? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
1、微信小程序使用echarts,首先下载echarts并导入小程序项目中,因小程序后期上线对文件大小有要求,所以建议进行定制下载导入可减少文件大小占比,也可以下载以前旧版本文件比较小的应付使用
下载echarts: https://echarts.apache.org/zh/download.html
定制下载:https://echarts.apache.org/zh/builder.html
旧版本查看: https://archive.apache.org/dist/echarts/
下载好后,在使用页面的json文件中配置
1 {
2 "component": true,
3 "usingComponents": {
4 "ec-canvas": "../../../ec-canvas/ec-canvas"
5 }
6 }在需要使用的wxml和wxss中写好容器的样式代码
1 <view class="echarts1" >
2 <view wx:if="{{canvasIsShow}}" class="container" style="width: 100%; height: 100%;">
3 <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}" force-use-old-canvas="true">ec-canvas>
4 view>
5 view>最后在js文件中引用并编写图例代码及数据即可
1 import * as echarts from '../../../ec-canvas/echarts'
2
3 function initChart(canvas, width, height, dpr) {
4 const chart = echarts.init(canvas, null, {
5 width: width,
6 height: height,
7 devicePixelRatio: dpr // 像素
8 });
9 canvas.setChart(chart);
10
11 var option = {
12 barWidth: 20,
13 grid:{
14 x:40, //图例左边距
15 y:30, //图例上边距
16 x2:25, //图例右边距
17 y2:20, //图例下边距
18 },
19 xAxis: {
20 type: 'category',
21 data: ['1','2','3','5','6','7','8'], //x轴数据
22 axisLabel: {
23 interval: 0,
24 textStyle: {
25 show:true,
26 fontSize: '9',
