? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
LVGL库移植STM32
LVGL库简介
LVGL(Light and Versatile Graphics Library)是一个免费、开源的嵌入式图形库,可以创建丰富、美观的界面,具有许多可以自定义样式的控件,支持按键或触摸响应,支持中文字符,并且内存占用较低。可以在 https://lvgl.io/demos 使用网页端体验 LVGL 的动态效果,再决定是否需要使用 LVGL 。
LVGL 使用 C 语言编写,可以用在树莓派、ESP32 、STM32 等单片机上,并支持各种中大型屏幕(只需要提供屏幕的绘图 API 即可)。LVGL 的官网地址为:https://lvgl.io/ ,GitHub 地址为:https://github.com/lvgl/lvgl 。
LVGL 提供了许多示例程序,还提供了 PC 端的模拟器,这都加快了 LVGL 的开发效率。
移植LVGL
LVGL 并没有只针对哪一个单片机和哪一个屏幕,事实上它甚至在 PC 机也能运行的起来。完整的 LVGL 的移植可以参考官方文档的介绍 https://docs.lvgl.io/master/porting/index.html 。在移植前,请自行了解单片机及屏幕的使用方法并提供接口程序。
建立工程
接下来以 STM32 系列单片机为例介绍 LVGL 的移植,不同单片机的移植过程也可以参考以下步骤。下表给出了 LVGL 所需的配置,在使用 LVGL 前请确保单片机性能满足要求:
| Name | Minimal | Recommended |
|---|---|---|
| Architecture | 16, 32 or 64 bit microcontroller or processor | |
| Clock | > 16 MHz | > 48 MHz |
| Flash/ROM | > 64 kB | > 180 kB |
| Static RAM | > 16 kB | > 48 kB |
| Draw buffer | > 1 ×hor. res. pixels | > 1/10 screen size |
| Compiler | C99 or newer |
注意:使用 Keil5 请开启“C99 Mode”,否则会编译不通过。还在使用 Keil4 的请升级或更换编译器。
首先,在 https://github.com/lvgl/lvgl 下载或克隆整个工程。LVGL 的最新版本是 LVGL 8.2 ,注意 LVGL 7 已经不再更新,LVGL 7 和 8 之间库结构发生较大改变,编写出的代码并不很兼容,并且 LVGL 7 的示例代码和模拟器似乎已经在 GitHub 上下架了。本教程以 LVGL 8 为例,移植 LVGL 7 的话可以参考,但一些细节需要注意调整。建议使用最新版本,否则无法得到完整的工具链支持。
使用 Keil 的开发者请注意,LVGL 8 似乎不能在 ARM CC v5 下编译成功,请更新编译器版本为 ARM CC v6 。
使用 STM32 的开发者还需要注意,STM32 标准库无法使用 ARM CC v6 编译,请使用 HAL 库或更换编译工具链(如 LLVM-clang 或 GCC-none-eabi )
接下来自行准备一个单片机工程,在 User 或其它等效的目录中,然后新建目录 lvgl 并进入,从克隆得到的 LVGL 工程中复制以下文件或目录到其中:
demos
examples
src
lvgl.h
lv_conf_template.h
如果不需要使用官方提供的示例代码,可以不复制 demos 目录。
接下来,将 lv_conf_template.h 重命名为 lv_conf.h ,并移动到上一级目录中。
注意:LVGL 库的目录比较复杂,头文件引用相对混乱,在没有充分明白正在做什么之前,请不要随意修改文件夹名或变更文件位置。
回到上一级目录,打开 lv_conf.h ,将开头的 #if 0 条件编译取消,启用文件包含的配置:
/* clang-format off */
#if 1 /*Set it to "1" to enable content*/
该配置文件还有几处需要调整的地方,首先最前面(第 27 行)的一个宏定义表示显示屏的颜色深度,需要根据不同的显示屏做调整:
/*Color depth: 1 (1 byte per pixel), 8 (RGB332), 16 (RGB565), 32 (ARGB8888)*/
