Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
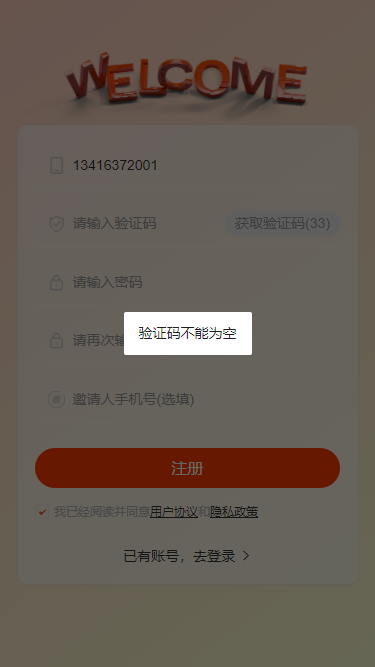
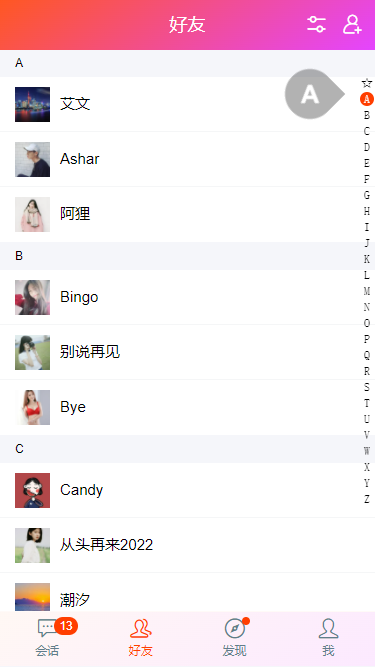
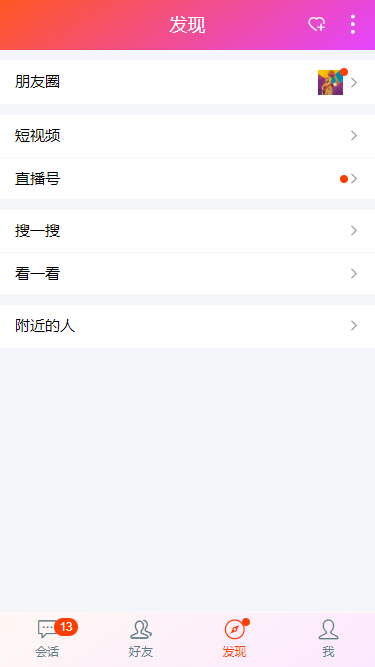
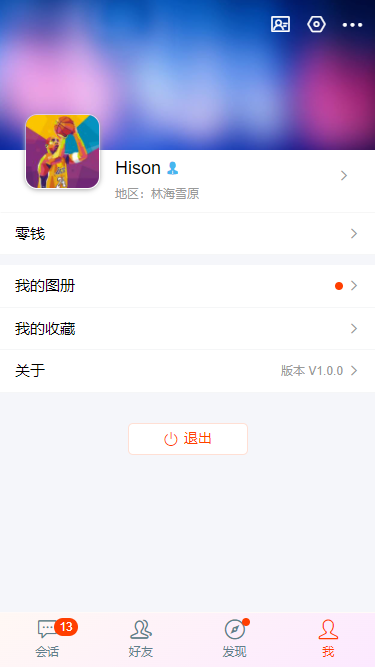
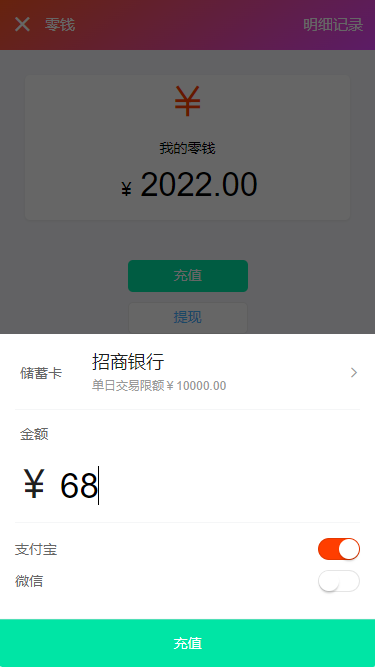
基于svelte3.x+svelteKit构建仿微信App聊天应用svelte-chatroom。
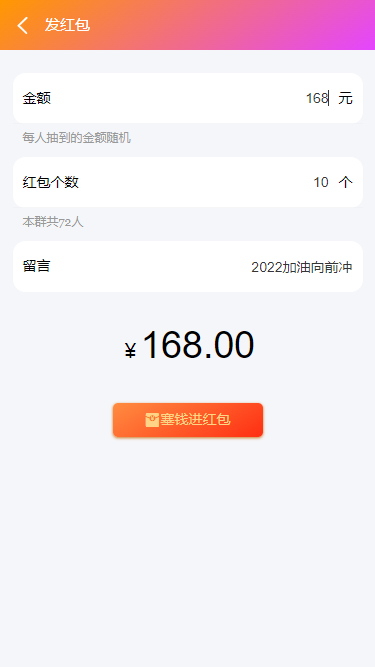
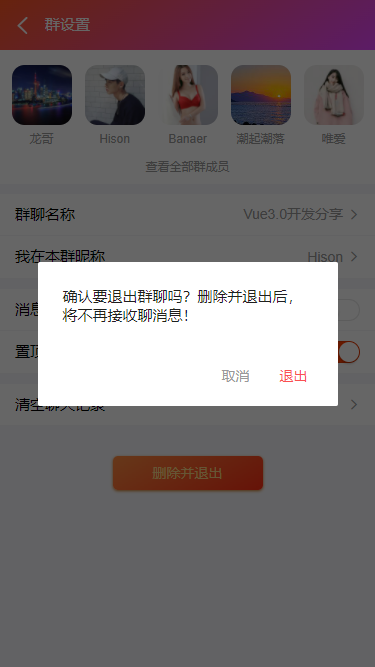
svelte-chatroom 基于svelte.js+svelteKit+mescroll.js+svelte-popup等技术搭建开发的仿微信app界面聊天项目。支持发送图文消息/gif动图、图片/视频预览、下拉刷新、红包及朋友圈等功能。

