文章目录
显示
会员搜索功能和会员详情页面实现
动态读取状态
Member.py后端传递状态到web端
resp_data['list'] = list
resp_data['pages'] = pages
resp_data['search_con'] = req
resp_data['status_mapping'] = app.config['STATUS_MAPPING']
resp_data['current'] = 'index'
return ops_render( "member/index.html", resp_data )index.html动态读取有数据:
<div class="form-group">
<select name="status" class="form-control inline">
<option value="-1">请选择状态</option>
{% for tem_key in status_mapping %}
<option value="{{tem_key}}">{{status_mapping[tem_key]}}</option>
{% endfor %}
</select>
</div>运行可以正常的读取到状态
实现搜索功能
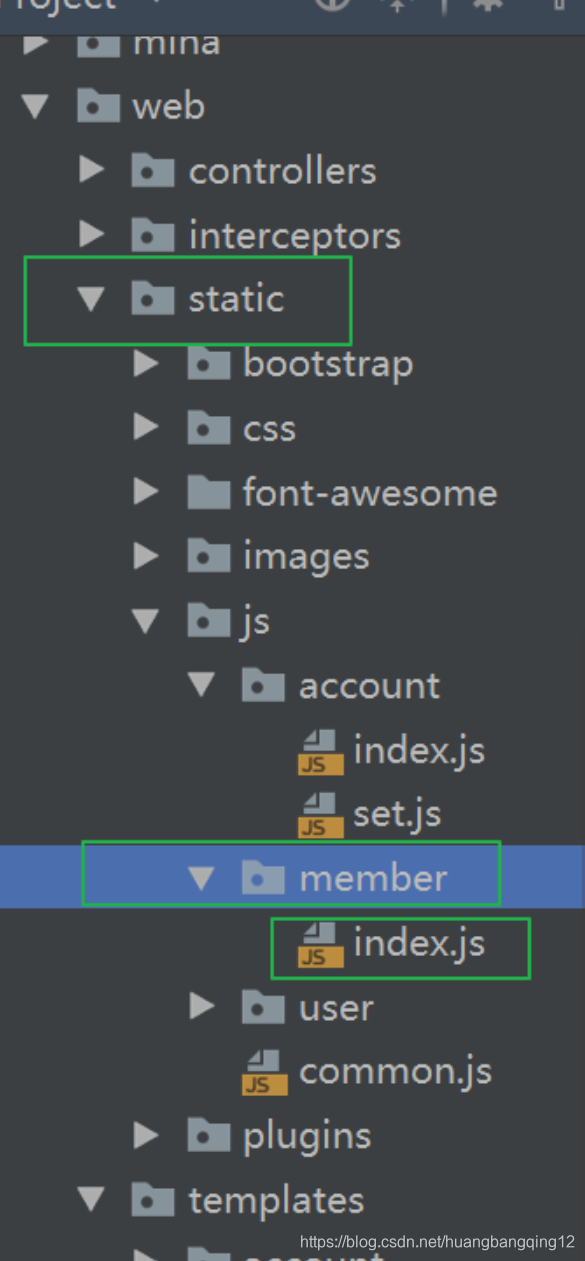
创建member文件夹,基于account/index.js创建自己的js

;
var member_index_ops = {
init:function () {
this.eventBind();
},
eventBind:function () {
$(".wrap_search .search").click(function () {
$(".wrap_search").submit()
});
var that = this;
$(".remove").click(function () {
that.ops("remove", $(this).attr("data"))
});
$(".recover").click(function () {
that.ops("recover", $(this).attr("data"))
});
},
ops:function (act, id) {
var callback = {
'ok':function () {
$.ajax({
url:common_ops.buildUrl("/account/ops"),
type:"POST",
data:{
act:act,
id,id
},
dataType:'json',
success:function (res) {
var callback = null;
if(res.code == 200){
callback = function () {
window.location.href = window.location.href;
}
}
common_ops.alert(res.msg, callback);
}
});
},
'cancel':null
};
common_ops.confirm((act=="remove"?"确定删除?":"确定恢复?"),callback);
}
};
$(document).ready(function () {
member_index_ops.init()
})将js加载到index.html中
{%block js %}
