文章目录
显示
Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
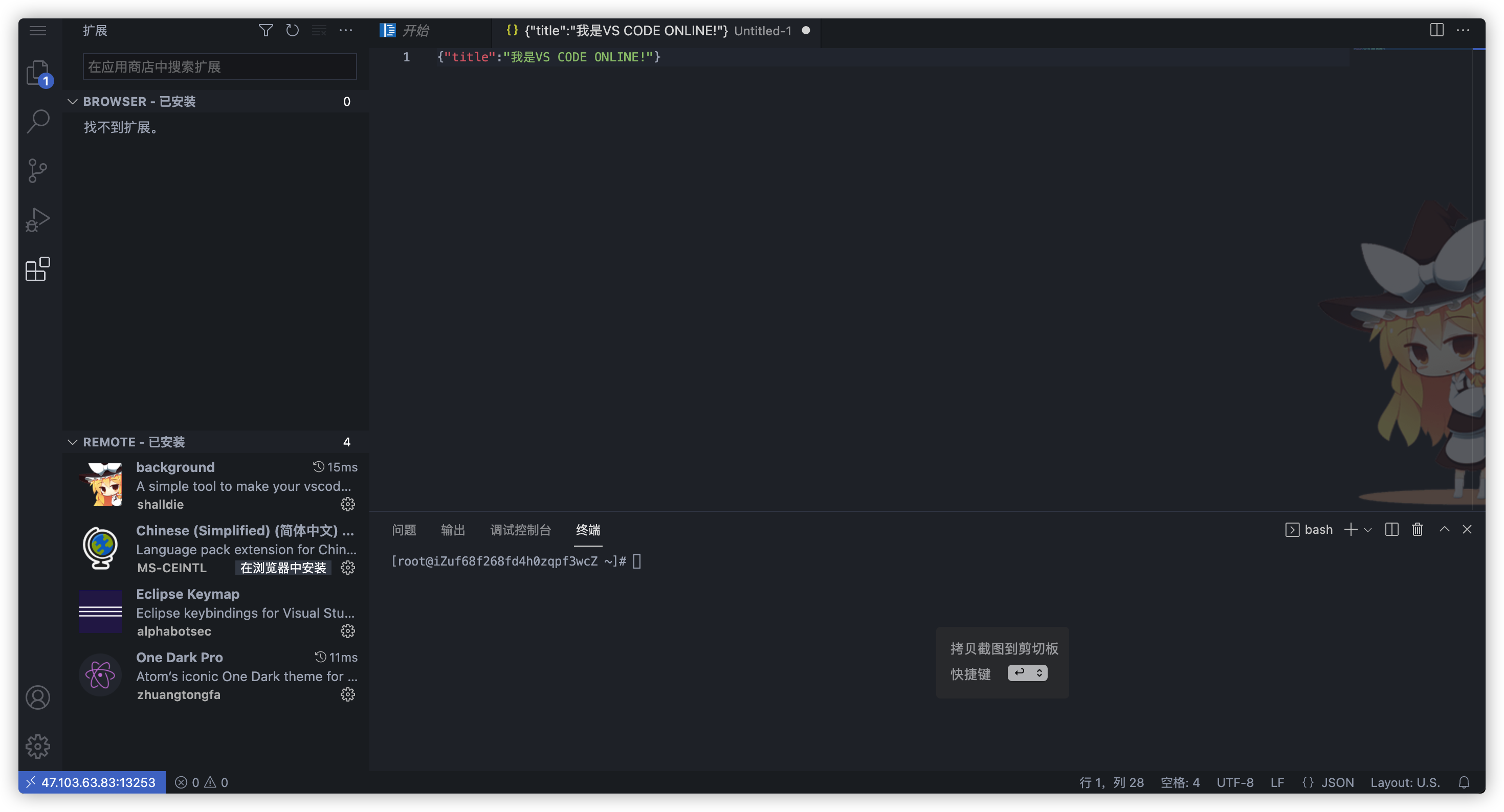
偶然间发现VS Code可以在线运行,闲来无事部署了一套试试效果,先上图,是不是很熟悉的感觉,初步体验基本跟本地运行效果一样。
进入正题
- 首先要准备一套linux环境,环境配置最低是1G内存、2核CPU,当然配置好一点实际运行效果也会更好;
- 部署方式有多种,这里我们选择下载安装包进行部署,下载地址;