一、技术框架
- 编码器:VScode
- 框架技术:svelte^3.46.0+svelteKit
- 下拉组件:mescroll.js^1.4.2
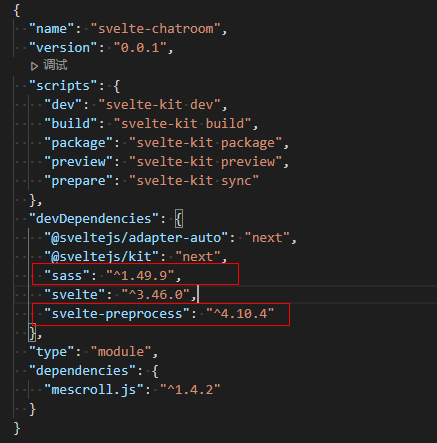
- 样式处理:sass+svelte-preprocess
- 弹窗组件:svelte-popup
- 数据模拟:mockjs^1.1.0

svelte.js 一款号称比vue.js还快的前端新框架。体积小、运行速度快、无虚拟DOM、快速的响应能力。




















二、项目结构目录
使用svelte+svelteKit构建的项目,目录结构如下。

项目中顶部导航条及底部菜单栏均是基于svelte定制开发的自定义组件。



至于如何使用svelte开发自定义组件,就不作过多的介绍,大家感兴趣的话,可以去看看这篇分享文章。
https://blog.csdn.net/xiaoyan2017/p/15996146.html
◆ Svelte.js自定义手机端弹窗组件
svelte-popup 一款基于Svelte3.x开发自定义多功能svPopup弹出框组件,支持超过20+参数自由配置、组件式+函数式混合调用方式。

具体的实现步骤这里不作详细介绍,大家可以去看看下面这篇分享文章。
https://blog.csdn.net/xiaoyan2017/p/16015575.html
◆ svelte.config.js配置文件
如何在svelte.js项目中使用sass/less编写样式?可以安装 sass 及 svelte-preprocess 依赖。

