文章目录
显示
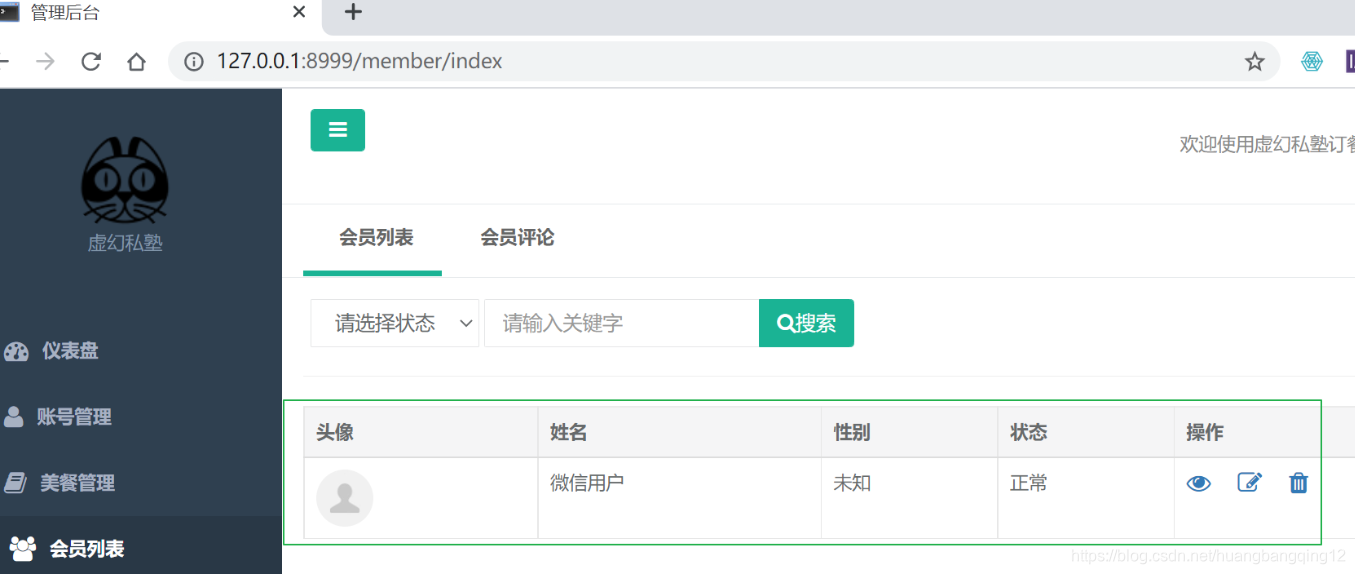
会员列表展示和分页的实现
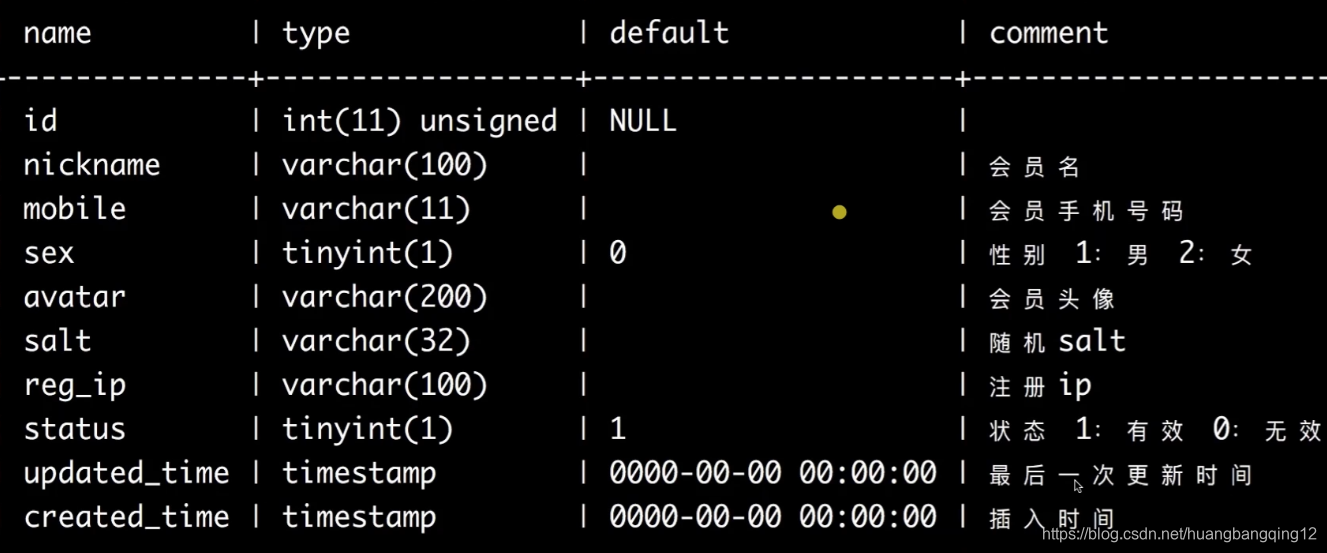
会员数据表

会员列表会员详情功能实现
可以参考Account.py分页功能的实现
Member.py接口添加
# -*- coding: utf-8 -*-
from flask import Blueprint,request
from common.libs.Helper import ops_render,iPagination
from common.models.member.Member import Member
from application import app,db
route_member = Blueprint( 'member_page',__name__ )
@route_member.route( "/index" )
def index():
resp_data = {}
req = request.values
page = int(req['p']) if ('p' in req and req['p']) else 1
query = Member.query
page_params = {
'total': query.count(),
'page_size': app.config["PAGE_SIZE"],
'page': page,
'display': app.config["PAGE_DISPLAY"],
'url': request.full_path.replace("&p={}".format(page), "")
}
pages = iPagination(page_params)
offset = (page-1)*app.config["PAGE_SIZE"]
limit = app.config["PAGE_SIZE"] * page
list = query.order_by(Member.id.desc()).offset(offset).limit(app.config["PAGE_SIZE"]).all()
resp_data['list'] = list
resp_data['pages'] = pages
resp_data['current'] = 'index'
return ops_render( "member/index.html",resp_data )index.hrml渲染动态数据
<tbody>
{% if list%}
{% for item in list %}
<tr>
<td><img alt="image" class="img-circle" src="{{item.avatar}}" style="width: 40px;height: 40px;"></td>
<td>{{item.nickname}}</td>
<td>{{item.sex}}</td>
<td>{{item.status}}</td>
<td>
<a href="{{ buildUrl('/member/info') }}">
<i class="fa fa-eye fa-lg"></i>
</a>
<a class="m-l" href="{{ buildUrl('/member/set') }}">
<i class="fa fa-edit fa-lg"></i>
</a>
<a class="m-l remove" href="javascript:void(0);">
<i class="fa fa-trash fa-lg"></i>
</a>
</td>
</tr>
{% endfor %}
