文章目录
显示
? 优质资源分享 ?
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| ? Python实战微信订餐小程序 ? | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| ?Python量化交易实战? | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
前言
- UML俗称统一建模语言。我们可以简单理解成他是一套符号语言。不同的符号对应不同的含义。在之前设计模式章节中我们文章中用到的就是UML类图,UML除了类图意外还有用例图,活动图,时序图。
- 关于UML如何绘制,这里主要推荐两种方式一种是通过draw.io,另外一种就是Rational Rose这个软件。processon免费版有个数限制
绘制你的第一个UML类图
public class Person {
private Integer id;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
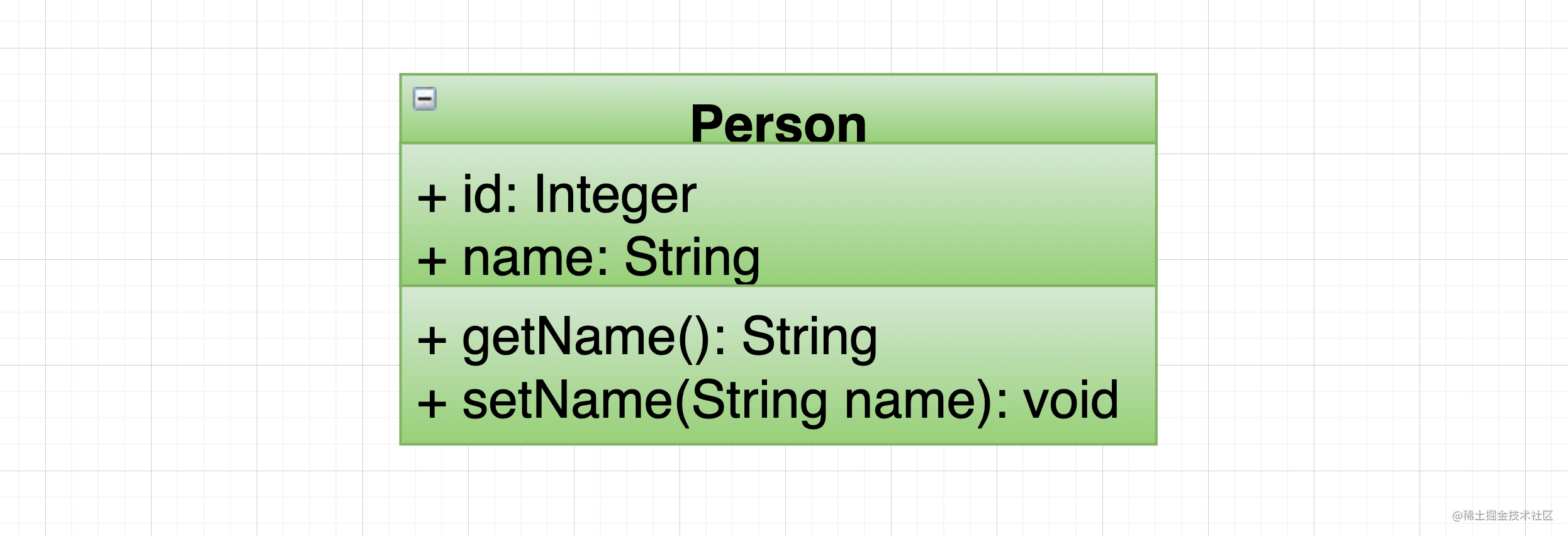
- 现在我给你一个类,假如这个类很抽象别人无法理解或者别人现在不想看代码去理解,你如何快速让别人看懂结构呢?UML就是这个作用。那么对于上面Person类我们该如何绘制类图呢
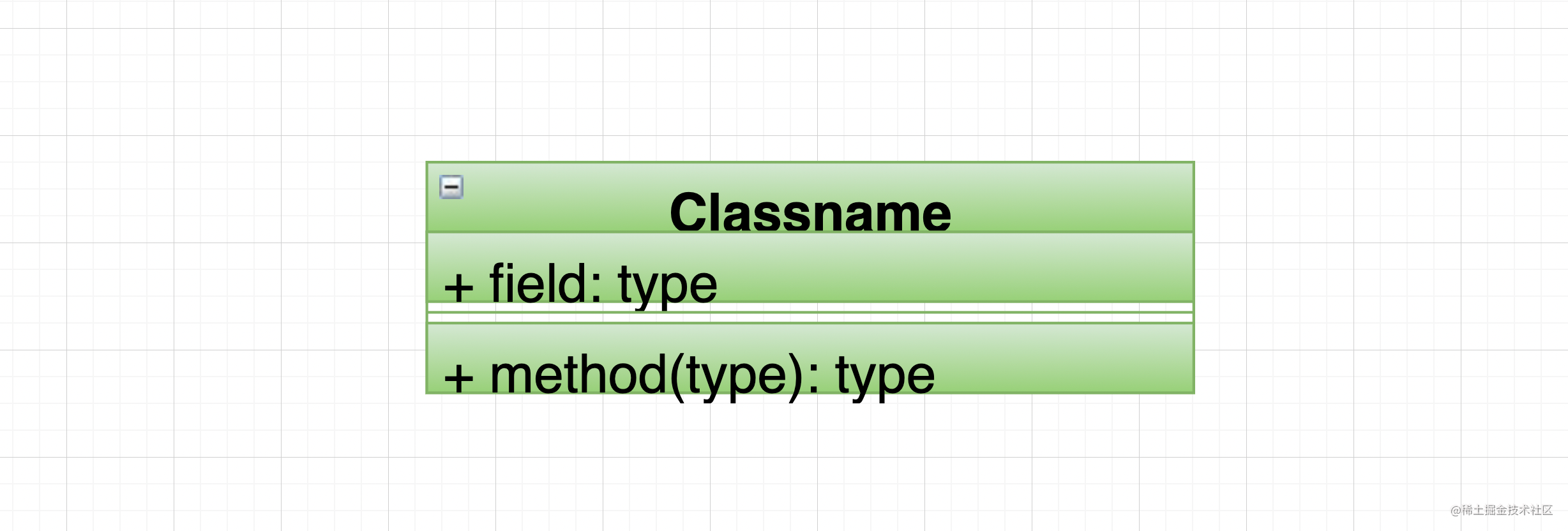
- 这个类很简单,一个类名,两个属性,两个方法。我们只要知道UML类图中如何表示类,如何表示属性如何表示方法即可。

- 我们只需要如上表示即可。每个软件显示的风格不一样。我们不需要在意那些细节。有的软件属性和方法前面不全是+号表示的。这里自己注意下就好。总体分位三块,第一块表示类名,第二块表示属性,第三块表示方法

类之间关联关系
- 之前我们学习里氏替换原则的时候有提到我们继承时子类不要改变父类的意图。也是防止我们过度的继承。除此之外我们还有学习接口隔离原则。
- 关于接口隔离原则主要体现在接口与实现类上。
- 依赖倒转原则主要也是面向接口编程
- 还记得我们在讲解开闭原则的时候应为我们图形后期的不断扩张导致我们程序改动特别大。就是因为我们没有处理好类与类的关系。我们的解决思路是将逻辑部分进行转移。各司其职的去做某一件大事。需要相互配合的时候我们当时通过依赖的方式的进行功能的传递的。