/**
* svelte.config.js基础配置文件
*/
import adapter from '@sveltejs/adapter-auto'
import path from 'path'
import SvelteProcess from 'svelte-preprocess'
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter(),
vite: {
resolve: {
alias: {
'@': path.resolve('./src'),
'@assets': path.resolve('./src/assets'),
'@utils': path.resolve('./src/utils')
}
}
}
},
// allow you to use Svelte with tools like TypeScript, PostCSS, SCSS, and Less.
preprocess: SvelteProcess()
};
export default config◆ SvelteKit公共模板及错误页
使用svelteKit构建的项目,公共模板__layout.svelte及错误页__error.svelte配置如下。
<span style="color: rgba(0, 0, 0, 1)">
import { onMount } from </span>'svelte'<span style="color: rgba(0, 0, 0, 1)">
import { page } from </span>'$app/stores'<span style="color: rgba(0, 0, 0, 1)">
import { goto } from </span>'$app/navigation'<span style="color: rgba(0, 0, 0, 1)">
import { userinfo } from </span>'@/store/index.js'<span style="color: rgba(0, 0, 0, 1)">
let whiteRoute </span>= ['/auth/login', '/auth/register'<span style="color: rgba(0, 0, 0, 1)">]
onMount(() </span>=><span style="color: rgba(0, 0, 0, 1)"> {
</span><span style="color: rgba(0, 0, 255, 1)">if</span>(!<span style="color: rgba(0, 0, 0, 1)">$userinfo) {
goto(</span>'/auth/login'<span style="color: rgba(0, 0, 0, 1)">)
}</span><span style="color: rgba(0, 0, 255, 1)">else</span><span style="color: rgba(0, 0, 0, 1)"> {
</span><span style="color: rgba(0, 0, 255, 1)">if</span><span style="color: rgba(0, 0, 0, 1)">(whiteRoute.includes($page.url.pathname)) {
goto(</span>'/'<span style="color: rgba(0, 0, 0, 1)">)
}</span><span style="color: rgba(0, 0, 255, 1)">else</span><span style="color: rgba(0, 0, 0, 1)"> {
goto($page.url.pathname)
}
}
})
</span>
<span style="color: rgba(0, 0, 0, 1)">
@import </span>'@/app.scss'<span style="color: rgba(0, 0, 0, 1)">;
@import </span>'@assets/css/reset.scss'<span style="color: rgba(0, 0, 0, 1)">;
@import </span>'@assets/css/layout.scss'<span style="color: rgba(0, 0, 0, 1)">;
@import </span>'@assets/fonts/iconfont.css'<span style="color: rgba(0, 0, 0, 1)">;
</span>
<script context="module">
export function load({ error, status }) {
return {
props: { error, status }
}
}
script>
<script>
import Navbar from '$lib/Navbar'
export let status
export let error
function goBack() {
history.go(-1)
}
script>
<svelte:head>
<title>404错误title>
svelte:head>
<Navbar title="Page Error!!!" />
<div class="sv\_\_scrollview flex1">
<div class="sv\_\_page-error flexbox flex-col flex-alignc flex-justifyc">
<div class="sv\_\_page-error-img">
<img src="404.png" alt="" />
div>
<div class="sv\_\_page-error-content">
<div class="c-red fs-36">┗| {status} |┛ 嗷~~div>
<div class="c-999 mt-10">{error.message}div>
<div class="mt-20 sv\_\_btn sv\_\_btn-default" on:click={goBack}><i class="iconfont icon-arrL">i> 返回首页div>
div>
div>
div>◆ Svelte.js状态管理+本地存储
svelte框架也提供了创建状态管理svelte/store,配置localStorage本地化存储服务。
/**
* Svelte状态管理
*/
import { writable } from 'svelte/store'
const createStore = (value, key) => {
const { subscribe, set, update } = writable(value)
return {
// 持久化存储
useStorage: () => {
const data = localStorage.getItem(key)
if(data) {
set(JSON.parse(data))
}
// 订阅
subscribe(val => {
[null, undefined].includes(val) ? localStorage.removeItem(key) : localStorage.setItem(key, JSON.stringify(val))
})
},
subscribe,
set,
update,
}
}
export const userinfo = createStore(localStorage.getItem('userinfo')||null, 'userinfo')◆ Svelte.js实现仿朋友圈下拉刷新
使用 svelte.js+mescroll 实现仿朋友圈下拉转圈功能。

