? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
一、前言
看了下教程,以为表单很简单呢,结果搞了一两个钟才弄懂,哈哈哈,所以说不要小瞧每一件事。
先说明下HTTP请求:
HTTP协议以"请求-回复"的方式工作。客户发送请求时,可以在请求中附加数据。服务器通过解析请求,就可以获得客户传来的数据,并根据URL来提供特定的服务。
下面以输入框搜索为例,分别用get和post方法实战演练(还是基于DjangoTest项目演练),如下是效果图:

二、GET请求
1、在TestModel/tests.py,新增接收用户请求的代码
from django.shortcuts import render
from django.test import TestCase
# Create your tests here.
# -*- coding: utf-8 -*-
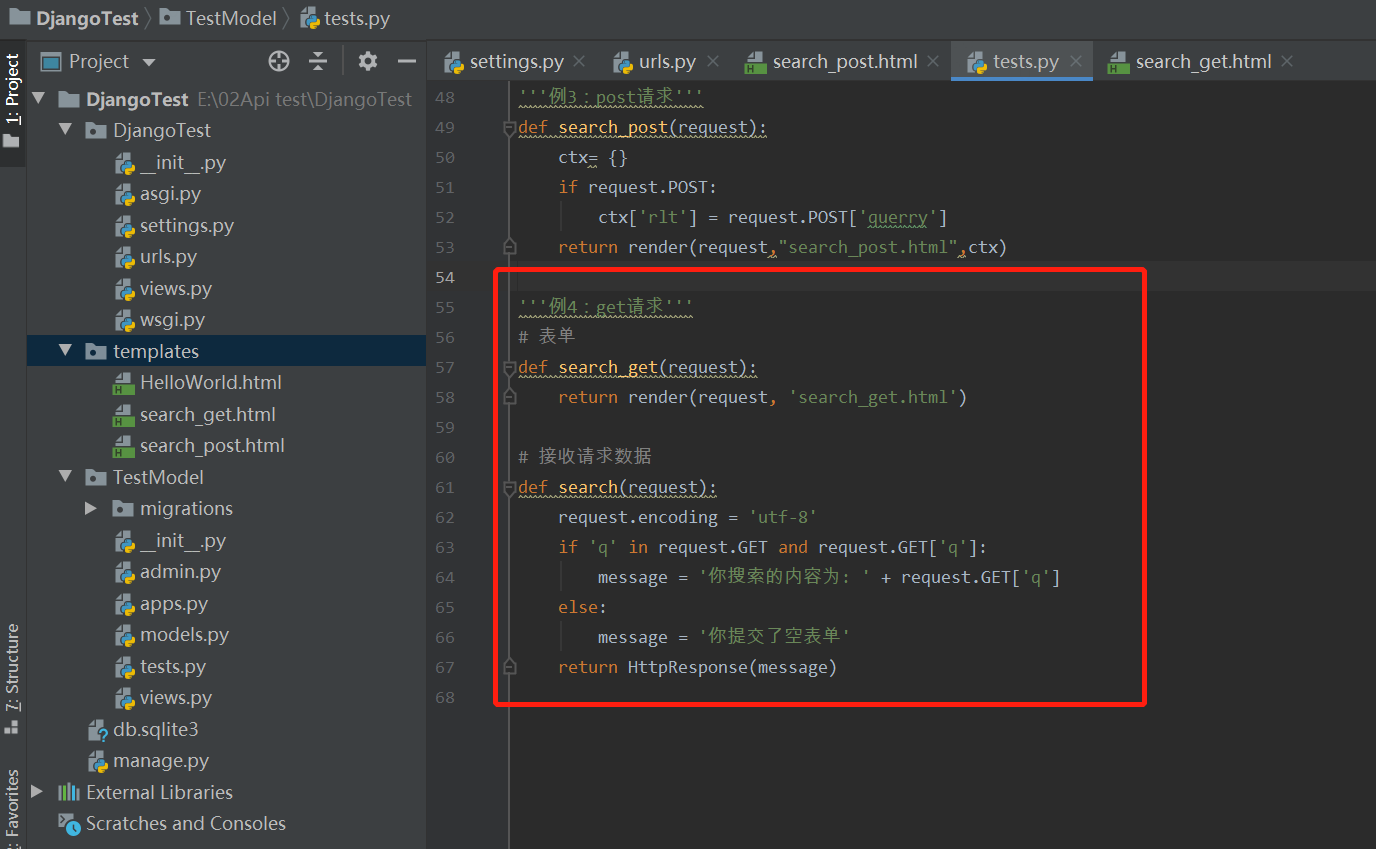
'''例4:get请求'''