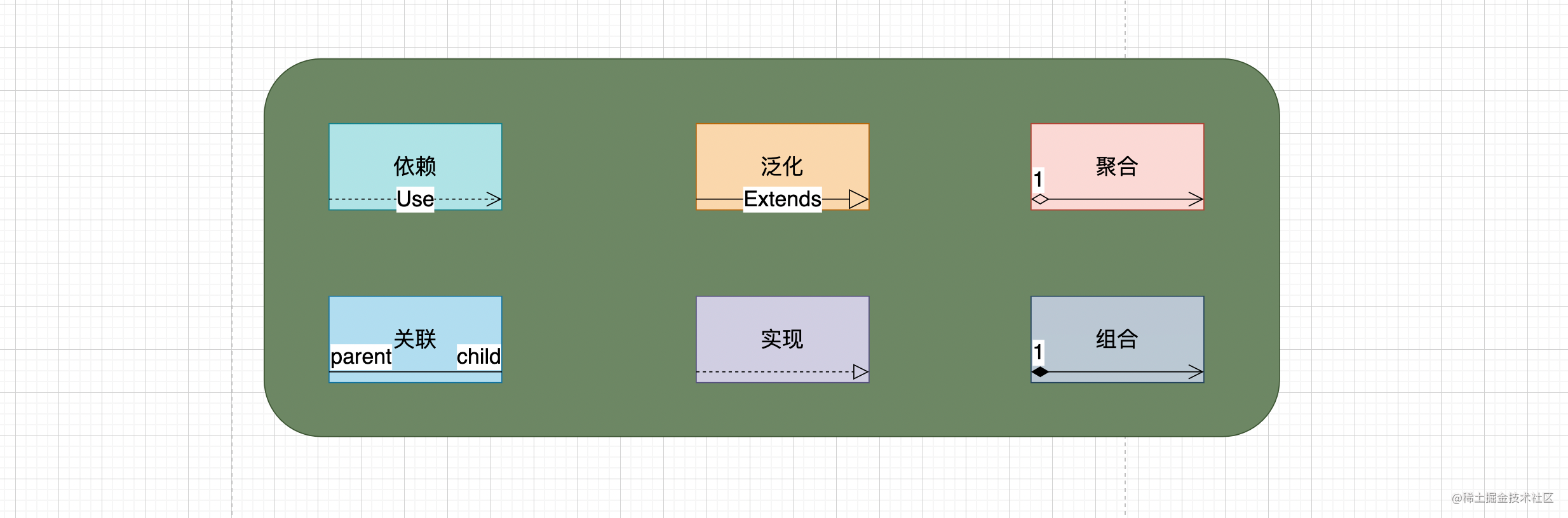
- 上述或多或少我们都接触到了关联关系。今天我们就来好好整理下类与类之间到底存在哪些关系

- 上面六种关系就是类与类之间的关系状态。我这里也将每种关系状态对应的UML表示方式表现出来了。这里申明下我用的是draw.io这个工具。表示的如有错误还请大家指出。
- 下面我们每两个为一组进行对比学习,这样更有助于我们的理解
依赖&关联
依赖
- 首先最常见的类关系应该就是依赖了。我的理解依赖是类关系的一种笼统化。甚至其他物种类关系都是依赖的一种特殊情况。
- 依赖顾名思义就是类中使用到别的类,那么就是依赖关系
public class DependencyAndRelation {
private Dependency dependency;
public void createRelation(Relation relation) {
}
public Study startStudy() {
return null;