<script src="{{ buildStaticUrl('/js/member/index.js') }}"></script>
{% endblock %}运行可以看到js被正常加载了

修改后端python接口获取状态:
@route_member.route( "/index" )
def index():
resp_data = {}
req = request.values
page = int(req['p']) if('p' in req and req['p']) else 1
query = Member.query
if 'status' in req and int(req['status']) > -1:
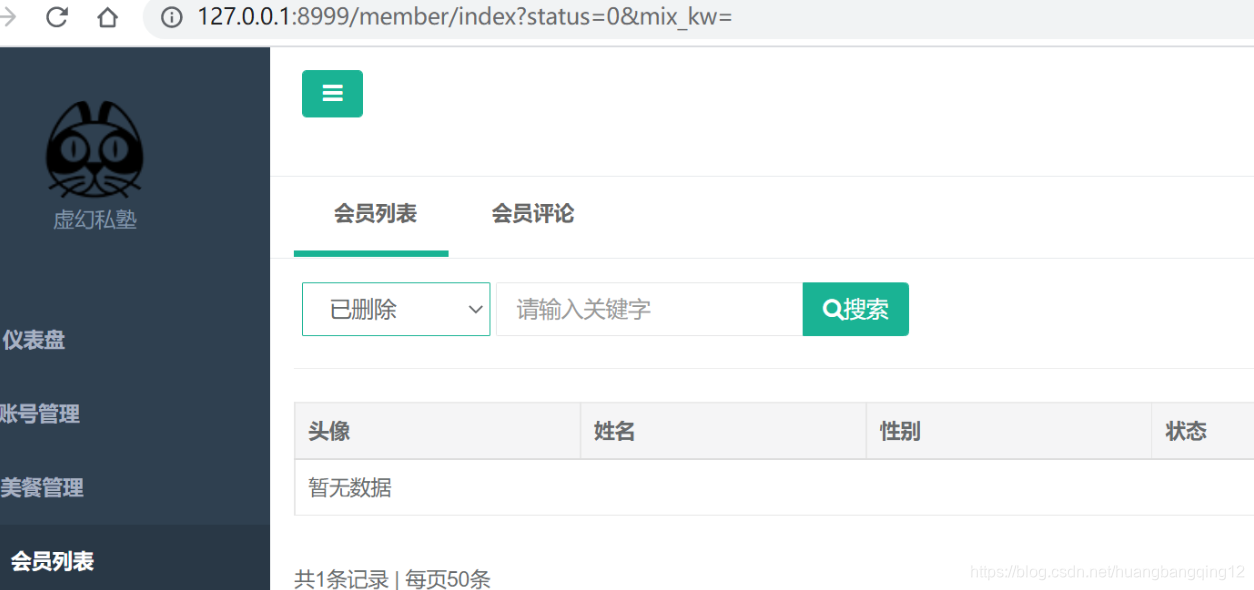
query = query.filter(Member.status == int(req['status']))这时 搜索以删除状态的账号 就没有数据了

使得搜索后selected要搜索的状态:
<div class="form-group">
<select name="status" class="form-control inline">
<option value="-1">请选择状态</option>
{% for tem_key in status_mapping %}
<option value="{{tem_key}}" {% if tem_key == search_con['status'] %} selected {% endif %}>{{status_mapping[tem_key]}}</option>
{% endfor %}
</select>
</div>根据搜索内容进行搜索:“
def index():
resp_data = {}
req = request.values
page = int(req['p']) if('p' in req and req['p']) else 1
query = Member.query
if 'mix_kw' in req:
query = query.filter(Member.nickname.ilike("%{0}%".format(req['mix_kw'])))index.html展示搜索字段
value="{{search_con['mix_kw']}}"
<div class="form-group">
<div class="input-group">
<input type="text" name="mix_kw" placeholder="请输入关键字" class="form-control" value="{{search_con['mix_kw']}}">
<span class="input-group-btn">
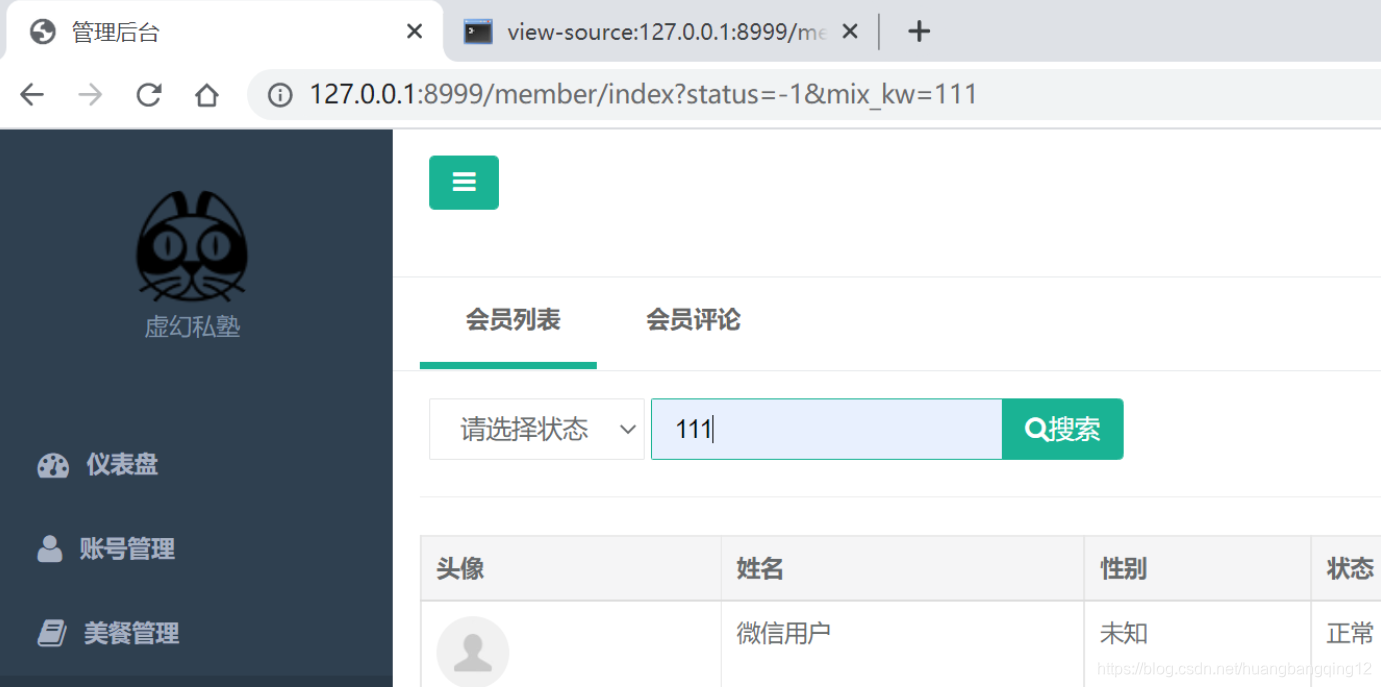
<button type="button" class="btn btn-primary search">运行 就会自动根据用户名称进行搜索
传递分页数据:
<input type="hidden" name="p" value="{{search_con['p']}}">
<div class="form-group">
<div class="input-group">
<input type="text" name="mix_kw" placeholder="请输入关键字" class="form-control" value="{{search_con['mix_kw']}}">
