? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
原文链接:https://blog.csdn.net/ysmc/p/16197223.html
BootstrapBlazor 官网地址:https://www.blazor.zone
Bootstrap Blazor 提供了一个快速创建项目的项目模板,安装方法可参考我这一篇文章:Bootstrap Blazor 使用模板创建项目 - 一事冇诚 - 博客园 (cnblogs.com)

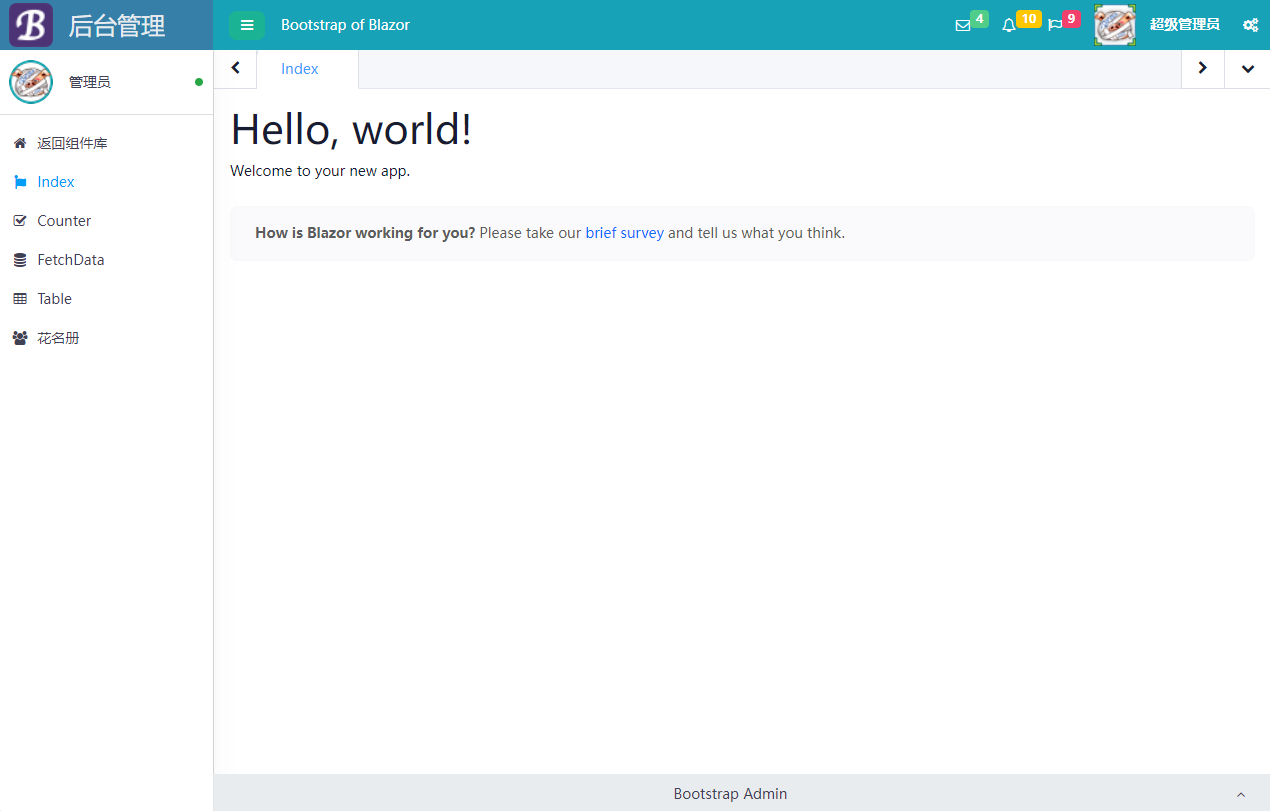
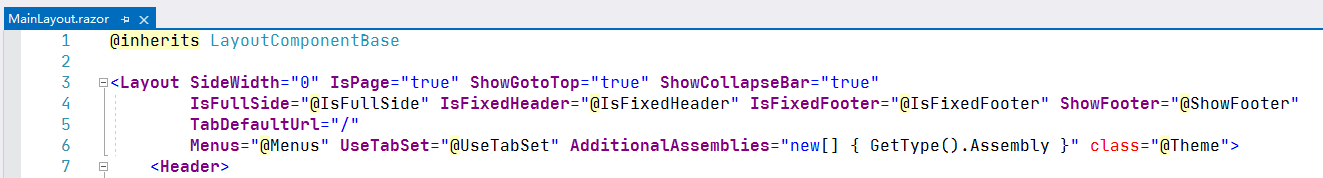
模板项目默认启用 Tab 多标签模式,你可以在 MainLayout.razor 中将 UseTabSet 设置成 false 关闭该模式,页面其实使用的是 Layout 组件,所以可以自己根据需求,随意开启或关闭一些功能,非常的方便;