27 },
28 },
29 },
30 yAxis: {
31 type: 'value',
32 axisLabel: {
33 textStyle: {
34 show:true,
35 fontSize: '10',
36 },
37 },
38 },
39 series: [
40 //柱形图
41 {
42 data: [10,20,30,40,50,60,70],
43 type: 'bar',
44 color: 'rgb(0, 153, 255)',
45 },
46 //线型图
47 {
48 data: [15,25,35,45,55,65,75],
49 type: 'line',
50 color: 'rgb(255, 136, 0)',
51 itemStyle: {
52 normal: {
53 label: {
54 show: true, //开启显示
55 position: 'top', //在上方显示
56 textStyle: { //数值样式
57 color: 'black',
58 fontSize: '9'
59 }
60 }
61 }
62 },
63 }
64 ]
65 };
66 chart.setOption(option);
67 return chart;
68 }
69
70 Page({
71 data: {
72 ec: {
73 onInit: initChart
74 },
75 canvasIsShow: true, //图表是否渲染
76 },
77 })2、图例重新渲染方法
使用后,如果需要让图例随数据变化而变化或者重新渲染,可直接使用
wx:if="{{ }}"
来进行条件渲染,即可做到重新刷新
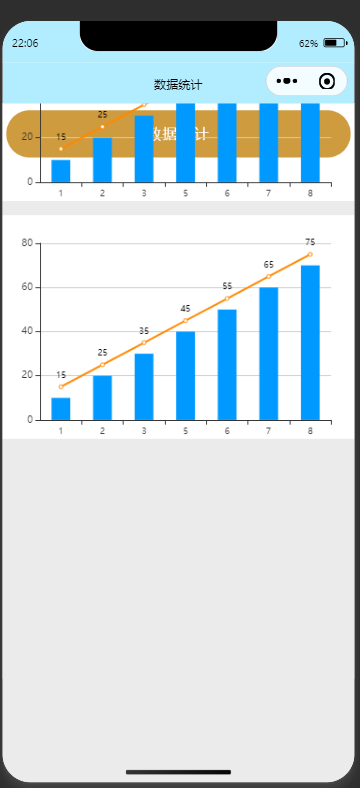
3、图例图层太高,可能会导致部分样式被遮挡,如下图情况:
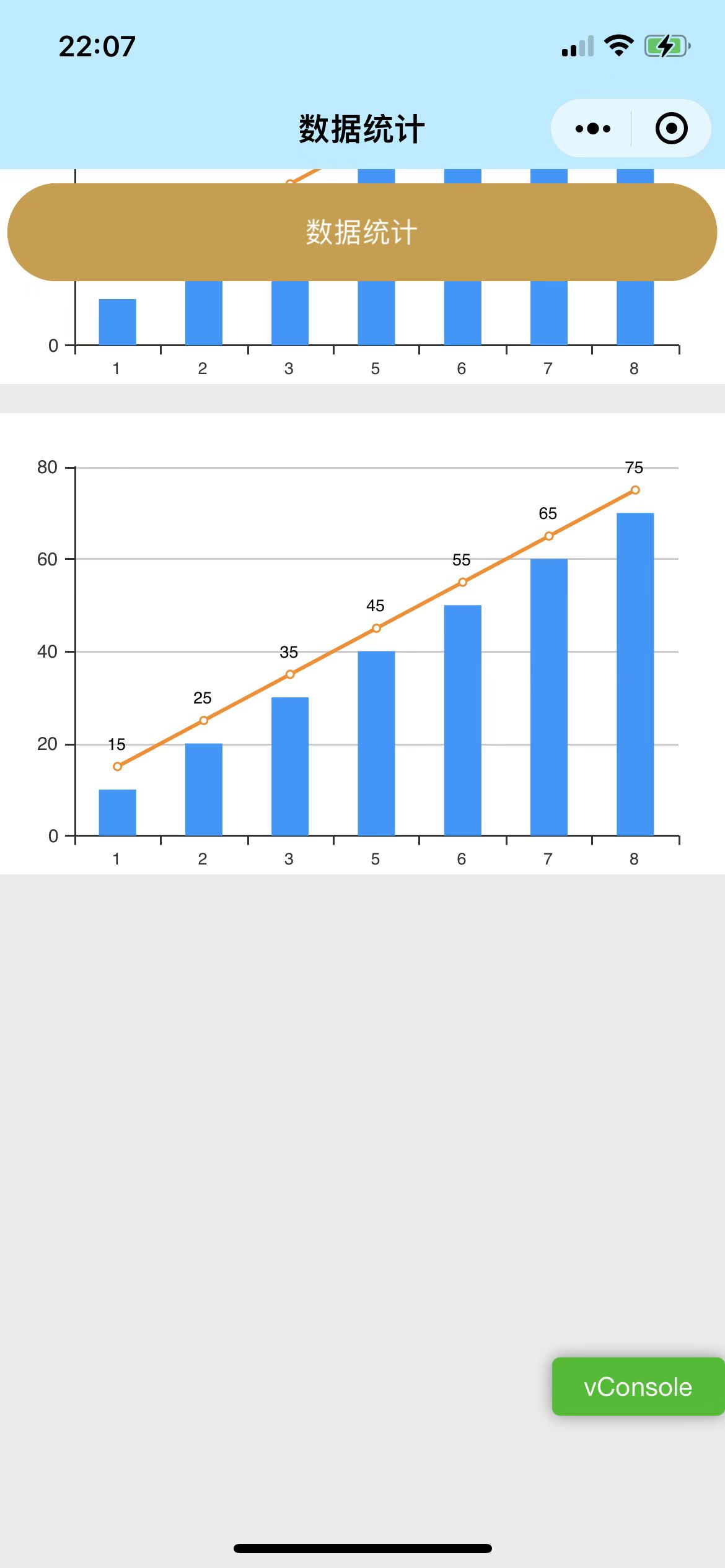
给被遮挡标签加入position: fixed;z-index: 9999后,在模拟器中显示正常,但在真机上这个问题依旧存在,把被遮挡的改为就可以解决问题,如下图

但是在标签里,无法使用或者等标签,那可以投机取巧灵活使用
1 <picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
2 <cover-view class="epidemic-header">
3 <cover-view class="cover-input">
4 {{casArray[casIndex]}}
5 cover-view>
6 cover-view>
7 picker>这样就可以修改里的显示内容啦
转载请注明:xuhss » 微信小程序使用echarts/数据刷新重新渲染/图层遮挡问题