# 表单
def search\_get(request):
return render(request, 'search\_get.html')
# 接收请求数据
def search(request):
request.encoding = 'utf-8'
if 'q' in request.GET and request.GET['q']:
message = '你搜索的内容为: ' + request.GET['q']
else:
message = '你提交了空表单'
return HttpResponse(message)
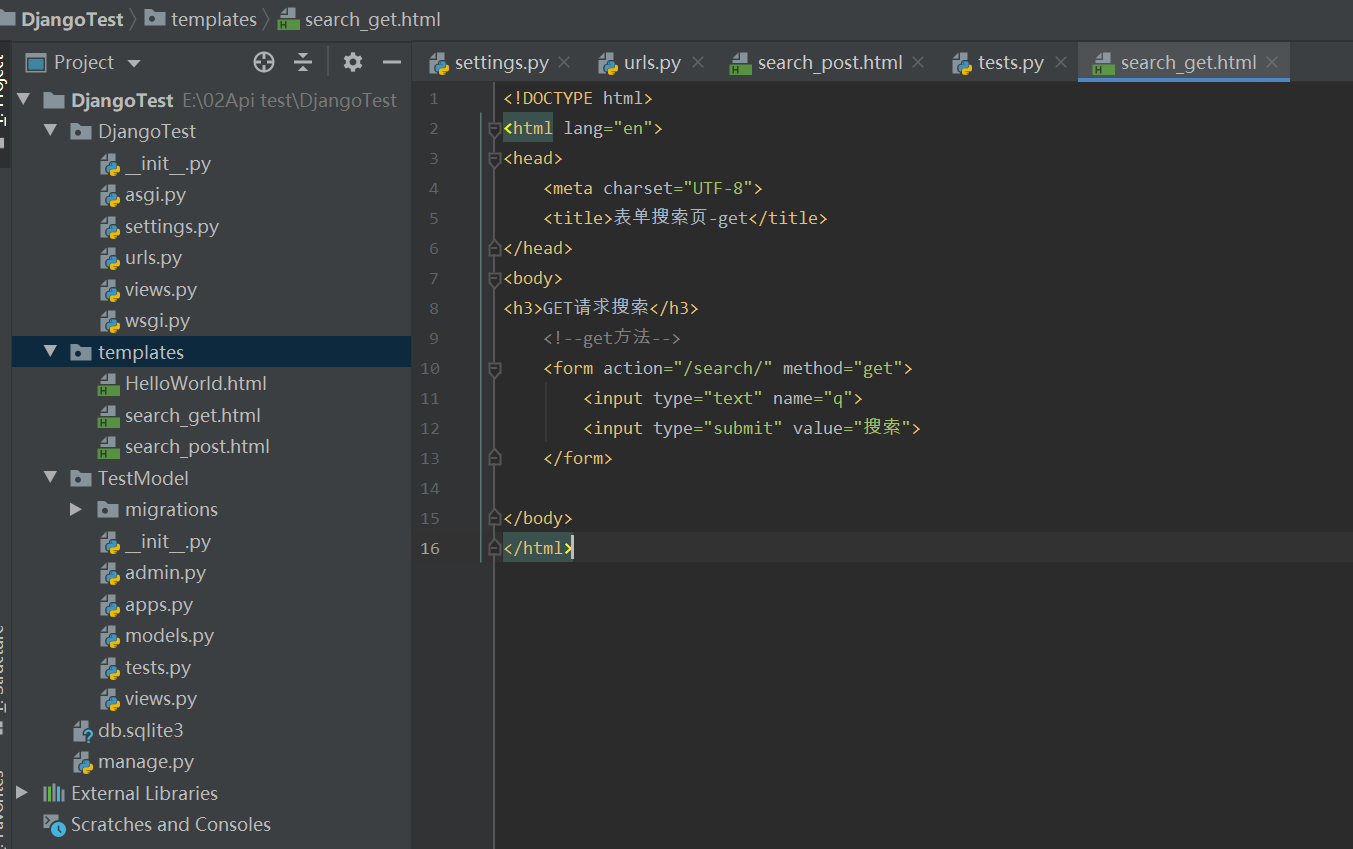
2、在templates目录新增search_get.html
1)form的action属性说明:action="/search/",表示表单提交给的url,此处即表示表单提交后提交到http://127.0.0.1:8000/search/?q=xxx