#define LV\_COLOR\_DEPTH 16
如果屏幕的颜色深度不一致,一定要修改该宏。LVGL 会根据该宏创建合适的颜色定义,如果与实际不一致会造成显示时颜色错乱。
如果设置为 8 ,代表使用 8 位的颜色,其中 RBG 色值各占 3 、3 、2 位;如果设置为 16 ,则 RBG 色值各占 5 、6 、5 位,这是许多 TFT 屏采用的颜色格式;32 则是 PC 机和移动设备都使用的带透明度的 32bit 位图,RGB 色值和透明度各占一个字节。
第 52 行中还有一处表示最大占用内存量的宏,可以根据实际单片机的情况自行修改,只要保证大于注释中写的 2kB 就行。
/*Size of the memory available for `lv\_mem\_alloc()` in bytes (>= 2kB)*/
#define LV\_MEM\_SIZE (32U * 1024U) /*[bytes]*/
除此之外,在第 273 和 280 行还有这么两个宏定义,如果将它们设置为 1 ,那么可以在屏幕的左下角和右下角显示当前内存占用和帧率,非常适合性能分析:
#define LV\_USE\_PERF\_MONITOR 0
#define LV\_USE\_MEM\_MONITOR 0
其它设置可以对照注释和文档修改。
接下来开始导入工程文件,这一步需要将 lvgl/src 中除了 draw 目录中的所有文件全部导入,而 draw 目录中除了根目录的 .c 文件外,只导入 sw 目录中的源文件。LVGL 8 的目录深度较大,请耐心添加,细心检查,不要遗漏文件。
使用 STM32 单片机的话还需要注意在启动文件中修改堆、栈大小,至少各设置 8kB 空间:
Stack_Size EQU 0x00002000
Heap_Size EQU 0x00002000
全部添加完成之后,尝试编译整个工程,应该是可以零 error 通过了。
使用 ARM CC v6 可能会发生
__aeabi_assert符号未定义的问题,可以在整个项目管理中提前定义宏NDEBUG禁用该符号。
显示设备的API对接
LVGL 只提供了绘图的算法,其它内容需要自行编写。LVGL 提供的接口在 lvgl/examples/porting 目录中,该目录有如下文件:
lv_port_disp:显示设备接口lv_port_indev:输入设备接口lv_port_fs:文件系统接口
将各个文件名结尾的 template 去除。接下来先编写显示设备的接口,至少确保能显示一些东西来。
在 lv_port_disp.c 及其头文件中,首先需要去除条件编译,启用这部分内容:
/*Copy this file as "lv\_port\_disp.h" and set this value to "1" to enable content*/
#if 1
由于之前重命名过头文件,因此在源文件中也需要修改对应的名称:
#include "lv\_port\_disp.h"
源文件在宏定义区域中有两个宏定义,需要修改为实际的显示屏尺寸。改过了之后记得把 #warning 预处理语句去除了:
#ifndef MY\_DISP\_HOR\_RES
//#warning Please define or replace the macro MY\_DISP\_HOR\_RES with the actual screen width, default value 320 is used for now.
#define MY\_DISP\_HOR\_RES 320
#endif
/* ... same as above ... */
lv_port_disp_init() 是一个最顶层的初始化显示设备的函数,在主函数中需要调用它一次性初始化显示设备的功能。该函数的修改方式注释里已经写的较为清楚了,接下来提供一个修改示例。
首先将 91~102 行的两个提供显示缓存的语句全部注释或删除,只保留 /* Example for 1) */ 。然后修改 114~115 行的两个数值为实际的屏幕清晰度。
/* Example for 1) */
static lv\_disp\_draw\_buf\_t draw_buf_dsc_1;
static lv\_color\_t buf_1[MY_DISP_HOR_RES * 10]; /*A buffer for 10 rows*/
lv\_disp\_draw\_buf\_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * 10); /*Initialize the display buffer*/