https://github.com/coder/code-server/releases/download/v4.0.2/code-server-4.0.2-linux-amd64.tar.gz - 解压安装包
tar -zxvf code-server-4.0.2-linux-amd64.tar.gz - 创建启动脚本
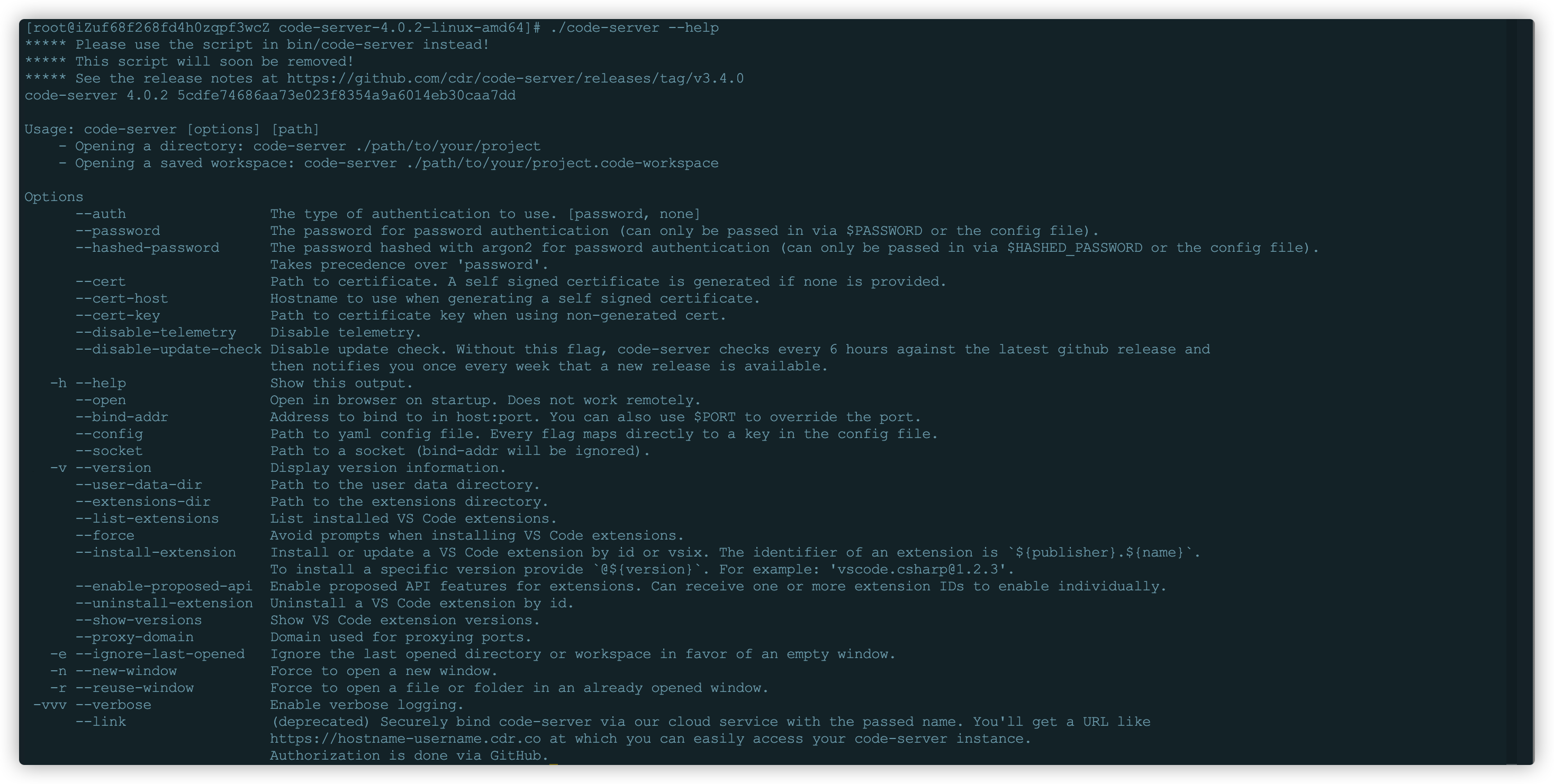
在解压目录内执行./code-server --help可以查看启动相关的命令
根据启动命令我们可以创建直接的启动脚本vim start.shexport