<script>
import { onMount } from 'svelte'
import Navbar from '$lib/Navbar'
import MeScroll from 'mescroll.js/mescroll.min.js'
import 'mescroll.js/mescroll.min.css'
onMount(() => {
let mescroll = new MeScroll('mescroll', {
down: {
auto: false,
offset: 40,
callback: downCallback
},
// up: {
// callback: upCallback
// }
})
// 下拉刷新的回调
function downCallback() {
console.log('下拉刷新...')
setTimeout(() => {
// 隐藏下拉刷新的状态;
mescroll.endSuccess()
}, 2000)
}
// 上拉加载的回调 page = {num:1, size:10}; num:当前页 默认从1开始, size:每页数据条数,默认10
function upCallback(page) {
console.log('上拉加载...')
var pageNum = page.num; // 页码, 默认从1开始
var pageSize = page.size; // 页长, 默认每页10条
}
})
// ...
script>
<Navbar title="朋友圈" center transparent>
<svelte:fragment slot="right">
<div><i class="iconfont icon-tupian">i>div>
<div class="ml-30"><i class="iconfont icon-fabu">i>div>
svelte:fragment>
Navbar>
<div class="sv\_\_scrollview flex1">
<div id="mescroll" class="mescroll">
<div>
<div class="sv\_\_uzone">
...
div>
div>
div>
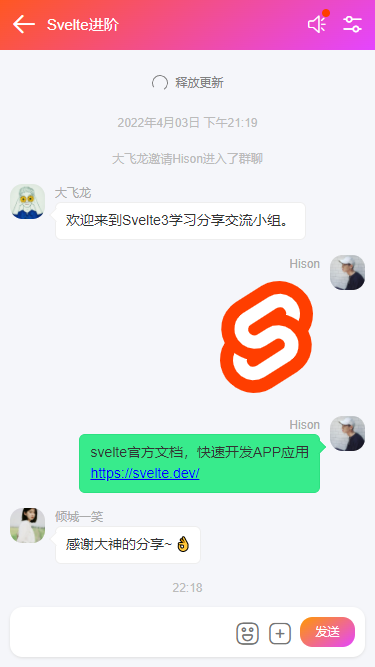
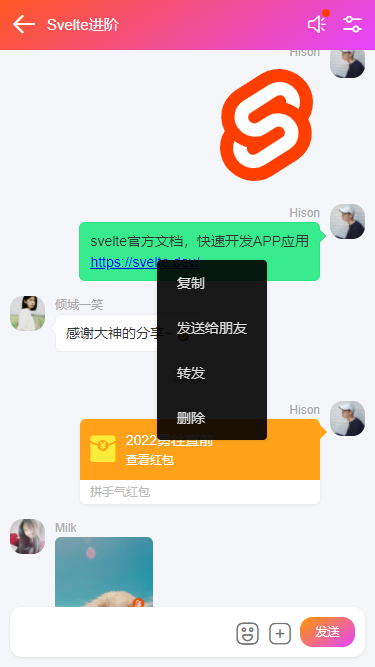
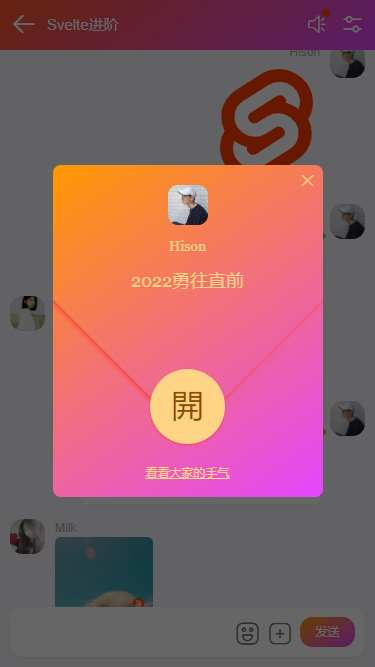
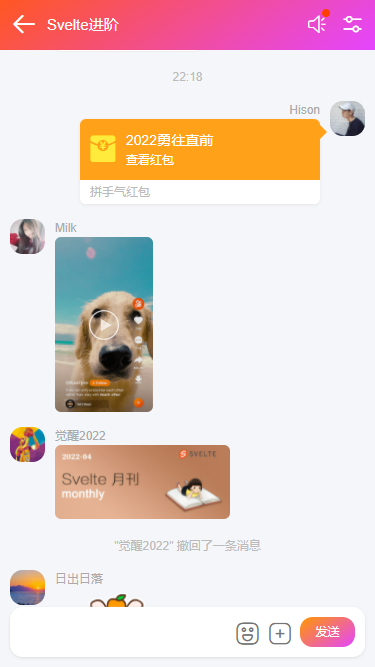
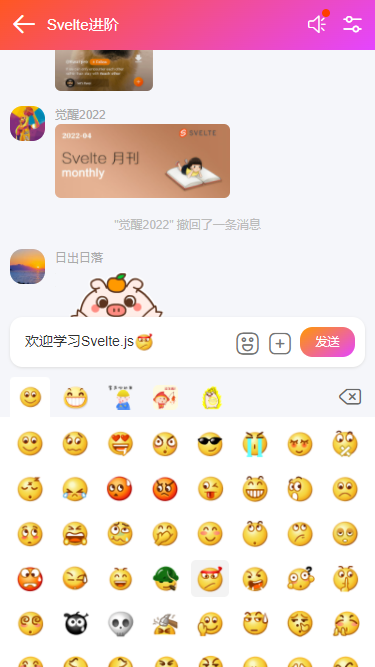
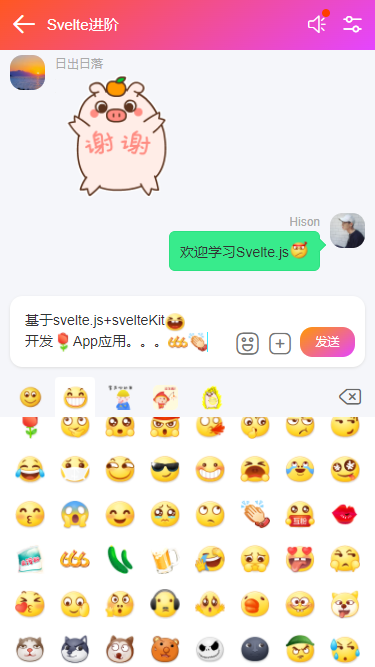
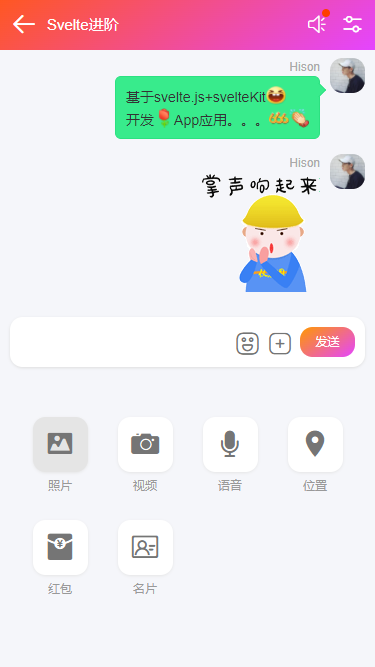
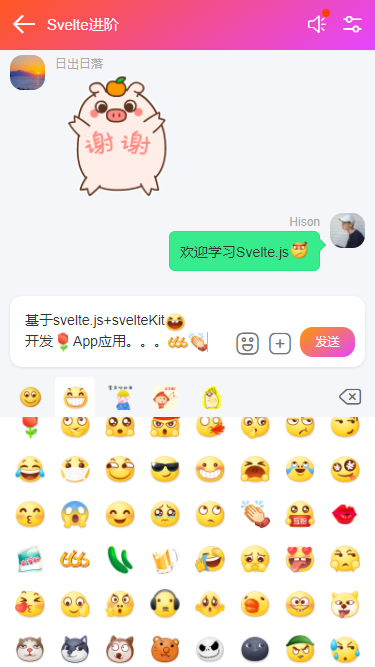
div>◆ Svelte实现聊天功能
聊天页面文本框支持文字+emoj混排,光标处插入表情、网址/图片/视频预览、红包等功能。并且底部文本框单独抽离了一个editor.svelte组件。