很多小伙伴都很喜欢默认的 多标签 模式,这满足了很多需要频繁也换页面的需求,毕竟切换一下,页面就重载了谁都受不了;而使用过程中,就有小伙伴有疑问了,我能不能根据以下需要,动态去改变标签的名字呢,如一些报表,需要我在创建的时候先输入名称,创建后我希望在 标签 中显示我刚刚填写的名称,需要怎么做呢?
所以我们的组件就兼容了这样的场景,使用联级传参的方法,你就可以轻松的做到。
[CascadingParameter]
[NotNull]
private TabItem? TabItem { get; set; }
private void ChangeText()
{
TabItem.SetText("新的名字");
}借此,简单介绍一下我们的 Layout 组件
Layout
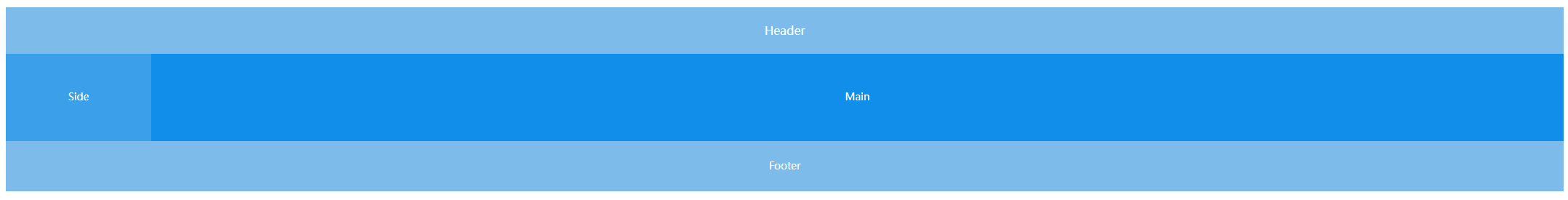
用于布局的容器组件,方便快速搭建页面的基本结构:
Container:外层容器。当子元素中包含 Header 或 Footer 时,全部子元素会垂直上下排列,否则会水平左右排列。
Header:顶栏容器Side:侧边栏容器Main:主要区域容器Footer:底栏容器
组件概述
Layout:布局容器,其下可嵌套 Header Sider Main Footer 或 Layout 本身,可以放在任何父容器中Header:顶部布局,自带默认样式,其下可嵌套任何元素Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素Main:内容部分,自带默认样式,其下可嵌套任何元素Footer:底部布局,自带默认样式,其下可嵌套任何元素
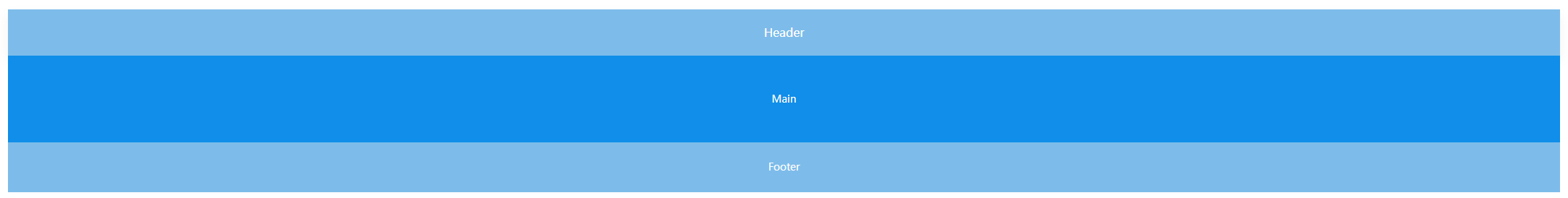
上中下布局