}
public void fav(){
Eat eat = new Eat();
}
}
class Dependency{}
class Relation{}
class Study{}
class Eat{}
- 上面代码
DependencyAndRelation中分别通过属性方式使用到Dependency;通过入参方式使用到Relation;通过出参方式使用到Study;通过局部变量的方式使用到了Eat; 上述方式都称为依赖关系。

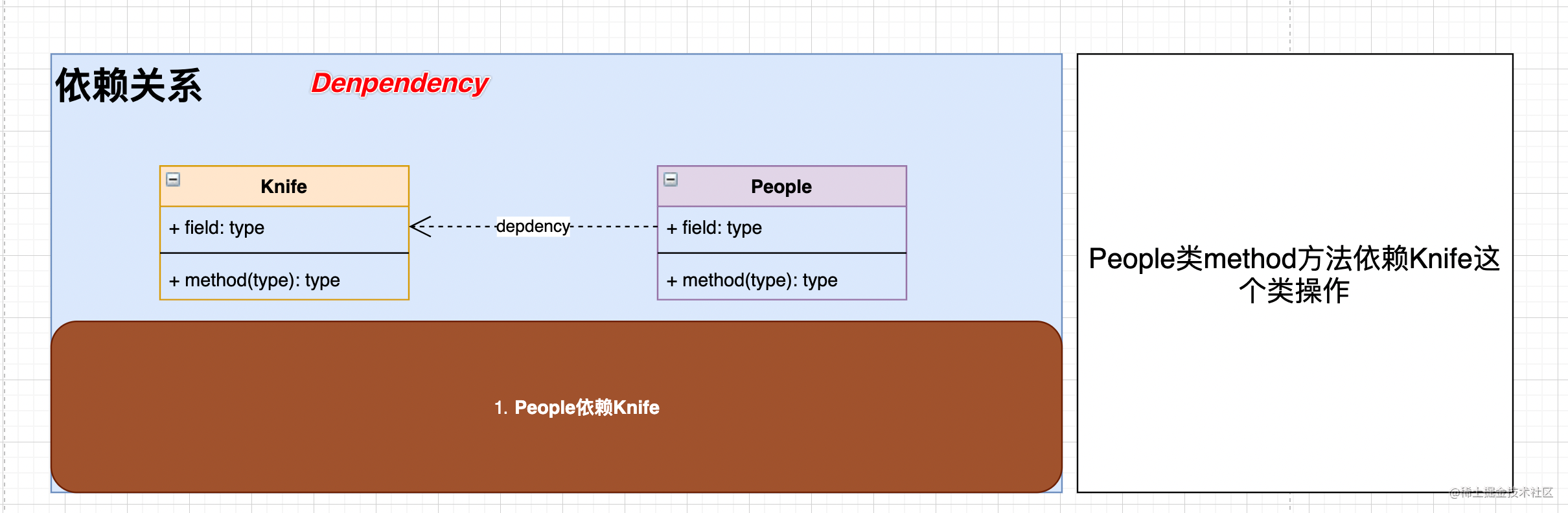
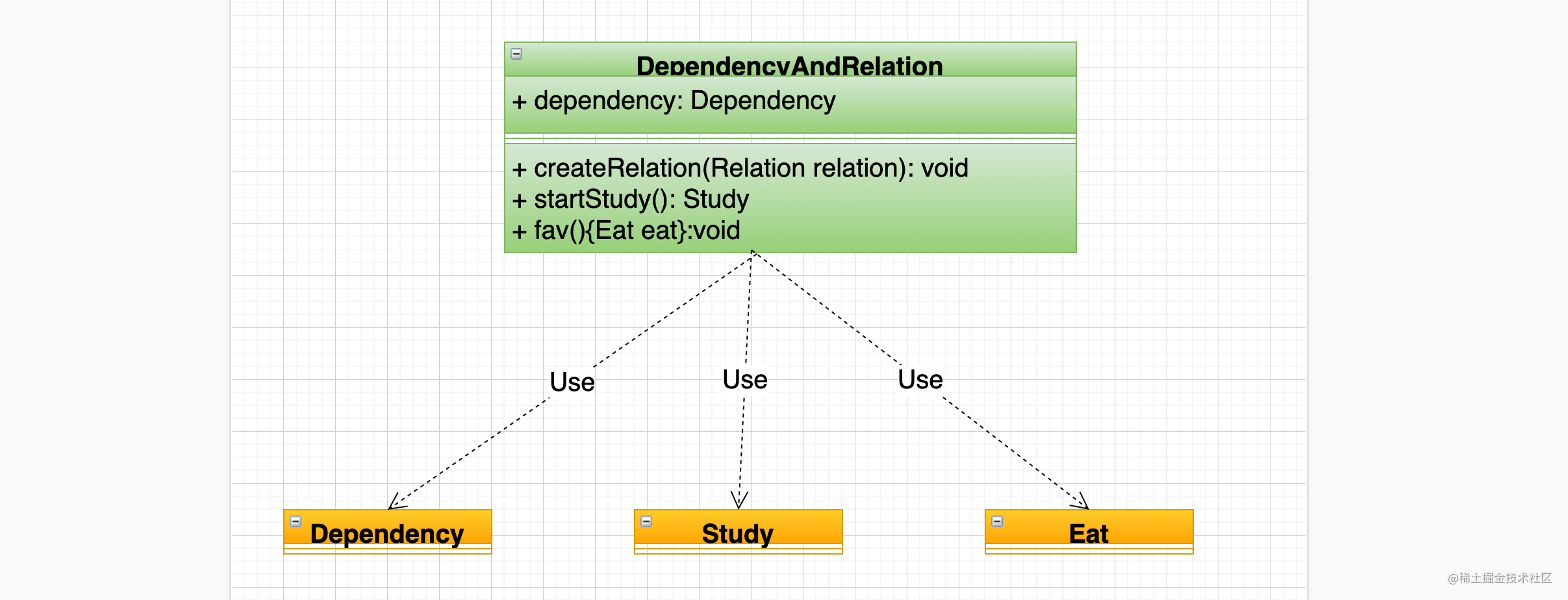
- 我们通过带箭头的虚线来表示我们的依赖关系,箭头所指被依赖类。通过UML图我们将上述
DependencyAndRelation进行绘制。

关联
- 你可能在好奇关联不就是依赖吗。其实我也觉得关联就是依赖。产生关联一定是依赖。存在依赖也一定是关联。这句话没毛病。
- 但是设计模式大佬们非要较真,那咱也只能按照大佬的意思来理解了。
