Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
在实际使用中,我们经常会遇到需要把程序界面多种语言切换,适应不同地区使用者的需求,本文介绍一个我初学Blazor接触到的库,边撸边讲解.
包名: Toolbelt.Blazor.I18nText https://github.com/jsakamoto/Toolbelt.Blazor.I18nText
此包是在 Blazor Web 应用程序中本地化文本的另一种方法!但不是唯一的方法, 因为微软官方也将 Blazor WebAssembly 从 v.3.2 preview 4 开始正式开始本地化支持。它基于 .NET StandardIStringLocalizer和带有.resx , 大家可以自己取舍.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YIUBCciS-1649221231027)(https://user-images.githubusercontent.com/8428709/161875296-2142373f-a914-439a-b4ff-a13d26b3cf75.png)]
特性
- Blazor 服务器和 WebAssembly 都受支持。
- 在 Blazor Wasm 中,它甚至可以在静态 Web 主机上运行。(不需要 ASP.NET Core 主机)
- 只需要纯文本编辑器 - 不需要 .resx
- 静态类型 - IntelliSense、代码提示...
- 它支持 Blazor 组件库。你可以创建使用“Blazor I18nText”本地化的库的 NuGet 包。
1.新建工程
新建工程n08I18nText
使用 nuget.org 进行 Toolbelt.Blazor.I18nText 组件安装
将项目添加到解决方案中:
dotnet new blazorserver -o n08I18nText
dotnet add n08I18nText package Toolbelt.Blazor.I18nText
dotnet sln add n08I18nText/n08I18nText.csproj
2.创建本地化文本源文件 JSON 或 CSV (注意:文件的编码必须是UTF-8)
新建i18ntext目录, 添加每种语言的本地化文本源文件
本地化的文本源文件必须是简单的仅键值对 JSON 文件,如下例所示:
{
"Key1" : "本地化文本 1 " ,
"Key2" : "本地化文本 2 " ,
...
}
或者,只有 2 列的 CSV 文件,没有标题行,如下例所示。
Key1,Localized text 1
Key2,Localized text 2
本地化文本源文件的命名规则必须如下:
..{json|csv}

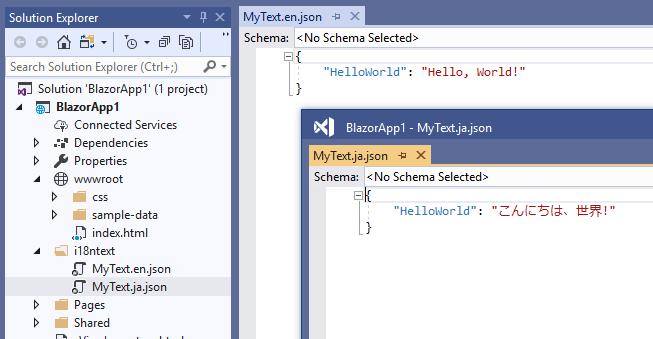
我们示例项目添加三个语言文件
中文 MyText.zh.json
{
"Title": "首页",
"HelloWorld": "世界你好!",
"Tip1": "Blazor 可以帮您干啥?",
"BarCode": "条码",
"UnitPrice": "价格",
"ProductName": "商品",
"Remark": "备注",
"View": "查看",
"Save": "保存",
"Edit": "编辑"
}
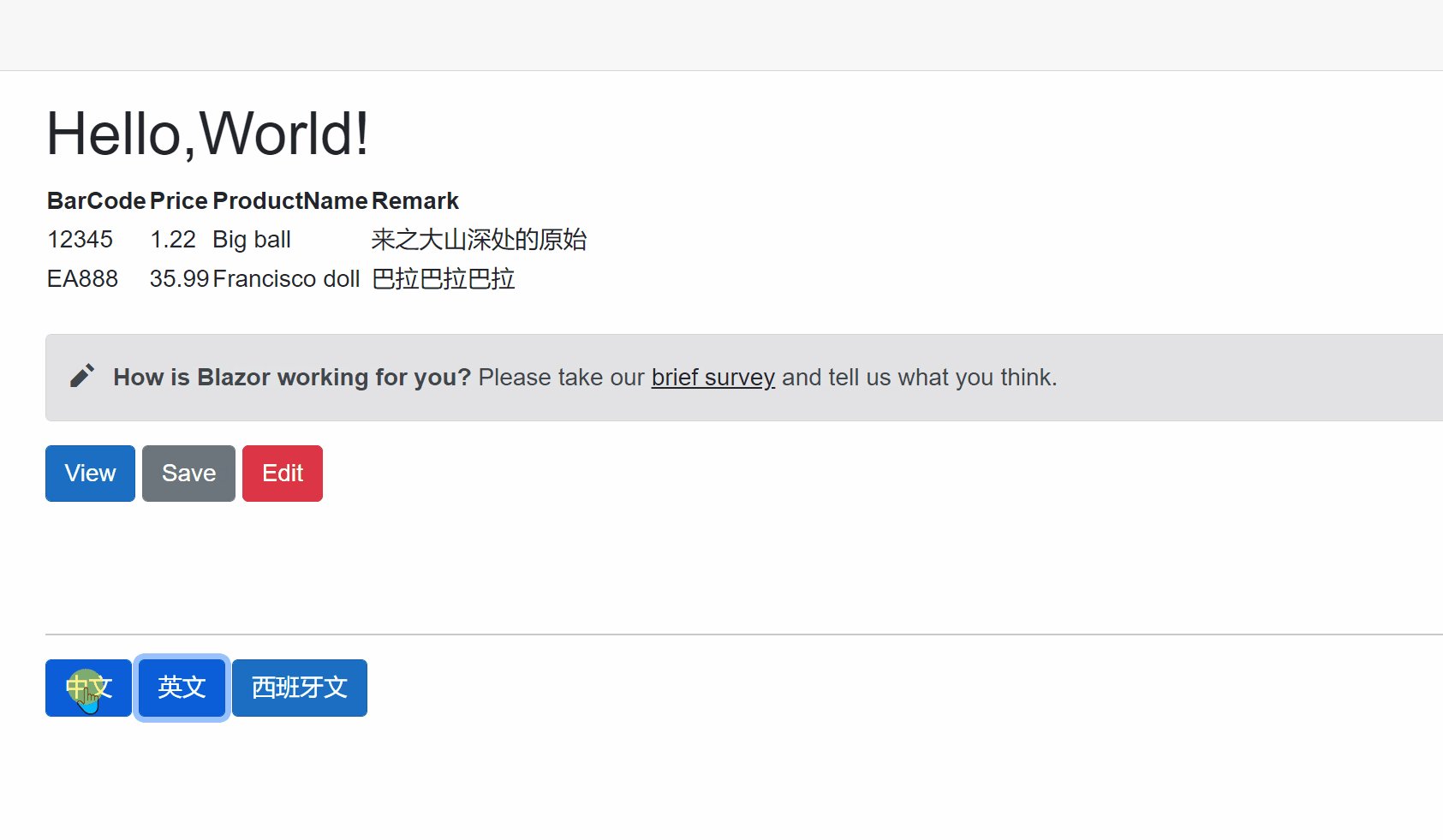
英文 MyText.en.json
{
"Title": "Index",
"HelloWorld": "Hello,World!",
"Tip1": "How is Blazor working for you?",
"BarCode": "BarCode",
"UnitPrice": "Price",
"ProductName": "ProductName",
"Remark": "Remark",
"View": "View",
"Save": "Save",
"Edit": "Edit"
}
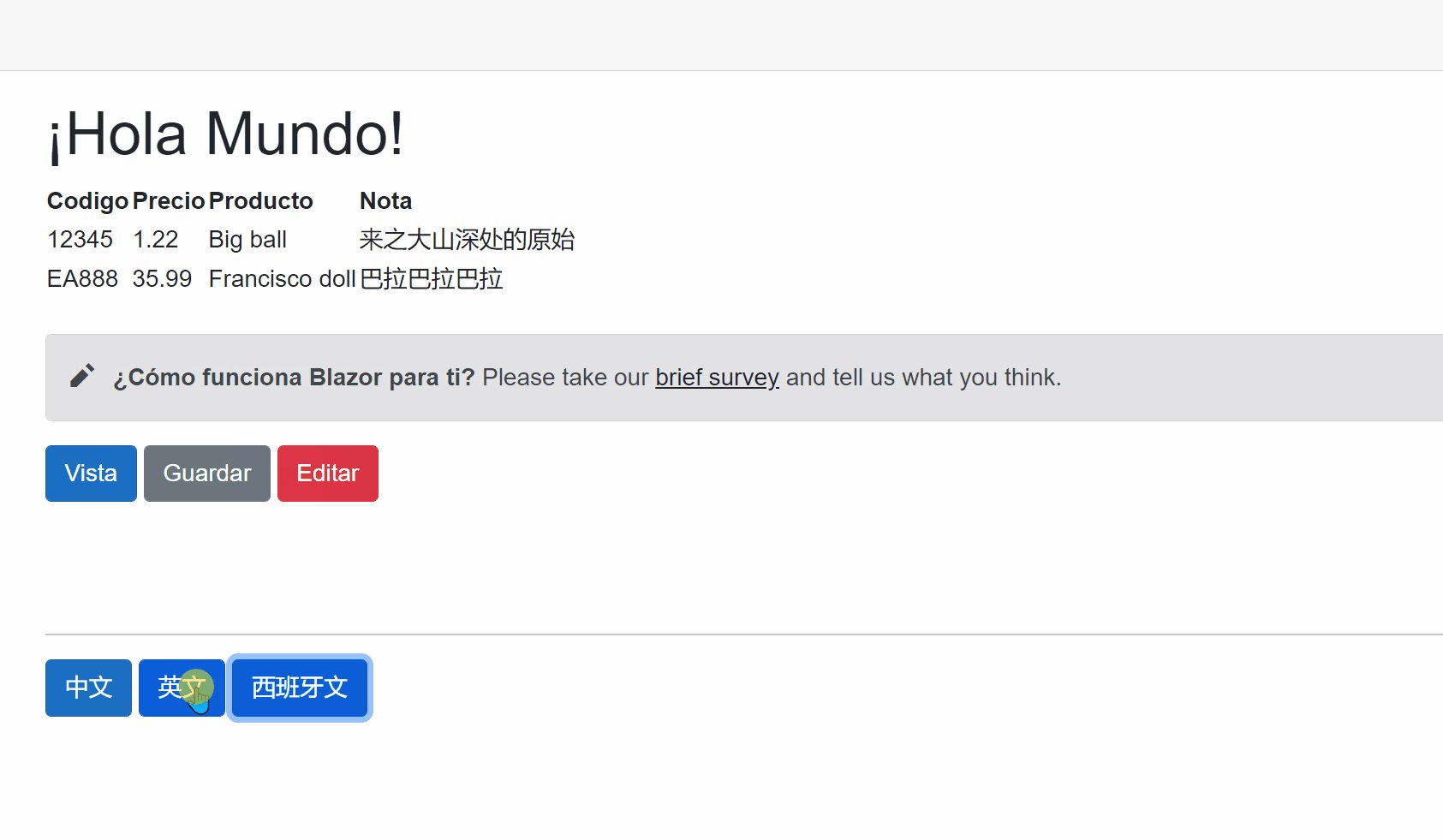
西班牙文 MyText.es.json
{
"Title": "Índice",
"HelloWorld": "¡Hola Mundo!",
"Tip1": "¿Cómo funciona Blazor para ti?",
"BarCode": "Codigo",
"UnitPrice": "Precio",
"ProductName": "Producto",
"Remark": "Nota",
"View": "Vista",
"Save": "Guardar",
"Edit": "Editar"
