hidefocus="true">
class="select-div">
快件类型
class="select-ul">
* class="active" data-value="">快件类型
* "0">文件
* "1">物品
class="cont-div">
class="chart-box pop-charts">
id="chart4s" style="width:100%;height:95%;">
class="cont-div">
## class="title" id="barTitles">派件数据
class="chart-box pop-chart">
id="chart3s" style="width:100%;height:90%;">
class="data-box" style="top:25%;width:8.6rem;display:none;">
class="table2">
| 入库件 | "3" class="table-data dph-data1">0 |
|class="bg-color">
"2">在库件 | "2" class="table-data dph-data2">0 | 正常件 | class="table-data dph-data3">0 |
|class="bg-color">
滞留件 | class="table-data dph-data5">0 |
| "2">出库件 | "2" class="dph-data6">0 | 派送件 | class="table-data dph-data7">0 |
| 自提件 | class="table-data dph-data8">0 |
|class="bg-color">
退签件 | "3" class="table-data dph-data9">0 |
| 丢失件 | "3" class="table-data dph-data4">0 |
class="table2" style="display:none;">
| 入库件 | "3" class="table-data mail-data1">0 |
|class="bg-color">
"2">在库件 | "2" class="table-data mail-data2">0 | 正常件 | class="table-data mail-data7">0 |
|class="bg-color">
滞留件 | class="table-data mail-data4">0 |
| 出库件 | "3" class="mail-data6">0 |
|class="bg-color">
丢失件 | "3" class="mail-data3">0 |
| 撤销件 | "3" class="table-data mail-data5">0 |
class="cont-div">
## class="title" id="titles">
class="data-box pop-time">
class="time-box" id="timeBoxs">
class="time-div">
<input class="time-input" type="text" value="" id="startTimes">
"images/selsct\_time.png" alt="">
class="time-div end">
<input class="time-input" type="text" value="" id="endTimes">
"images/selsct\_time.png" alt="">
class="pop-data-box" id="totalProfits">
class="pop-data">
class="city-data">
class="city-box">
id="titleQs">全网到珠海
class="city-btn" data-city="2">
* class="active">全网
* ABCDE
* FGHIJ
* KLMNO
* PQRST
* UVWXYZ
class="city-div" id="citys">
class="ranking-box">
* 城市
派件
class="pop-up">
class="close-pop">
## class="title">设置
class="set-div">
class="set-box">
class="four-f" for="">排班日期
class="time-div">
<input class="time-input" type="text" value="" id="times">
"images/selsct\_time.png" alt="">
class="set-box">
for="">值班人
<input type="text" value="">
class="set-box">
for="">负责人
<input type="text" value="">
class="table3">
| 值班人 | 排班日期 | 负责人 | 操作 |
| --- | --- | --- | --- |
id="tList">
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
| 1 | 1 | 1 | 1 |
class="pages-div" class="mineus">
id="page">0/0
<input type="number">
class="tishi">日期已存在!
class="edit-div" style="display:none;">
#### 编辑
class="close-edit">
class="set-box">
for="">值班人
<input class="input-edit" id="editT" type="text" value="">
class="set-box">
for="">负责人
<input class="input-edit" id="editL" type="text" value="">
class="set-box edit-box">
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/jquery-3.3.1.min.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/layer/layer.min.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/layer/laydate/laydate.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/echarts.min.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/china.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/data/guangdong.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span> src=<span class="hljs-string">"/static/js/base.js"</span>>
type</span>=<span class="hljs-string">"text/javascript"</span>>
$(<span class="hljs-string">'document'</span>).ready(function () {
$(<span class="hljs-string">"body"</span>).css(<span class="hljs-string">'visibility'</span>, <span class="hljs-string">'visible'</span>);
var localData = [$(<span class="hljs-string">'#teacher'</span>).val(), $(<span class="hljs-string">'#start'</span>).val() + <span class="hljs-string">'/'</span> + $(<span class="hljs-string">'#end'</span>).val(), $(<span class="hljs-string">'#leader'</span>).val()]
localStorage.setItem(<span class="hljs-string">"data"</span>, localData);
$(<span class="hljs-string">'#conBtn'</span>).on(<span class="hljs-string">'click'</span>, function () {
localData = [$(<span class="hljs-string">'#teacher'</span>).val(), $(<span class="hljs-string">'#start'</span>).val() + <span class="hljs-string">'/'</span> + $(<span class="hljs-string">'#end'</span>).val(), $(<span class="hljs-string">'#leader'</span>).val()]
<span class="hljs-keyword">if</span> (typeof (Storage) !== <span class="hljs-string">"undefined"</span>) {
