文章目录
显示
? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
Vue3 使用v-md-editor如何动态上传图片了
前端代码:
| | <v-md-editor |
| | :autofocus="true" |
| | v-model="blog.content" |
| | height="510px" |
| | placeholder="请输入内容" |
| | left-toolbar="undo redo clear | h bold italic strikethrough quote | ul ol table hr | image | save " |
| | :disabled-menus="[]" |
| | @upload-image="handleUploadImage" |
| | > |
| | v-md-editor> |
按我以上配置后,你把图片插入或者从本地拖入,就可以激发upload-image绑定的函数,我这的名称为:handleUploadImage
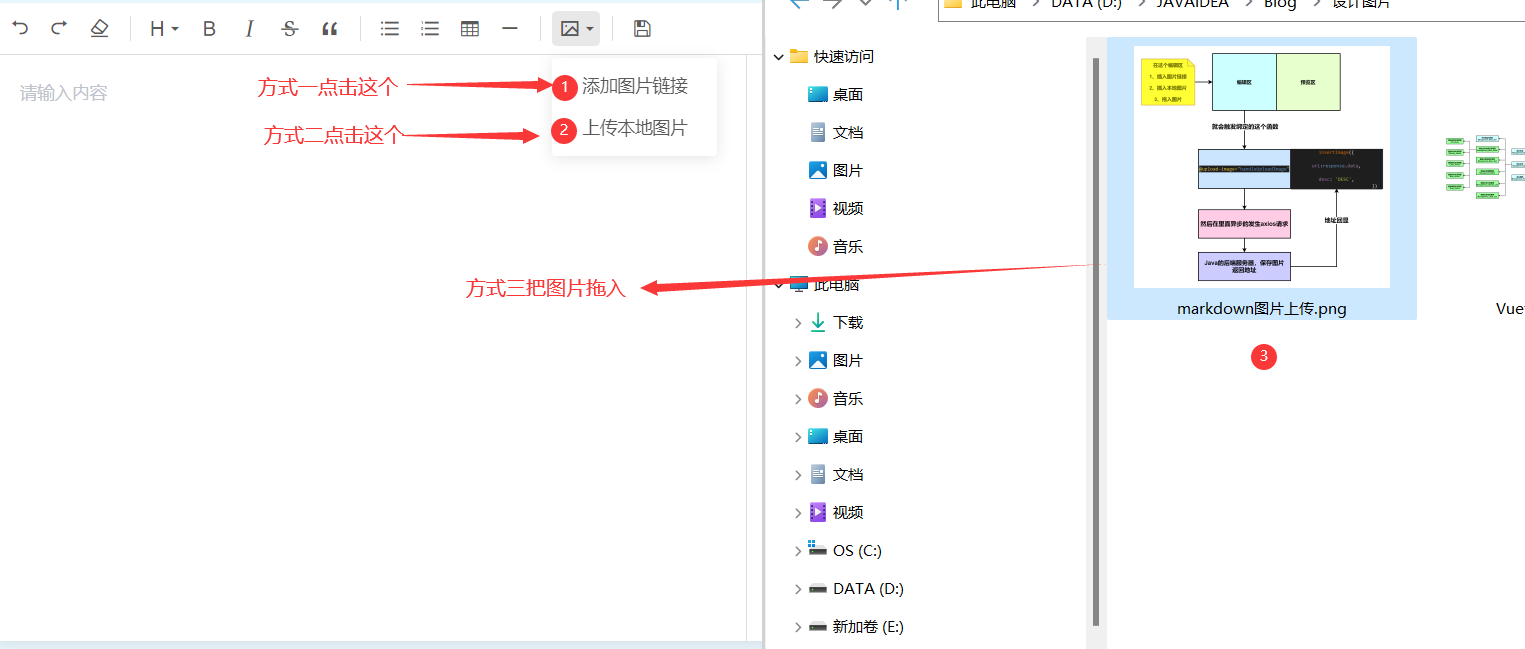
先看看这个图片编辑时的图片吧