<script>
/**
* @Desc Svelte.js实现聊天框组件
* @Time andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
// 编辑器内容
export let editor
import { tick, createEventDispatcher } from 'svelte'
const dispatch = createEventDispatcher()
let editorNode
let lastCursor = null
// 获取光标最后位置
function getLastCursor() {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
// 光标位置插入内容
export async function addHtmlInCursor(html) {
// ...
}
// 删除编辑器内容
export async function deleteHtml() {
let range
let sel = window.getSelection()
if(lastCursor) {
sel.removeAllRanges()
sel.addRange(lastCursor)
}
range = getLastCursor()
range.collapse(false)
document.execCommand('delete')
await tick()
editorNode.blur()
}
function handleInput() {
editor = editorNode.innerHTML
lastCursor = getLastCursor()
}
function handleClick() {
dispatch('click')
lastCursor = getLastCursor()
}
function handleFocus() {
dispatch('focus')
lastCursor = getLastCursor()
}
function handleBlur() {
dispatch('blur')
}
script>
<div
class="editor"
bind:this={editorNode}
contenteditable="true"
bind:innerHTML={editor}
on:input={handleInput}
on:click={handleClick}
on:focus={handleFocus}
on:blur={handleBlur}
style="user-select: text; -webkit-user-select: text;"
>div>以上就是基于svelte.js+svelteKit开发仿微信app界面聊天实例的一些分享,希望对大家有所帮助!
最后附上一个uniapp+uview-ui开发移动端后台管理系统
https://blog.csdn.net/xiaoyan2017/p/15836112.html

转载请注明:xuhss » Svelte3聊天室|svelte+svelteKit仿微信聊天实例|svelte.js开发App