- 非要说出个区别来,那就只能指出他们两者的方向性了。依赖在UML种是带箭头的虚线。而关联是一条实线,这应该就是他们之间的区别了。
- 上面我们也通过案列来说明判定是依赖的三种情况。只要使用过不管是不是永久的都叫做依赖。俗称一日为师终生为师。

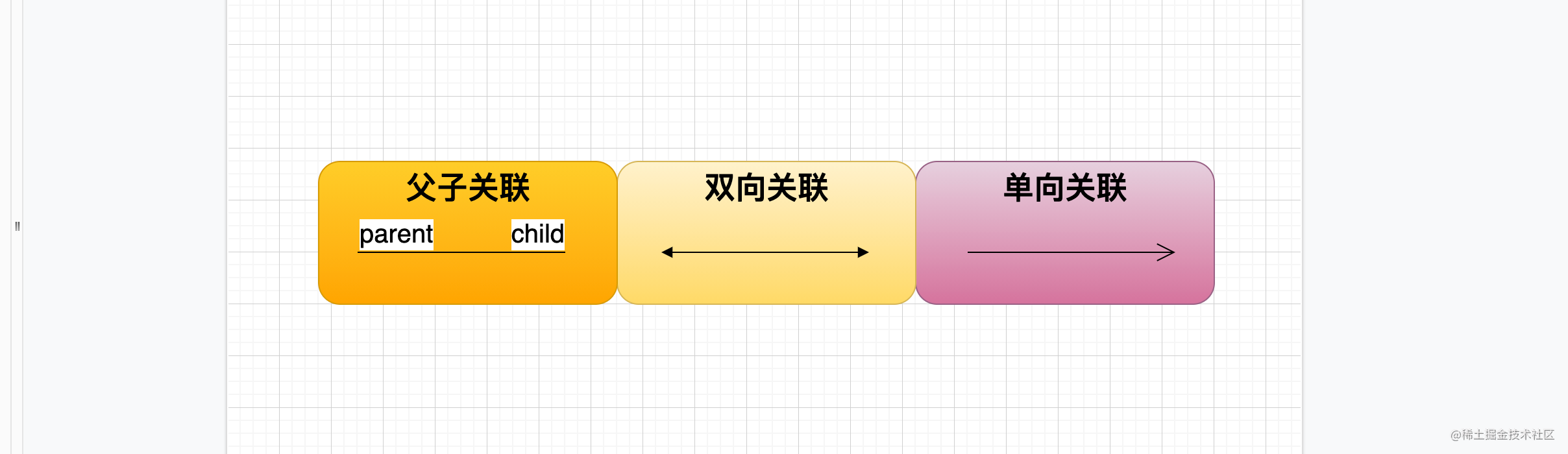
- 准确的说关联是存在三种关联关系的,一种是没有方向属于从属关系(实际也是单向关联),双向关联和单向关联。
- 单向关联就是A种有B,B种无A;
- 双向关联是AB中互相依赖对方。
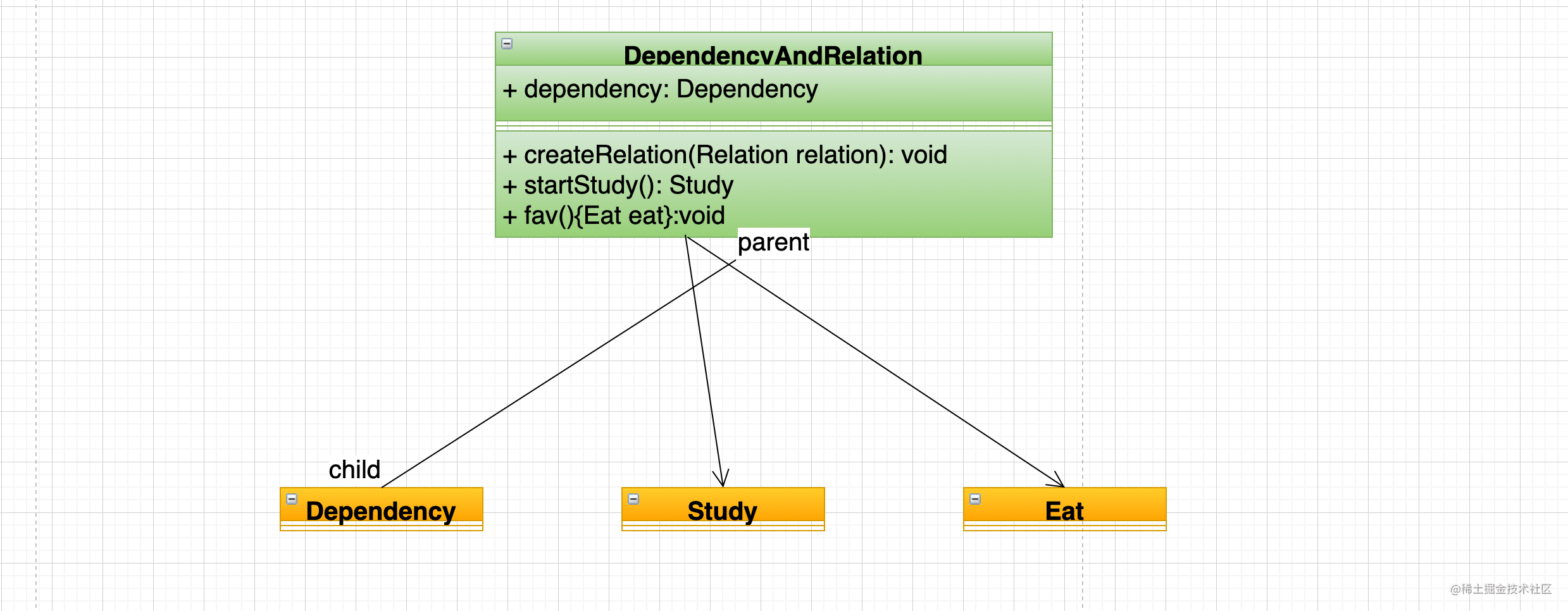
- 到这里你也会发现,这个关联实际上就是依赖关系呀。对!没错,实际就是对依赖的细化。还是上面的代码我们照样可以将虚线箭头

泛化&实现
- 泛化就是对应Java中的抽象;实现对应的Java中的接口。他们两个在UML中都是有三角形箭头指明方向的。
public class ExtendAndImplent {
}
abstract class Happy{
abstract void sayHi();
}
class TodayHappy extends Happy {
@Override