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单搜索页-gettitle>
head>
<body>
<h3>GET请求搜索h3>
<form action="/search/" method="get">
<input type="text" name="q">
<input type="submit" value="搜索">
form>
body>
html>
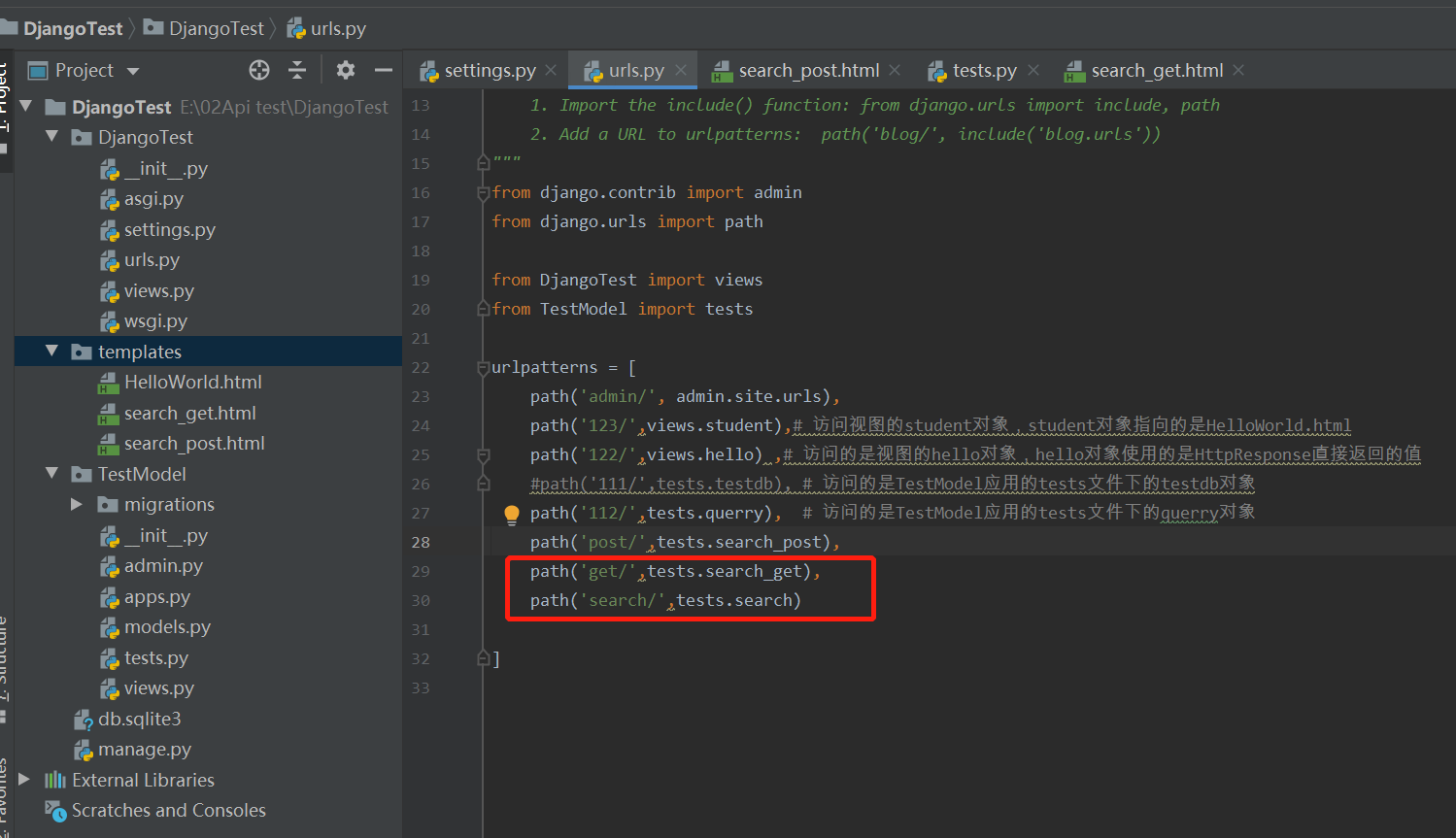
3、修改DjangoTest/urls.py
1)path('get/',tests.search_get):即访问http://127.0.0.1:8000/get/,此时调用的是search_get函数(该函数处理的是指向打开search_get.html表单页)
2)path('search/',tests.search):这个是将路径指向http://127.0.0.1:8000/search,此时是调用search函数(该函数处理的是接收请求数据),此处要特别注意路径名需要对接search_get.html中tests.search函数所定义的action="search",所以这里的path必须是search
3)url访问说明:其实可以看下面的第4点,但我在这里还是再啰嗦一下比较好点
- 访问http://127.0.0.1:8000/get/,打开表单页面
- 搜索后由表单的action定义提交到http://127.0.0.1:8000/search,即相当于跳转到新页面了
- get是将参数带到url中的,所以搜索后url为http://127.0.0.1:8000/search/?q=2

4、浏览器访问地址
1)访问http://127.0.0.1:8000/get/,加载的页面如下:

2)输入框输入内容
3)点击搜索后,效果如下:

三、POST请求
前面是用get方法,将视图显示和请求处理分成两个函数处理,然而提交数据时更常用 POST 方法,所以接下来演示用post方法并用一个URL和处理函数,同时显示视图和处理请求。