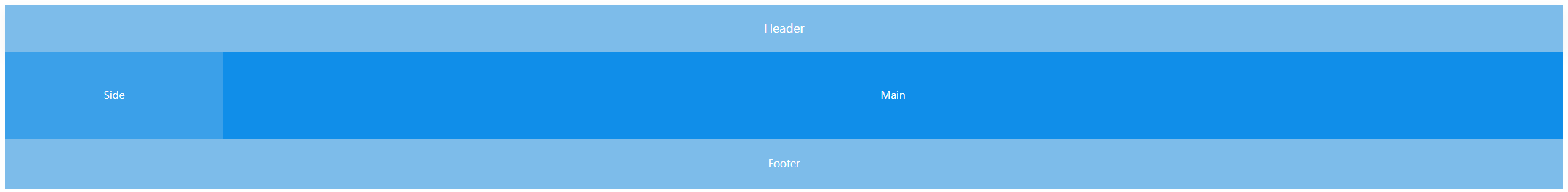
中部左右结构布局

左右结构

自定义侧边栏宽度支持百分比
通过设置 SideWidth 属性控制侧边栏宽度,支持百分比写法,设置 0 时关闭设置宽度功能,采用内部子控件撑满宽度特性

Attributes 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 | |
|---|---|---|---|---|---|
| Header | 页头组件模板 | RenderFragment | — | — | |
| Side | 侧边栏组件模板 | RenderFragment | — | — | |
| SideWidth | 侧边栏宽度,支持百分比,设置 0 时关闭宽度功能 | string | — | 300px | |
| Main | 内容组件模板 | RenderFragment | — | — | |
| Footer | 侧边栏组件模板 | RenderFragment | — | — | |
| Menus | 整页面布局时侧边栏菜单数据集合 | IEnumerable | — | — | |
| IsFullSide | 侧边栏是否占满整个左边 | bool | true | false | false |
| IsPage | 是否为整页面布局 | bool | true | false | false |
| IsFixedFooter | 是否固定 Footer 组件 | bool | true | false | false |
| IsFixedHeader | 是否固定 Header 组件 | bool | true | false | false |
| ShowCollapseBar | 是否显示收缩展开 Bar | bool | true | false | false |
| ShowFooter | 是否显示 Footer 模板 | bool | true | false | false |
| ShowGotoTop | 是否显示返回顶端按钮 | bool | true | false | false |
| UseTabSet | 是否开启多标签模式 | bool | true | false | false |
| AdditionalAssemblies | 额外程序集合,传递给 Tab 组件使用 | IEnumerable | — | — | |
| OnCollapsed | 收缩展开回调委托 | Func | — | — | |
| OnClickMenu | 点击菜单项时回调委托 | Func | — | — | |
| TabDefaultUrl | 设置 Tab 组件默认标签页 | string? | — | — |
更多详情,请移步至逛网:传送门......
写在最后
Bootstrap Blazor 官网地址:https://www.blazor.zone
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P85bp1Vc-1651015029073)(https://gitee.com/LongbowEnterprise/BootstrapBlazor/badge/star.svg?theme=gvp)]
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NRo3jPL4-1651015029075)(https://gitee.com/LongbowEnterprise/BootstrapAdmin/badge/star.svg?theme=gvp)] https://gitee.com/LongbowEnterprise/BootstrapAdmin SliderCaptcha 项目地址:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mOBVcvAa-1651015029077)(https://gitee.com/LongbowEnterprise/SliderCaptcha/badge/star.svg?theme=gvp)] https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)