localStorage.setItem(<span class="hljs-string">"data"</span>, localData);
var arr = localStorage.getItem(<span class="hljs-string">"data"</span>).split(<span class="hljs-string">','</span>);
$(<span class="hljs-string">'#name\_a'</span>).html(arr[<span class="hljs-number">0</span>]);
$(<span class="hljs-string">'#date\_a'</span>).html(arr[<span class="hljs-number">1</span>]);
$(<span class="hljs-string">'#lea\_a'</span>).html(arr[<span class="hljs-number">2</span>]);
}
})
$(<span class="hljs-string">'#fangda'</span>).on(<span class="hljs-string">'click'</span>, function () {
<span class="hljs-keyword">if</span> ($(this).siblings(<span class="hljs-string">'ul'</span>).<span class="hljs-keyword">is</span>(<span class="hljs-string">":hidden"</span>)) {
$(this).addClass(<span class="hljs-string">'active'</span>).siblings(<span class="hljs-string">'ul'</span>).show();
} <span class="hljs-keyword">else</span> {
$(this).removeClass(<span class="hljs-string">'active'</span>).siblings(<span class="hljs-string">'ul'</span>).hide();
}
})
$(<span class="hljs-string">'.modal-btn>li'</span>).on(<span class="hljs-string">'click'</span>, function () {
var index = $(this).index();
<span class="hljs-keyword">if</span> (index <= <span class="hljs-number">2</span>) {
$(<span class="hljs-string">'.container'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).find(<span class="hljs-string">'.pop-up'</span>).eq(index).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings().attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (index > <span class="hljs-number">2</span> && index < <span class="hljs-number">5</span>) {
$(<span class="hljs-string">'.container'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).find(<span class="hljs-string">'.pop-up'</span>).eq(<span class="hljs-number">3</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings().attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
<span class="hljs-keyword">if</span> (index != <span class="hljs-number">3</span>) {
$(<span class="hljs-string">'.pop-data .ranking-box'</span>).hide();
} <span class="hljs-keyword">else</span> {
$(<span class="hljs-string">'.pop-data .ranking-box'</span>).show();
}
$(<span class="hljs-string">'.cont-div'</span>).eq(index - <span class="hljs-number">3</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings(<span class="hljs-string">'.cont-div'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (index == <span class="hljs-number">5</span>) {
$(<span class="hljs-string">'.container'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).find(<span class="hljs-string">'.pop-up'</span>).eq(<span class="hljs-number">3</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings().attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
$(<span class="hljs-string">'.pop-data .ranking-box'</span>).hide();
<span class="hljs-keyword">if</span> ($(<span class="hljs-string">'#switchBtn'</span>).find(<span class="hljs-string">'.active'</span>).data(<span class="hljs-string">'datatype'</span>) == <span class="hljs-string">"income"</span>) {
$(<span class="hljs-string">'#titles'</span>).html(<span class="hljs-string">'收入数据'</span>);
$(<span class="hljs-string">'#totalProfits'</span>).html(<span class="hljs-string">'123,456.5元'</span>);
$(<span class="hljs-string">'.cont-div'</span>).eq(<span class="hljs-number">2</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings(<span class="hljs-string">'.cont-div'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> ($(<span class="hljs-string">'#switchBtn'</span>).find(<span class="hljs-string">'.active'</span>).data(<span class="hljs-string">'datatype'</span>) == <span class="hljs-string">'expend'</span>) {
$(<span class="hljs-string">'#titles'</span>).html(<span class="hljs-string">'支出数据'</span>);
$(<span class="hljs-string">'#totalProfits'</span>).html(<span class="hljs-string">'32,111.4元'</span>);
$(<span class="hljs-string">'.cont-div'</span>).eq(<span class="hljs-number">2</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: visible'</span>).siblings(<span class="hljs-string">'div'</span>).attr(<span class="hljs-string">'style'</span>, <span class="hljs-string">'visibility: hidden'</span>);
}
}
})
})