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IJn45Rvp-1649221231032)(https://user-images.githubusercontent.com/8428709/161878127-cf493661-ce84-4dcc-b492-d0baa090b08e.png)]
3.每当创建或更新本地化文本源文件时要重新生成项目。或者点一次调试后,下次调试才能生效.
会使用source generator功能生成 "Typed Text Table class"文件."本地化文本资源 JSON"文件将在输出文件夹中生成.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MmAFWyoD-1649221231034)(https://user-images.githubusercontent.com/8428709/161876033-ddad1294-0802-4503-8a98-6e5efadf1e6f.png)]
4.添加I18nText服务到Program.cs文件
using Toolbelt.Blazor.Extensions.DependencyInjection; // 添加这行
builder.Services.AddI18nText(); // 添加这行
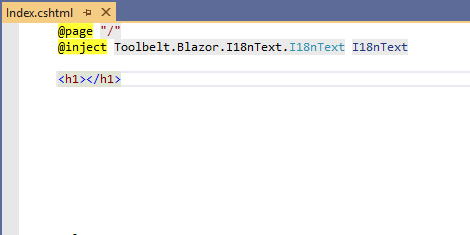
5.添加代码到Index.razor文件
@inject Toolbelt.Blazor.I18nText.I18nText I18nText //注入服务
@code {
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync(this);
}
}
如果这一步骤出现波浪线或者红字,请参考上一步骤, !!!重新生成工程,或者点一次运行!!!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-020Vl5H5-1649221231035)(https://user-images.githubusercontent.com/8428709/161876207-930cebdf-e62a-4146-8e71-cf4eb226e5fe.png)]
6.使用
# @MyText["HelloWorld"]
如果Key字符串的拼写错误也不会出问题,它只会按原样返回Key字符串,不会出现任何运行时异常.