void sayHi() {
System.out.println("我今天很开心");
}
}
interface Operator{
public void opt();
}
class AddOperator implements Operator {
@Override
public void opt() {
System.out.println("我会加法");
}
}
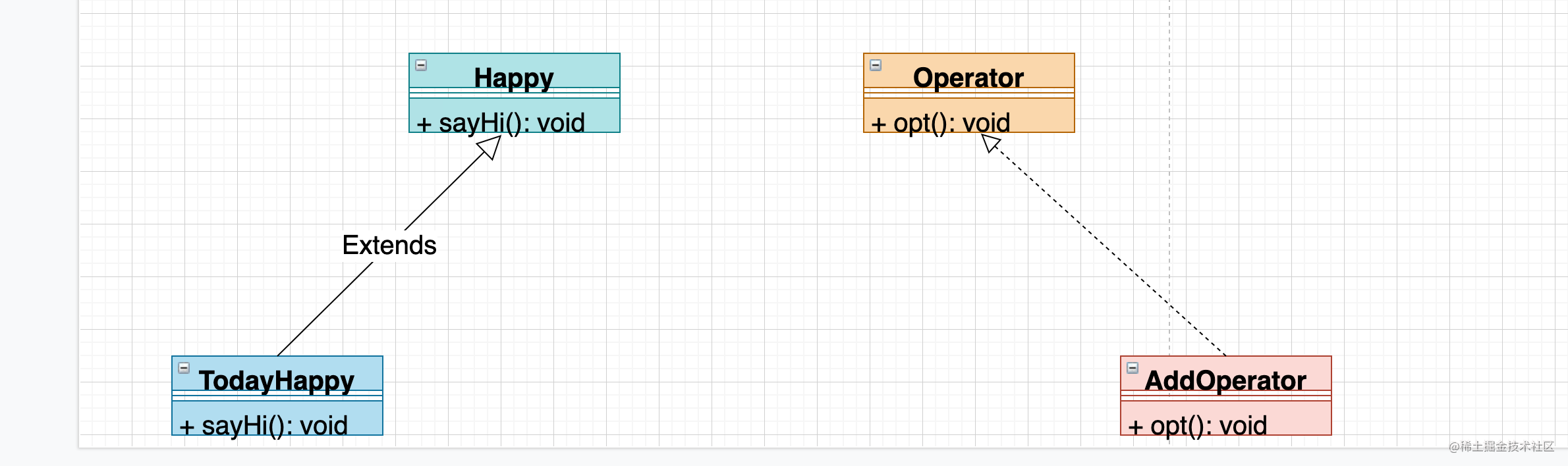
- 上面代码很简单就是演示了一下抽象和接口的定义以及各自的子类实现。对应UML类图

聚合&组合
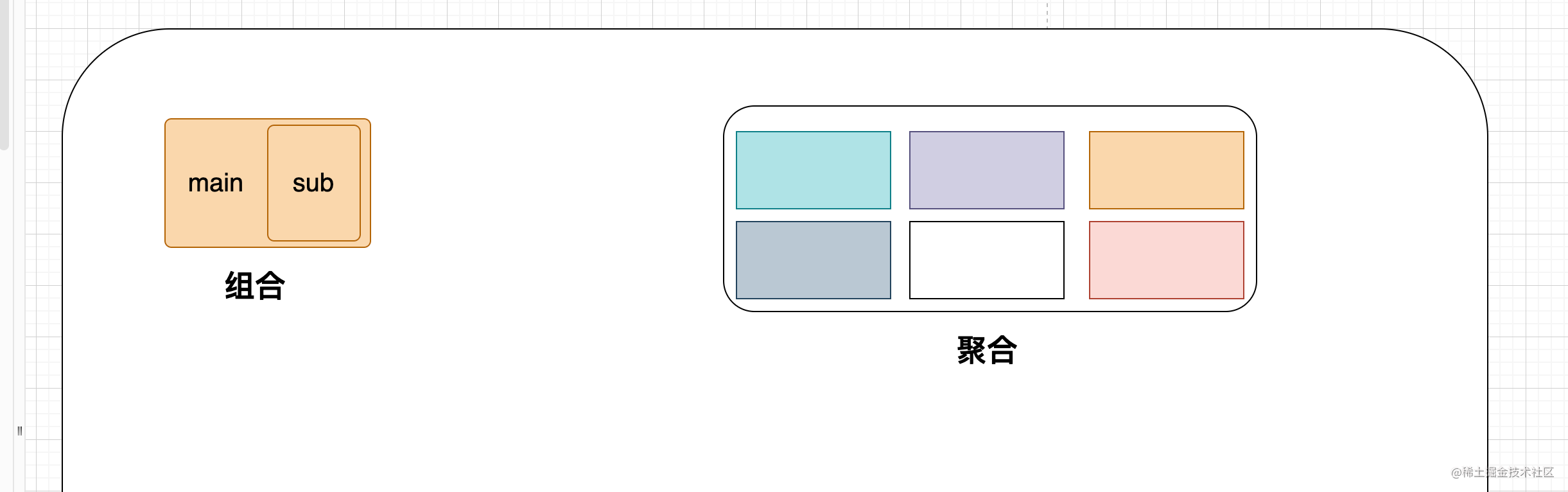
- 剩下就是聚合和组合了。其实真的不是很理解为什么要搞出这么多的名词,徒增烦恼罢了!
- 聚合更像是一个集体,集体可以解散,解散后个体仍然存在;而组合更像是组装,组装解散后个体的零散零件将会失去整体的意义
- 比如一个国家有很多人组成,假如国家倒闭了,人还是一样的存在,这就叫聚合;
- 比如一个猫是由头,爪子,尾巴组成,这些在一起是一只猫,这就叫组合,这里面任何一个脱离了猫都将是残缺的。