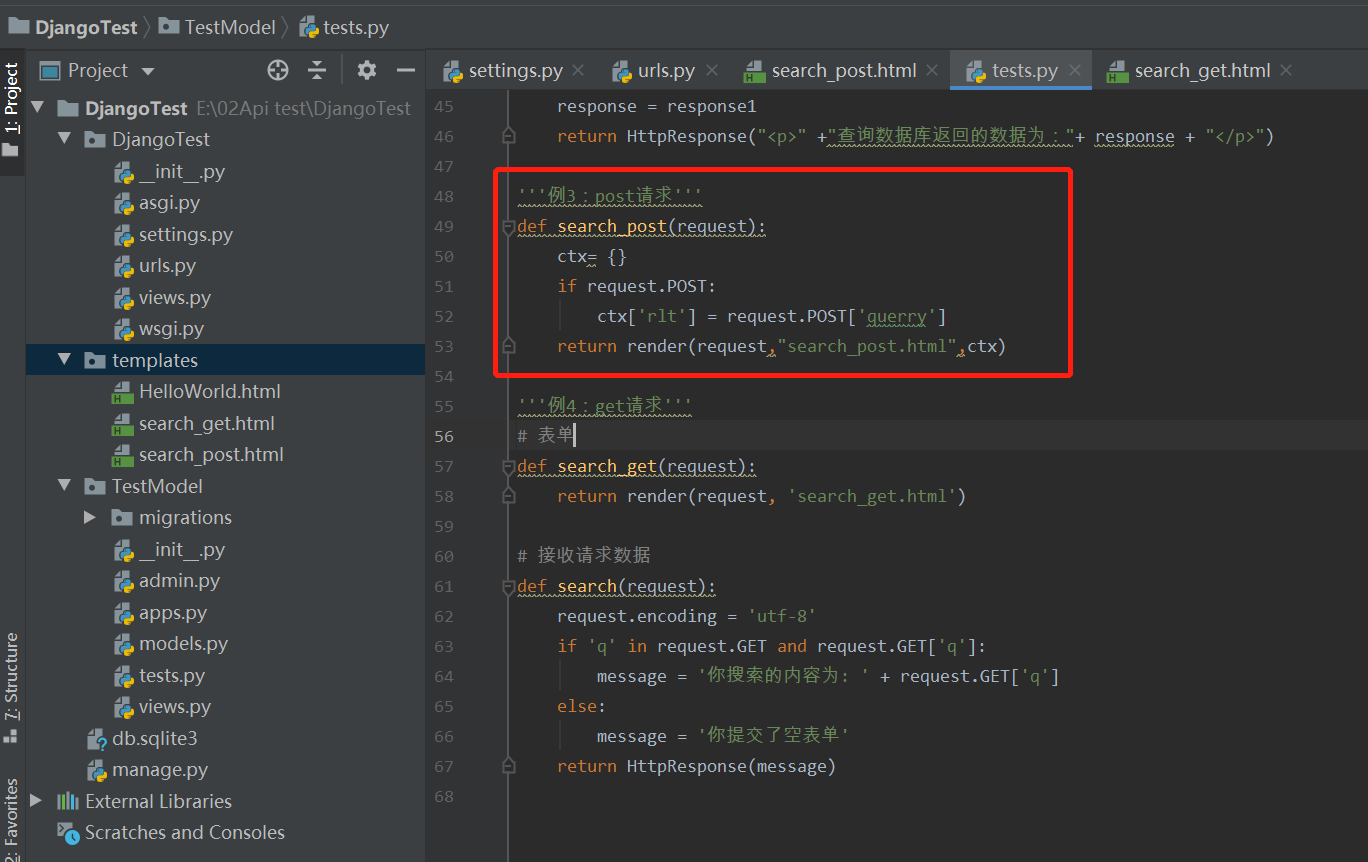
1、在TestModel/tests.py,新增search_post 函数来处理 POST 请求
'rlt'是search_post.html表单的元素预留的位置值,用于接收搜索后的值
from django.shortcuts import render
from django.test import TestCase
# Create your tests here.
# -*- coding: utf-8 -*-
'''例3:post请求'''
def search\_post(request):
ctx= {}
if request.POST:
ctx['rlt'] = request.POST['querry']
return render(request,"search\_post.html",ctx)