大致流程图

在setup看看这个函数(这是我写好的)
files:表示你拖入的图片文件,可以是多个,也可以是一个
insertImage:url就表示你需要回显的地址;desc就是名称;markdown语法:
| | function handleUploadImage(event,insertImage,files){ |
| | for(let i in files){ |
| | const formData = new FormData(); |
| | formData.append('file', files[i]); |
| | proxy.$axios.post(`${proxy.PATH}/uploadImg`,formData).then( |
| | response => { |
| | insertImage({ |
| | url:response.data, |
| | desc: 'DESC', |
| | }) |
| | }, |
| | error => { |
| | console.log('请求失败了',error.message) |
| | } |
| | ) |
| | } |
| | } |
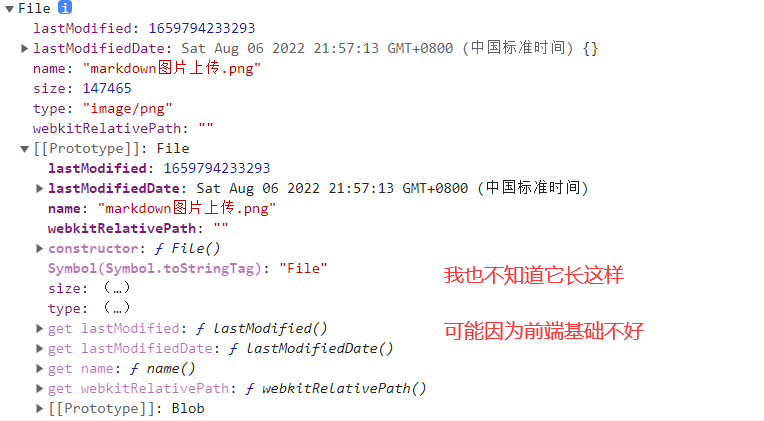
有没有人和我一样去看过这个file长什么样子