聚合
public class AggregationAndComposition {
public static void main(String[] args) {
Cat cat = new Cat();
}
}
class Cat{
private Appendage appendage;
}
class Appendage{
}
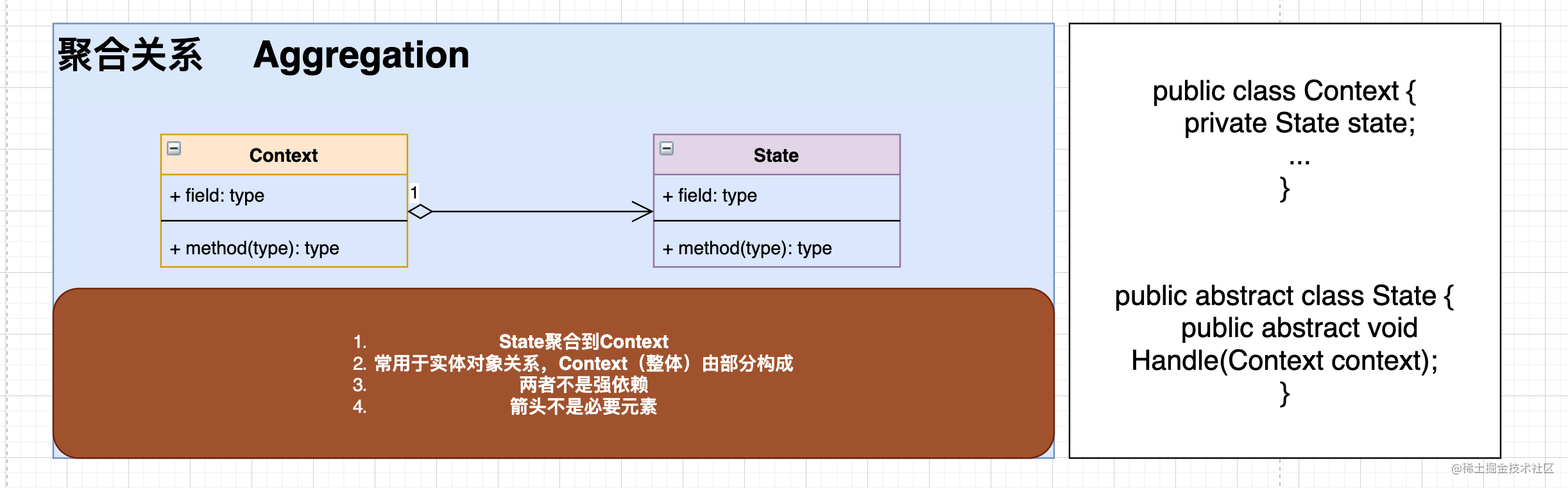
- 上面这段代码展示的就是聚合的关系。因为对于Cat类来说Appendage并不是必须的。是否是必须的从程序的角度看唯一标准就是是否Appendage随着Cat类一起生成。很显然我们创建了Cat类之后Appendage并没有被创建。

- 聚合是一条带箭头的实现,但是仅仅是带箭头的实线已经表示了单向关联关系了。所以在箭头的另外一侧我们又添加了一个菱形。菱形侧表示聚合的集合。上图中表示Context中包含(依赖)State这个类。包含可能是1个也可能是多个。在菱形侧我们可以通过数字来表示一个还是多个
组合
public class AggregationAndComposition {