7.完整页面代码如下
@page "/"
@inject Toolbelt.Blazor.I18nText.I18nText I18nText
@MyText["Title"]
# @MyText["HelloWorld"]
| @MyText["BarCode"] | @MyText["UnitPrice"] | @MyText["ProductName"] | @MyText["Remark"] |
| --- | --- | --- | --- |
| 12345 | 1.22 | Big ball | 来之大山深处的原始 |
| EA888 | 35.99 | Francisco doll | 巴拉巴拉巴拉 |
---
@code
{
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync(this);
}
private async Task OnChangeCurrentLang(string lang)
{
//"en", "es", "zh"
await I18nText.SetCurrentLanguageAsync(lang);
}
}
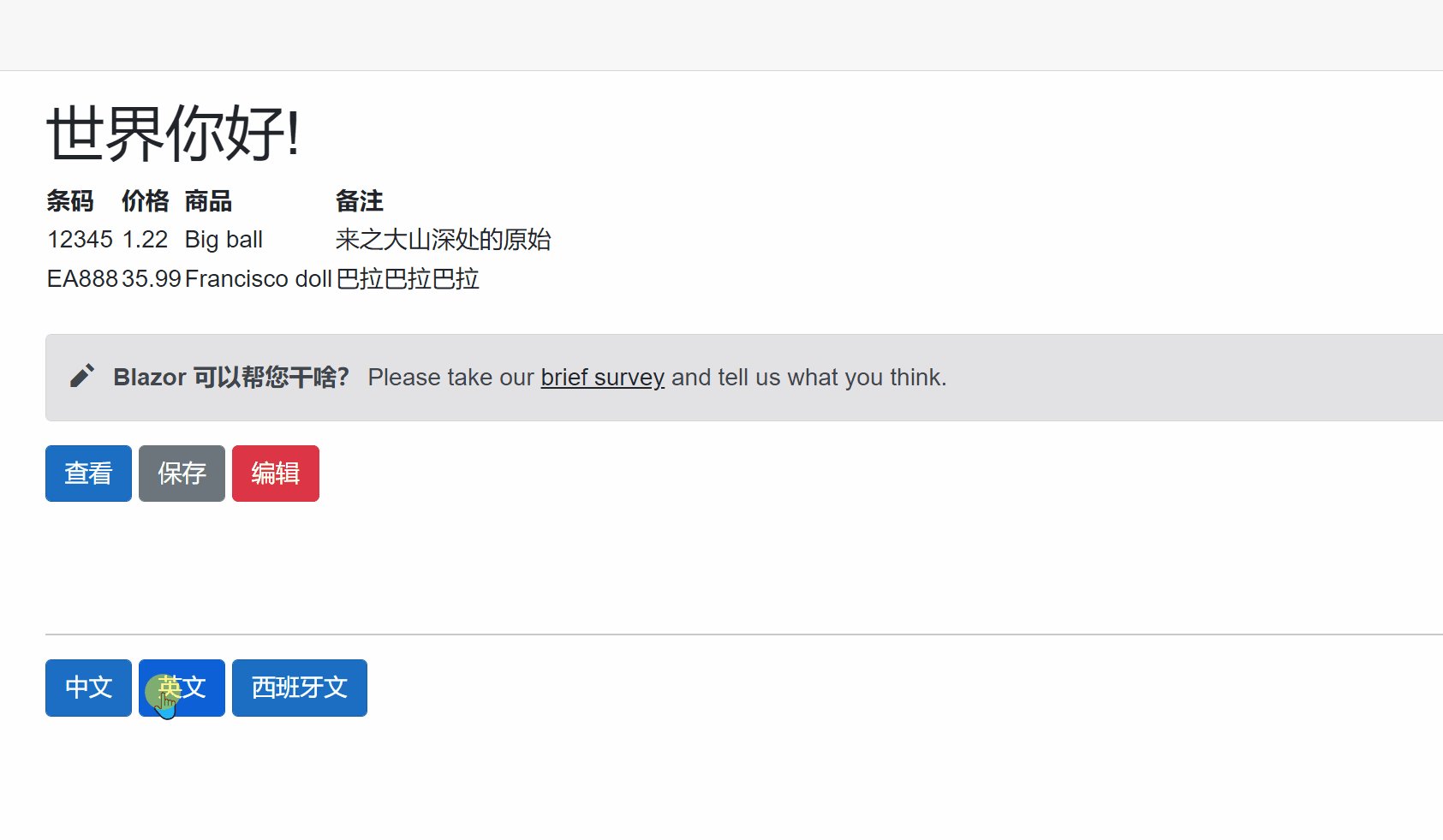
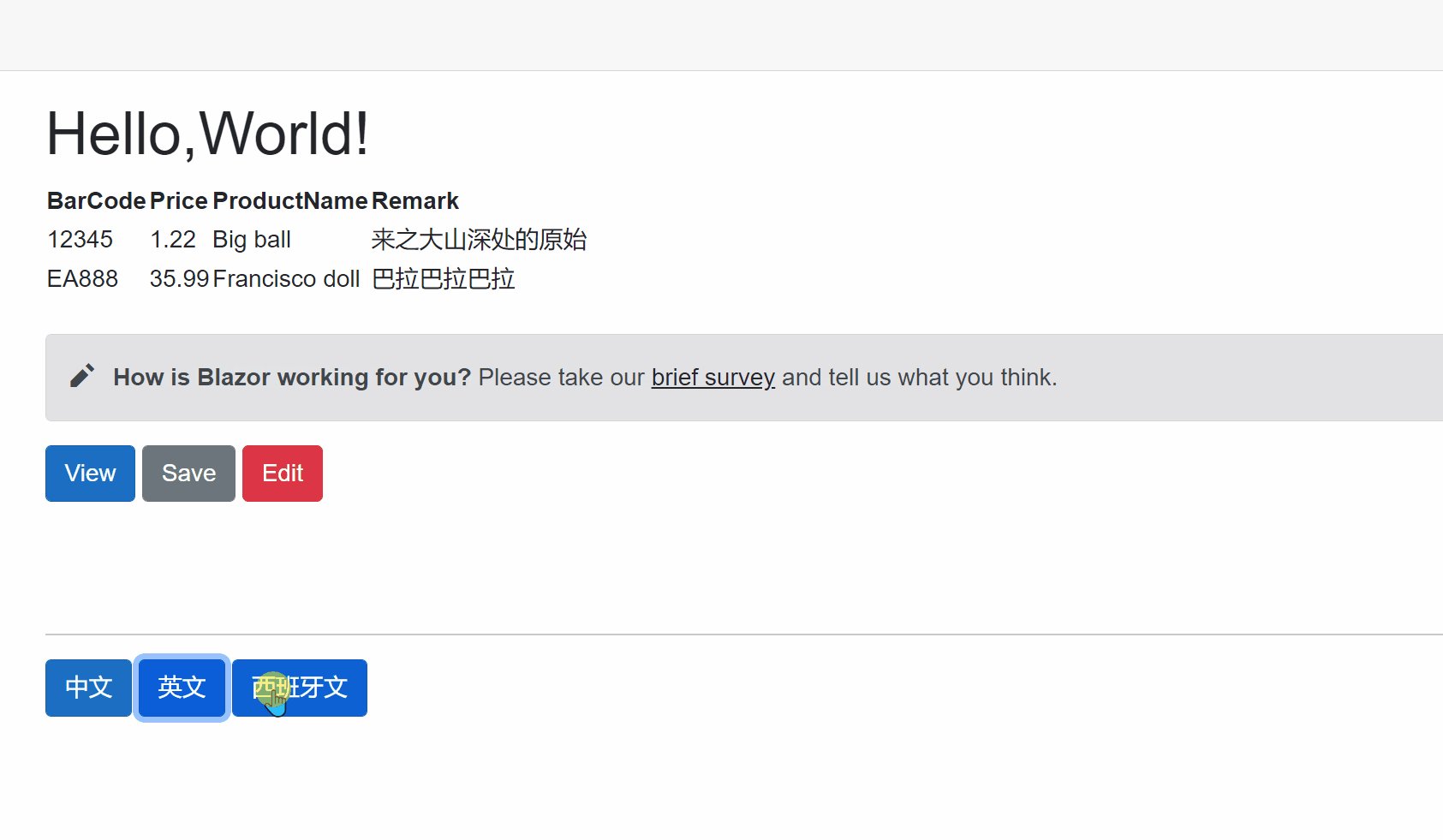
6.运行程序
I18nText 服务会自动检测 Web 浏览器的语言设置,并读取最适合检测到的语言的本地化文本资源JSON. 也可以配置中间件以及语言回落顺序等等, 请参考原始项目地址或者评论区发言询问,我会把代码继续贴出来.

很帅,有没有? 共享,一个小小的国际化多语言Blazor建好了! Happy coding !
项目源码
关联项目
FreeSql QQ群:4336577(已满)、8578575(已满)、52508226(在线)
BA & Blazor QQ群:795206915、675147445
知识共享许可协议
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名AlexChow(包含链接: https://github.com/densen2014 ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系 。
AlexChow
转载请注明:xuhss » Blazor 国际化多语言界面 (I18nText )