/*Set the resolution of the display*/
disp_drv.hor_res = 320;
disp_drv.ver_res = 240;
该文件内还有两个函数 disp_init() 和 disp_flush() ,需要提供实际显示设备的接口。
disp_init() 中,需要提供屏幕的初始化代码,如果已经在外部初始化过可以忽略。
disp_flush() 中,需要在注释的位置根据提供的参数绘制一个像素点,。这一过程也可以使用填充函数获得更快的速度,甚至可以使用 GPU 等加速等方式完成,具体如何编写代码可以参考注释。例如,测试用的屏幕是这样逐个绘制像素点,从而填充一块区域的:
/* ... */
for(y = area->y1; y <= area->y2; y++) {
for(x = area->x1; x <= area->x2; x++) {
ILI9341\_SetFrontColor(&ili9341, color_p->full);
ILI9341\_DrawPixel(&ili9341, x, y);
color_p++;
}
}
/* ... */
至此,API 移植便结束了。接下来可以编写程序测试 LVGL 的效果了。
LVGL的初始化
在使用 LVGL 前,需要调用以下两个函数完成 LVGL 库的初始化以及 LVGL 显示设备接口的初始化:
lv\_init();
lv\_port\_disp\_init();
然后就可以绘制图形了。这里提供了一段简单的代码,可以绘制一个按钮:
lv\_obj\_t* btn = lv\_btn\_create(lv\_scr\_act());
lv\_obj\_set\_pos(btn, 10, 10);
lv\_obj\_set\_size(btn, 120, 50);
lv\_obj\_t* label = lv\_label\_create(btn);
lv\_label\_set\_text(label, "Button");
lv\_obj\_center(label);
绘制完之后,还需要在主循环中调用 lv_task_handler() 函数,这样绘制的内容才能实时更新到屏幕上:
while (1) {
/* ... */
lv\_task\_handler();
}
然后将编译得到的结果下载到单片机内,就可以在屏幕上看到一个按钮了:

LVGL输入设备移植
上文介绍了如何移植显示设备。但是 LVGL 是一个用户界面库,光有显示设备,不能做一些用户交互的功能还是不太够,因此就需要使用输入设备。
LVGL 支持 5 种类型的输入设备:
- Touchpad :触摸屏
- Mouse :鼠标
- Keypad :键盘
- Encoder :编码器
- Button :按键
在移植时,不要搞错了输入设备的类型,否则 LVGL 无法对输入作出响应。
LVGL 对输入设备的接口全部存放在 lv_port_indev.c 及其头文件中。接下来以触摸屏为例介绍输入设备的移植,不同设备的 API 有一定区别,在移植时请以官方文档为主。
首先,需要去掉两个文件中的 #if 0 条件编译,启用两个文件。
在 lv_port_indev.c 中,包含了 5 种设备的 API ,但它们不可能都用到,因此需要裁剪无用的函数和定义。尤其是在初始化函数 lv_port_indev_init() 中,如果不去除无用设备的初始化语句,那么在调用时可能会出现问题。
源码在注释中已经着重强调了不同 API 的分区,只需要根据分区保留需要的代码即可。
根据代码的思路(精简后的源码不长,而且抽象程度较高,完全可以读懂),接下来实现三个函数的功能。
首先是 touchpad_init() ,在这里需要对输入设备做初始化,就像上文对触摸屏做初始化一样。
在 touchpad_is_pressed() 中,需要提供一个显示屏触摸函数,判断是否发生了触摸事件:
static bool touchpad\_is\_pressed(void) {
if (XPT2046\_TouchDetect() == TOUCH_PRESSED)
return true;
return false;
}
如果发生了触摸事件,那么会进入 touchpad_get_xy() 函数中,获取触摸点坐标:
static void touchpad\_get\_xy(lv\_coord\_t * x, lv\_coord\_t * y) {
static XPT2046_Coordinate coord = { -1, -1, -1, -1 };