{%else%}
<tr><td colspan="5" > 暂无数据</td></tr>
{%endif%}
</tbody>
</table>
<!--分页代码已被封装到统一模板文件中-->
{% include 'common/pagenation.html' %}
</div>添加虚拟字段
model下面的Member.py添加字段:
# coding: utf-8
from application import db,app
class Member(db.Model):
__tablename__ = 'member'
id = db.Column(db.Integer, primary_key=True)
nickname = db.Column(db.String(100), nullable=False, server_default=db.FetchedValue(), info='???')
mobile = db.Column(db.String(11), nullable=False, server_default=db.FetchedValue(), info='??????')
sex = db.Column(db.Integer, nullable=False, server_default=db.FetchedValue(), info='?? 1?? 2??')
avatar = db.Column(db.String(200), nullable=False, server_default=db.FetchedValue(), info='????')
salt = db.Column(db.String(32), nullable=False, server_default=db.FetchedValue(), info='??salt')
reg_ip = db.Column(db.String(100), nullable=False, server_default=db.FetchedValue(), info='??ip')
status = db.Column(db.Integer, nullable=False, server_default=db.FetchedValue(), info='?? 1??? 0???')
updated_time = db.Column(db.DateTime, nullable=False, server_default=db.FetchedValue(), info='????????')
created_time = db.Column(db.DateTime, nullable=False, server_default=db.FetchedValue(), info='????')
@property
def status_desc(self):
return app.config['STATUS_MAPPING'][str(self.status)]
@property
def sex_desc(self):
sex_mapping = {
"0":"未知",
"1":"男",
"2":"女"
}
return sex_mapping[str(self.sex)]index.html模板修改:
<tr>
<td><img alt="image" class="img-circle" src="{{item.avatar}}" style="width: 40px;height: 40px;"></td>
<td>{{item.nickname}}</td>
<td>{{item.sex_desc}}</td>
<td>{{item.status_desc}}</td>
<td>