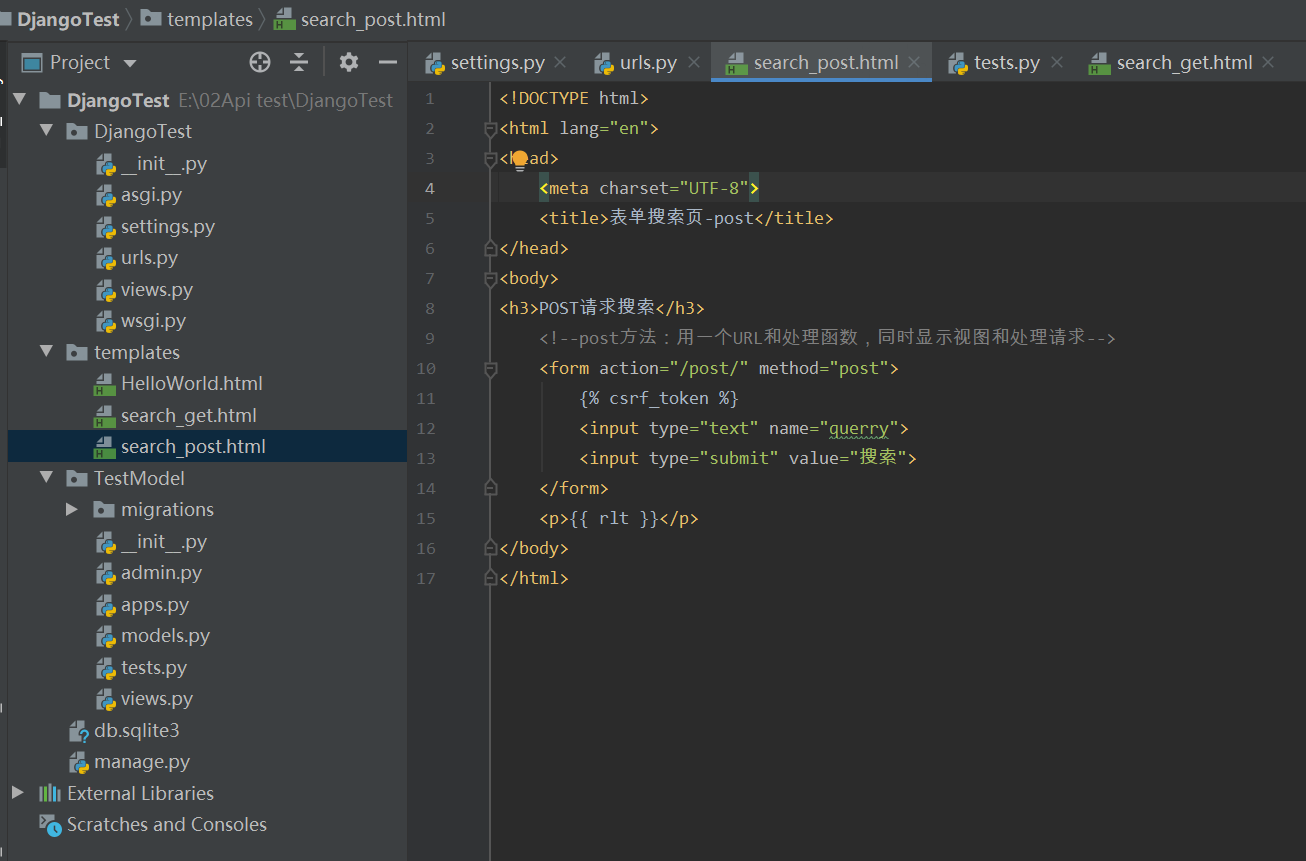
2、在templates目录新增search_post.html
1)在模板的末尾,我们增加一个 rlt 记号,为表格处理结果预留位置。
2)表格后面还有一个 {% csrf_token %} 的标签。csrf 全称是 Cross Site Request Forgery。这是 Django 提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
3)form的action属性说明:action="/post/",表示表单提交给的url,此处即表示表单提交后提交到http://127.0.0.1:8000/post/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单搜索页-posttitle>
