? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
前言
众所周知,在H5前端开发中,axioshttp库几乎是必选。大部分人都对它的使用非常熟悉。然而在小程序开发中,axios怎么没法用,需要使用对应平台提供的http接口,如微信小程序的wx.request,在这时,自然不需要也无法使用axios,这一切都看似没毛病,实则有一大痛点:H5项目基于axios封装的一些通用类,在小程序开发中不能使用,不同的项目不同的框架,可能都要封装一遍,无疑增大维护成本,而且由于封装的效果不一致,团队也存在更多的学习成本。
门面模式
上面的痛点有一种设计模式可以很好的解决,就是设计模式中的门面模式或外观模式,在阿里开发手册中就曾提到:
请不要在你的Java代码中出现任何Log4j等日志框架的API的使用,而是应该直接使用SLF4J这种日志门面。
这样做的最大好处,就是业务层的开发不需要关心底层日志框架的实现及细节,也符合依赖倒置原则的思想,使我们的程序更加容易维护。
统一H5和小程序http库
门面模式简单来说就是我们进行一层封装,我们自己实现一个类似代理类,在多个不同前端框架中,我们使用不依赖axios的接口,而是依赖我们的包装类,在H5环境中我们包装类代理axios,在小程序环境中代理wx.request。这样我们业务层都可以做到统一,统一的api.js,统一的拦截逻辑等,这思路是没问题,应该不少人这么干了,然而本文并没采用这种方式封装,因为在我封装的过程中发现一个更简单的方式,看下节~
Axios适配器
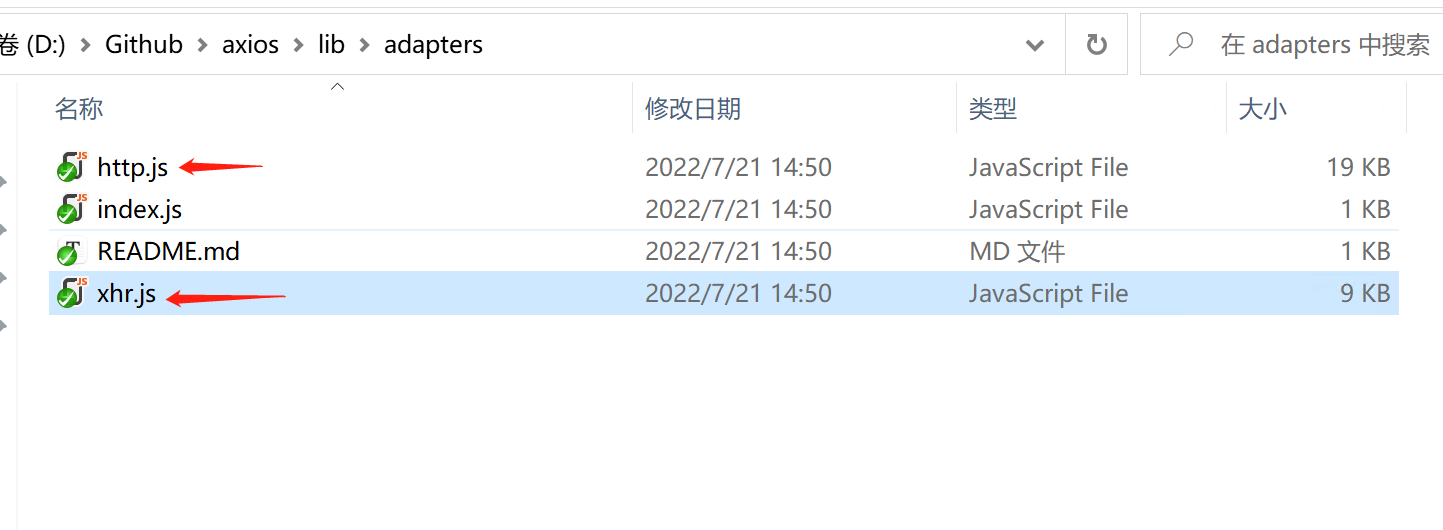
在封装过程中看了下axios源码,发现adapters这个文件夹,这命名让人一看就想到了适配器模式,事实证明,这正是使用了适配器模式。如下图,默认有两个适配器的具体实现:
适配器模式带来的好处和门面模式异曲同工,既然axios支持自定义适配器,那我们干脆将axios作为门面,不同的平台实现下适配器进行替换即可,对于门面外我们提供axios的api作为标准,即可实现各个平台或框架业务层高度统一。
Taro框架下的Axios适配器
这里推荐使用npm包:axios-taro-adapter,符合设计原则中的优雅原则
开启优雅原则
就和平时使用Vue框架一样,安装axios,然后安装适配器axios-taro-adapter
npm i axiosnpm i axios-taro-adapter
本文为Gui.H原创,首发于公众号:dotnet之美,欢迎关注~
原文 https://blog.csdn.net/springhgui/p/16503861.html
然后创建axios实例的地方如下:
import { TaroAdapter } from "axios-taro-adapter";
const API\_URL = "https://api.xxxx.com/";
const instance = axios.create({
baseURL: API\_URL,
timeout: 10000,
adapter: TaroAdapter, // 添加这一行替换默认的适配器
});
现在你就可以完全专注于axios,完全不必知道Taro.request是怎么用的,你在Vue项目中基于axios封装的各种库都可以照搬到Taro项目中来,当然根据我们的优雅原则,你最好不要直接复制各种通用逻辑代码,而是封装成一个npm包,通过npm来依赖。
总结
通过使用适配器模式完美统一不同平台下http库,提供统一的门面(这里的门面就是axios)作为统一的标准,也可以在Taro框架中使用100%的axois库。
- 前言
- 门面模式
- [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dm4GhjTd-1658423473344)(https://blog.csdn.net/springhgui)]Gui.H
- 本文链接: https://blog.csdn.net/springhgui/p/16503861.html
- 关于博主: 评论和私信会在第一时间回复。或者直接私信我。
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
- 声援博主: 如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
转载请注明:xuhss » Taro框架完美使用Axios