文章目录
显示
ECharts 快速入门
ECharts,缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的数据可视化工具,提供了丰富的图标库,能够在PC端和移动设备上流畅运行
官方网站:
https://echarts.apache.org/zh/index.html
下载地址:
https://echarts.apache.org/zh/download.html
- 引入
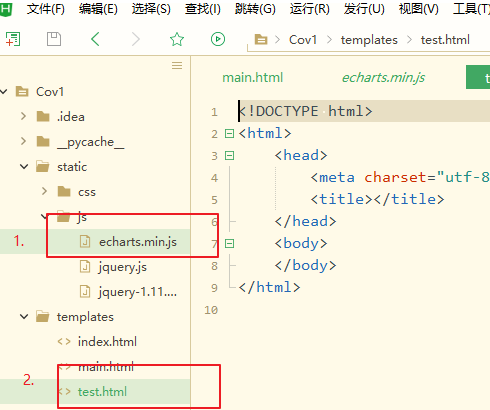
echarts.js文件 - 测试文件
test.html创建

3.引入js:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>4.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>5,然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var ectest = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 1224, 218, 135, 147, 260],
type: 'line'
}]
};
ectest.setOption(option);
</script>转载请注明:xuhss » Python Flask定时调度疫情大数据爬取全栈项目实战使用-13.ECharts 快速入门