public static void main(String[] args) {
Cat cat = new Cat();
}
}
class Cat{
private Appendage appendage = new Appendage();
}
class Appendage{
}
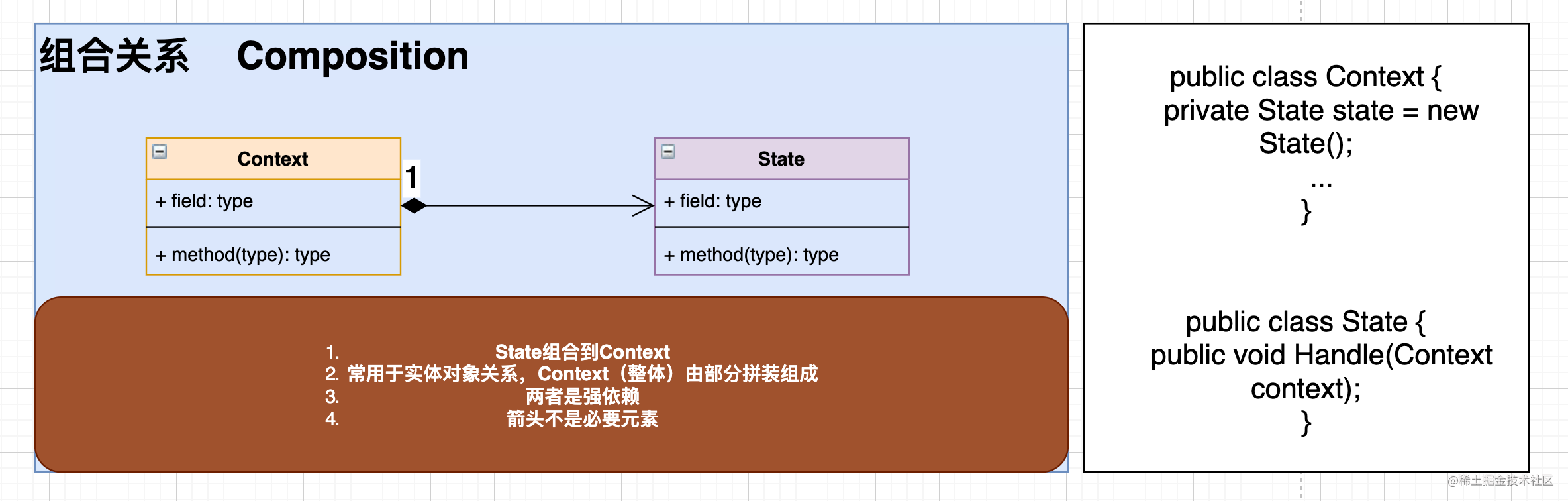
- 在代码层面上只需要将代码稍作修改,聚合的关系就变成了组合。理论上我们知道组合是不可分割的。在代码中翻译过来就是依赖的类一起被创建。
- 组合和聚合UML也很好区分。聚合是空心菱形,组合是实心菱形。

小结
- 这里需要注意下,图中也指出了聚合和组合的箭头并不是必须的。有没有箭头都是表示聚合或者组合。看个人喜好吧。我个人比较带上箭头比较有方向感。
- 如果像上面关联一样如果双向聚合呢?理论上是不会出现也不应该出现这种情况的。但是保不齐就有人这么搞。如果真的这样我猜测两端都用对应的菱形表示即可。这时候就没有箭头一说了。
\
转载请注明:xuhss » 设计模式存在哪些关联关系,六种关系傻傻分不清— UML图示详解