XPT2046\_Get\_TouchedPoint(&xpt2046, &coord);
(*x) = coord.x;
(*y) = coord.y;
}
如果这几个函数都编写正确,那么理论上已经可以实现输入功能了。不过在此之前,还有一个关键的步骤:LVGL 使用一个 tick 系统管理全局事件,它就像 LVGL 的心跳一样,如果没有这个心跳就无法检测事件。
为了给 LVGL 提供心跳,需要不断调用 lv_tick_inc() 函数,该函数的参数为每次心跳的毫秒间隔:
while (1)
{
lv\_tick\_inc(1);
lv\_task\_handler();
delay\_ms(1);
}
使用单片机时更推荐使用定时器完成该函数的调用,设置定时器溢出时间为 1 毫秒后在定时器中断函数内调用它。
接下来提供一个示例,可以检测输入设备是否能正常使用。首先在 main 函数的开头执行输入设备的初始化:
lv\_port\_indev\_init();
然后编写如下函数:
static void btn\_event\_cb(lv\_event\_t* e) {
lv\_event\_code\_t code = lv\_event\_get\_code(e);
lv\_obj\_t* btn = lv\_event\_get\_target(e);
if (code == LV_EVENT_CLICKED) {
static uint8\_t cnt = 0;
cnt++;
lv\_obj\_t* label = lv\_obj\_get\_child(btn, 0);
lv\_label\_set\_text\_fmt(label, "Button: %d", cnt);
}
}
void lv\_example(void) {
lv\_obj\_t* btn = lv\_btn\_create(lv\_scr\_act());
lv\_obj\_set\_pos(btn, 10, 10);
lv\_obj\_set\_size(btn, 120, 50);
lv\_obj\_add\_event\_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL);
lv\_obj\_t* label = lv\_label\_create(btn);
lv\_label\_set\_text(label, "Button");
lv\_obj\_center(label);
}
在主函数中调用 lv_example() ,编译后下载到单片机内,可以得到一个和上一个示例相同的按钮,但是每次点击之后,按钮的文本都会发生变化:

其余内容将第一时间更新于:http://frozencandles.fun/archives/307
使用LVGL模拟器
LVGL 是一个图形库,那么在绘制图形时就免不了需要对绘制结果做一些微调。那么每次微调都需要将程序下载到单片机去显然是麻烦的选择,不过幸好 LVGL 提供了模拟器,可以在 PC 端上直接生成可交互的界面,无需下载即可查看绘制效果。
LVGL 可以在各个平台上模拟,完整的模拟器使用指南可以参照 https://docs.lvgl.io/master/get-started/platforms/pc-simulator.html 。接下来以 Windows 平台基于 Visual Studio 的模拟为例介绍通用的使用方法。
首先,在 https://github.com/lvgl/lv_port_win_visual_studio 中下载 Visual Studio 工程源码。注意,在 LVGL.Simulator 目录中包含 3 个外部的仓库,需要将它们一并下载并放在正确的位置。
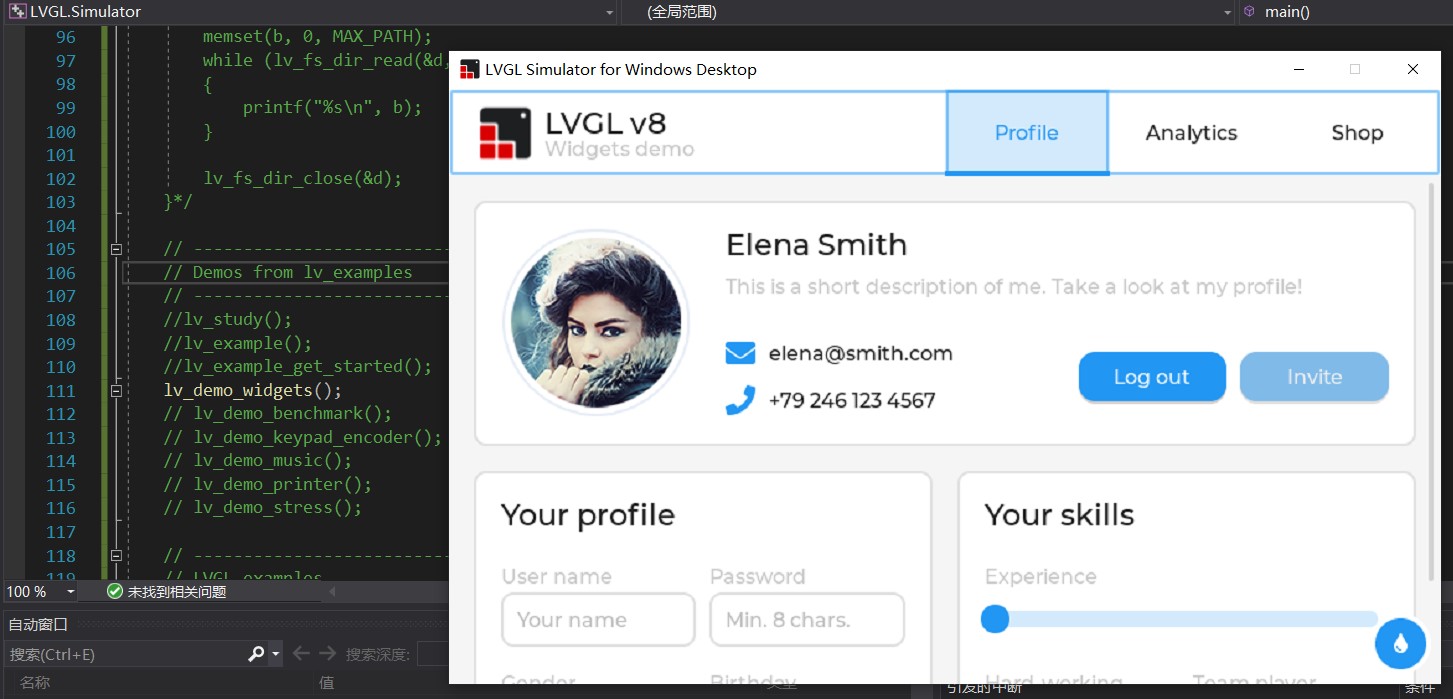
然后,使用 Visual Studio 打开 LVGL.Simulator.sln 工程,点击编译即可得到 GUI 可执行文件。

需要注意的是,Visual Studio 提供的模拟器是使用 C++ 编写的,如果需要自定义函数,需要在头文件中使用
#ifdef \_\_cplusplus
extern "C" {
#endif
/* ... function prototypes ... */
#ifdef \_\_cplusplus
}
#endif
将函数原型包围起来,否则在使用 C 语言符号时会出错。
转载请注明:xuhss » LVGL库入门教程01-移植到STM32(触摸屏)