PASSWORD="123321"nohup ./code-server --port 13085 --host 127.0.0.1 --auth password &
执行:wq保存文件 - 启动项目
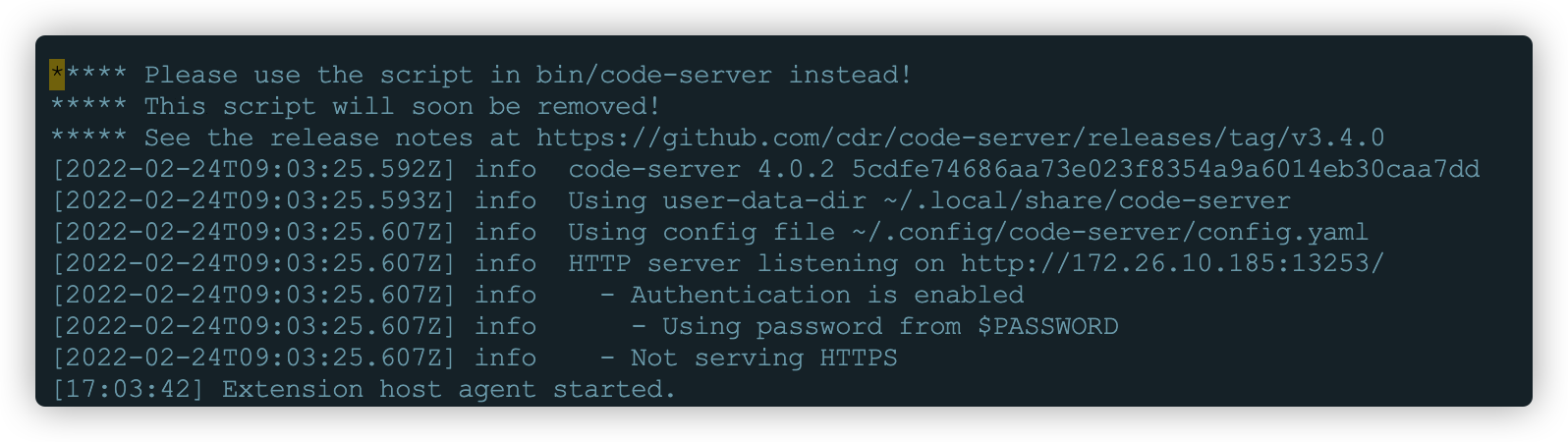
在解压目录内执行创建的启动脚本sh start.sh启动项目,执行tail -f nohup.out查看项目启动日志,看到Extension host agent started字样启动成功;
- 浏览器访问
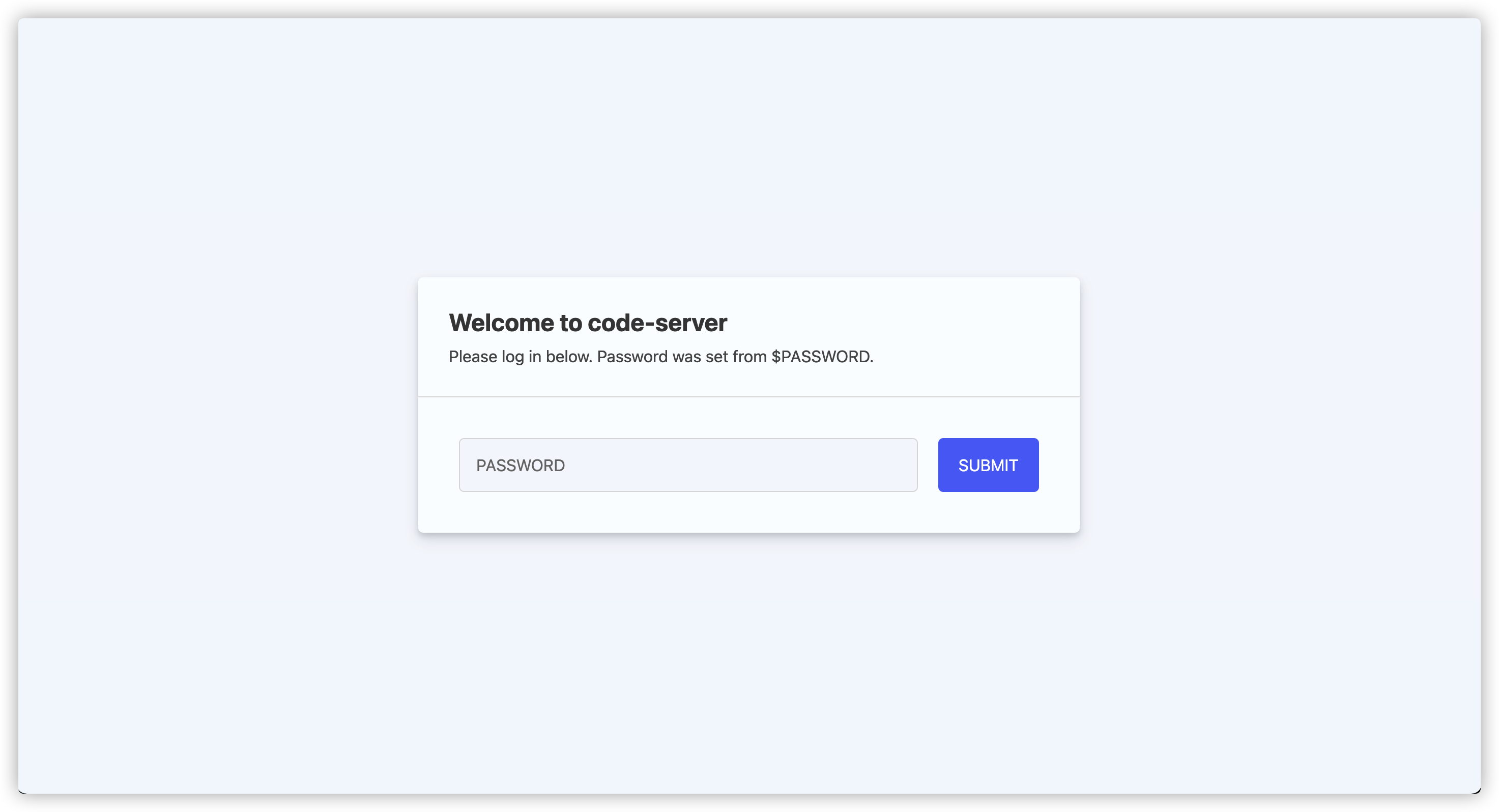
启动成功后可以通过http://127.0.0.1:13085/login进行访问,输入执行脚本中设定的密码即可登录成功进入主页面;
- 使用体验
使用体验基本和本地环境一致,可以安装各种插件,具体还没细细研究,后续有使用心得会再进行分享!
备注
- linux默认git版本较低的会有提示要升级到2.0以上,可以参考以下文章:
https://blog.csdn.net/wuxingwang/p/14463674.html
转载请注明:xuhss » VS Code 在线运行:code-server部署(系列一)