head>
<body>
<h3>POST请求搜索h3>
<form action="/post/" method="post">
{% csrf\_token %}
<input type="text" name="querry">
<input type="submit" value="搜索">
form>
<p>{{ rlt }}p>
body>
html>
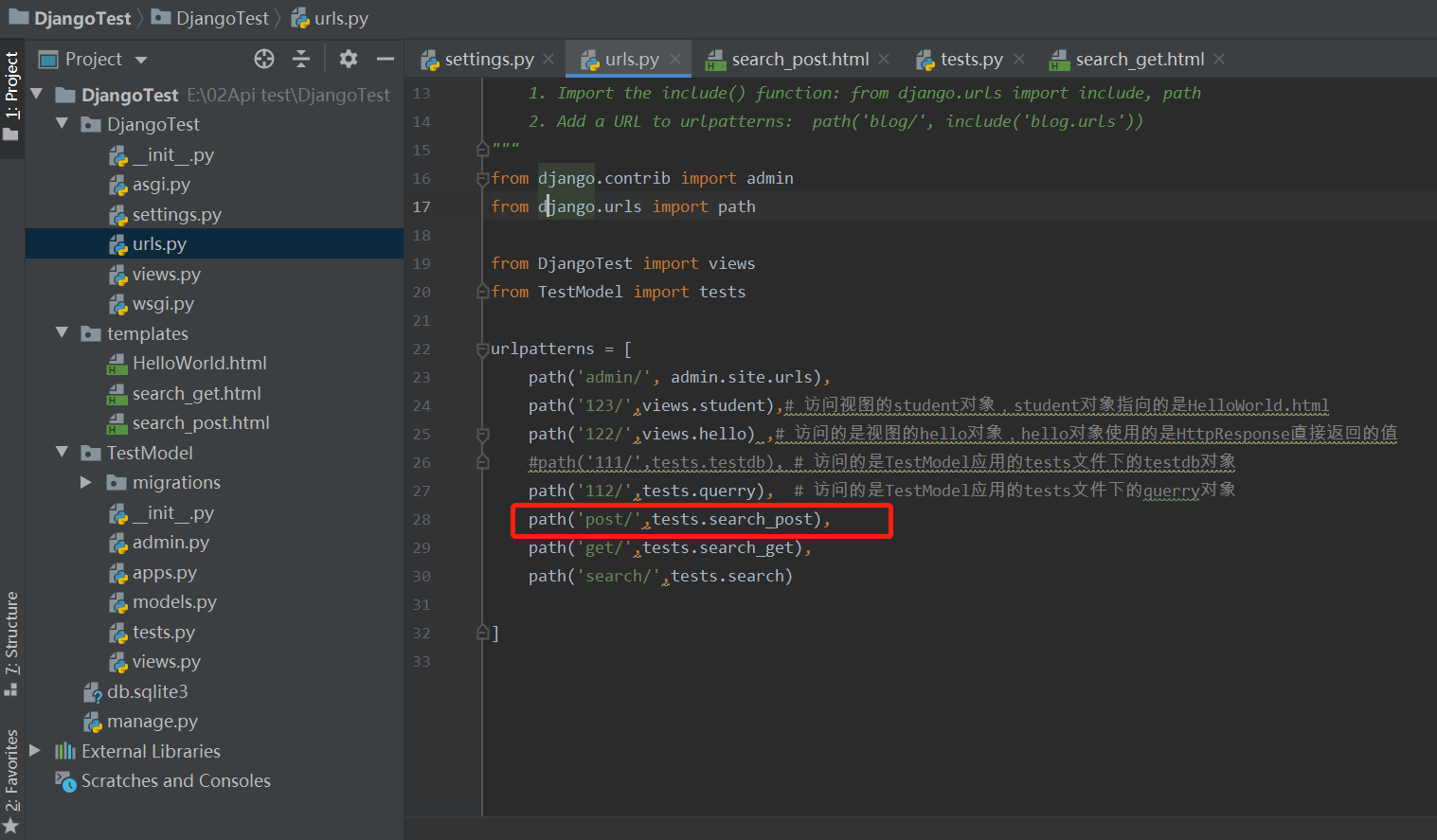
3、修改DjangoTest/urls.py

4、浏览器访问地址
1)访问http://127.0.0.1:8000/post/,加载的页面如下:

2)输入内容后,点击搜索,效果如下:

转载请注明:xuhss » Django——表单