可以看到我上面发送了一个请求到后端,标签带上了这个文件;就是下面这段代码
| | proxy.$axios.post(`${proxy.PATH}/uploadImg`,formData).then( |
| | response => { |
| | insertImage({ |
| | url:response.data, |
| | desc: 'DESC', |
| | }) |
| | }, |
| | error => { |
| | console.log('请求失败了',error.message) |
| | } |
| | ) |
后端的代码:
请求的位置
| | package com.mhy.blog.controller; |
| | import com.mhy.blog.utils.ConstUtils; |
| | import com.mhy.blog.utils.FileUtils; |
| | import org.springframework.web.bind.annotation.PostMapping; |
| | import org.springframework.web.bind.annotation.RequestParam; |
| | import org.springframework.web.bind.annotation.RestController; |
| | import org.springframework.web.multipart.MultipartFile; |
| | import java.util.Objects; |
| | |
| | @RestController |
| | public class FileController { |
| | @PostMapping("/uploadImg") |
| | public String img(@RequestParam(value = "file") MultipartFile file){ |
| | try{ |
| | return FileUtils.uploadImg(file, |
| | ConstUtils.SAVE\_IMG\_PATH, |
| | Objects.requireNonNull(file.getOriginalFilename()), |
| | ConstUtils.REQUEST\_IMG\_PATH); |
| | }catch (Exception e){ |
| | e.printStackTrace(); |
| | return ConstUtils.IMG\_UPLOAD\_FAILURE; |
| | } |
| | } |
| | } |
| | |
注意里面有我定制的一些常量:
| | public static String SAVE\_IMG\_PATH = "D:\\JAVAIDEA\\Blog\\java\\blog\\src\\main\\resources\\public\\img\\"; |
| | |
| | public static String REQUEST\_IMG\_PATH = "http://localhost:8888/blog/img/"; |
| | public static String IMG\_UPLOAD\_FAILURE = "图片上传失败"; |
看看这个工具方法:FileUtils.uploadImg
| | package com.mhy.blog.utils; |
| | |
| | import org.springframework.web.multipart.MultipartFile; |
| | |
| | import java.io.File; |
| | import java.util.Random; |
| | import java.util.UUID; |
| | |
| | |
| | public class FileUtils { |
| | |
| | public static String uploadImg(MultipartFile file, String path1, String name, String path2){ |
| | // 通过uuid产生一个图片名字 |
| | String uuid = UUID.randomUUID().toString().trim().replaceAll("-",""); |
| | String imgName = uuid + name; |
| | // 这是我随机选择了一文件夹 这里只是我个人爱好 |
| | String code = Integer.toString(new Random().nextInt(5) + 1); |
| | // 拼接路径 |
| | String imgPath = path1 + "img" + code + "\\"; |
| | String requestPath = path2 + "img" + code + "/"; |
| | |
| | try { |
| | // 上传操作 |
| | File imgFile = new File(imgPath, imgName); |
| | file.transferTo(imgFile); |
| | } catch (Exception e) { |
| | e.printStackTrace(); |
| | } |
| | // 返回图片的路就 |
| | return requestPath + imgName; |
| | } |
| | } |
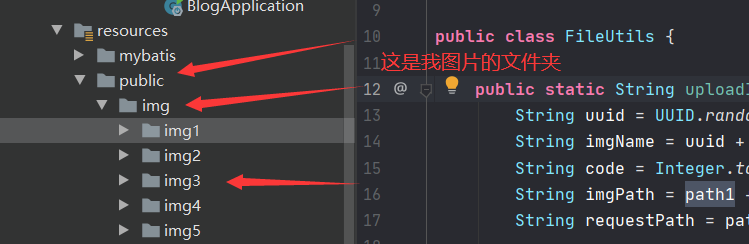
后端图片的位置

测试:

顺便附带上我的main.js吧
| | // markdown 的引入 |
| | import VueMarkdownEditor from '@kangc/v-md-editor' |
| | import '@kangc/v-md-editor/lib/style/base-editor.css' |
| | import VMdpreview from '@kangc/v-md-editor/lib/preview' |
| | import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js' |
| | import '@kangc/v-md-editor/lib/theme/style/vuepress.css' |
| | |
| | // github主题 |
| | import githubTheme from '@kangc/v-md-editor/lib/theme/github.js' |
| | import '@kangc/v-md-editor/lib/theme/style/github.css' |
| | // 引入 highlight核心代码 |
| | import hljs from 'highlight.js/lib/core' |
| | // 引入代码高亮 |
| | import json from 'highlight.js/lib/languages/json' |
| | import java from 'highlight.js/lib/languages/java' |
| | import javascript from 'highlight.js/lib/languages/javascript' |
| | import c from 'highlight.js/lib/languages/c' |
| | import cpp from 'highlight.js/lib/languages/cpp' |
| | import armasm from 'highlight.js/lib/languages/armasm' |
| | // 按需引入 代码高亮 |
| | hljs.registerLanguage('json',json) |
| | hljs.registerLanguage('java',java) |
| | hljs.registerLanguage('javascript',javascript) |
| | hljs.registerLanguage('c',c) |
| | hljs.registerLanguage('cpp',cpp) |
| | hljs.registerLanguage('armasm',armasm) |
| | |
| | // 配置 |
| | VMdpreview.use(vuepressTheme) |
| | VueMarkdownEditor.use(githubTheme,{ |
| | Hljs: hljs, |
| | extend(md){ |
| | // 扩展插件 |
| | } |
| | }) |
| | |
| | const app = createApp(App) |
| | app.use(VueMarkdownEditor) |
| | app.use(VMdpreview) |
| | app.mount('#app') |
转载请注明:xuhss » Vue3 使用v-md-editor如何动态上传图片了