<input type="hidden" name="p" value="{{search_con['p']}}">详情页面功能的实现
index.html传递id:
<a href="{{ buildUrl('/member/info') }}?id={{item.id}}">
<tbody>
{% if list %}
{% for item in list %}
<tr>
<td><img alt="image" class="img-circle" src="{{item.avatar}}" style="width: 40px;height: 40px;"></td>
<td>{{item.nickname}}</td>
<td>{{item.sex_desc}}</td>
<td>{{item.status_desc}}</td>
<td>
<a href="{{ buildUrl('/member/info') }}?id={{item.id}}">Member.py添加info后端接口的实现:
# -*- coding: utf-8 -*-
from flask import Blueprint,request,redirect
from common.libs.UrlManager import UrlManager
@route_member.route( "/info" )
def info():
resp_data = {}
req = request.args
id = int(req.get("id", 0))
rebackUrl = UrlManager.buildUrl("member/index")
if id < 1:
return redirect(rebackUrl)
info = Member.query.filter_by(id = id).first
if not info:
return redirect(rebackUrl)
resp_data['info'] = info
resp_data['current'] = 'index'
return ops_render( "member/info.html" ,resp_data)模板页面info.html动态数据的响应
<div class="row m-t">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-12">
<div class="m-b-md">
<a class="btn btn-outline btn-primary pull-right" href="{{ buildUrl('/member/set') }}?id={{info.id}}">
<i class="fa fa-pencil"></i>编辑
</a>
<h2>会员信息</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-2 text-center">
<img class="img-circle circle-border" src="{{ info.avatar }}"
width="100px" height="100px">
</div>
<div class="col-lg-10">
<p class="m-t">姓名:{{ info.nickname }}</p>
<p>性别:{{ info.sex_desc }}</p>
</div>
</div>