文章目录
显示
可视化大屏模板制作
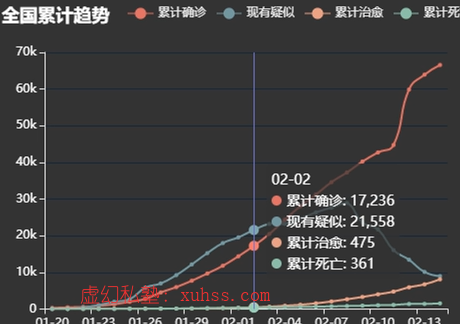
一、最终的效果

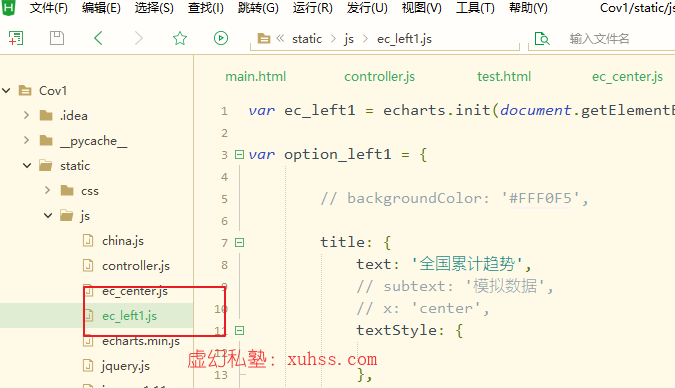
复制ec_left1.js到目录下面

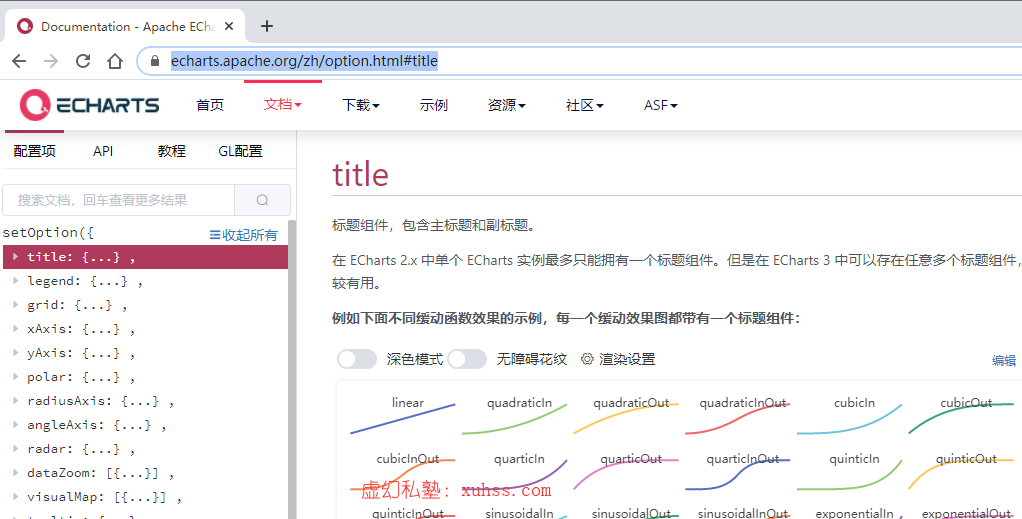
关于各个配置项的介绍可以参考:
https://echarts.apache.org/zh/option.html#title

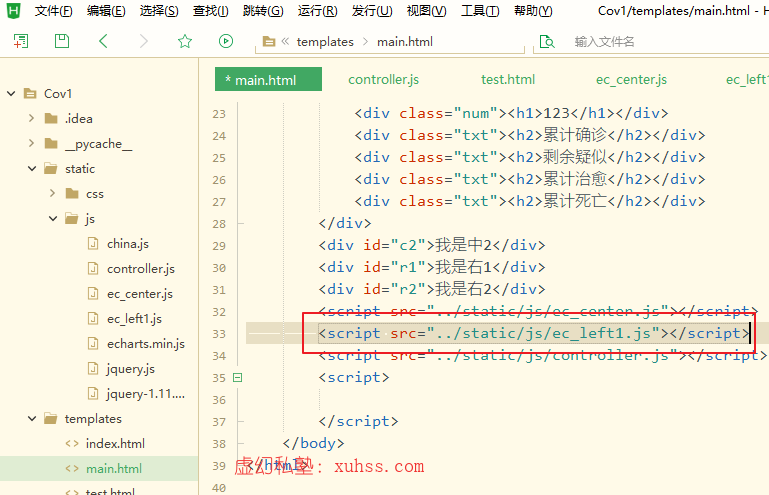
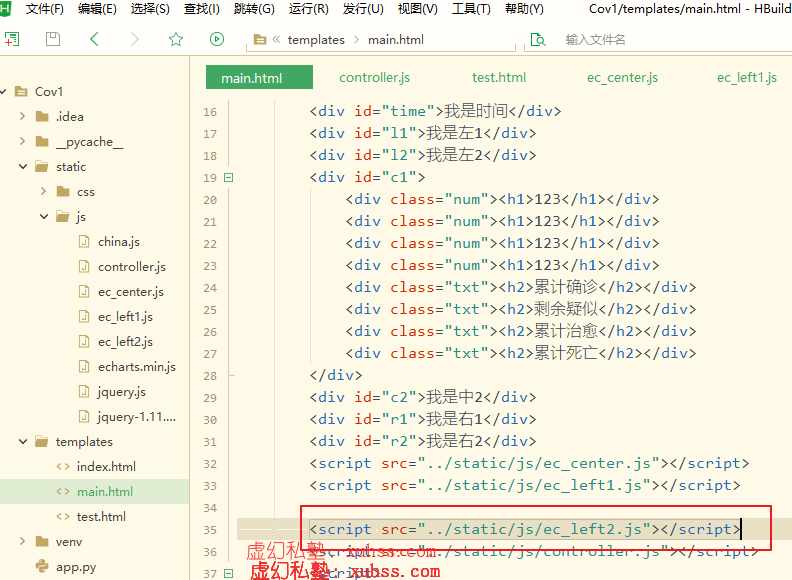
main.html引入js文件

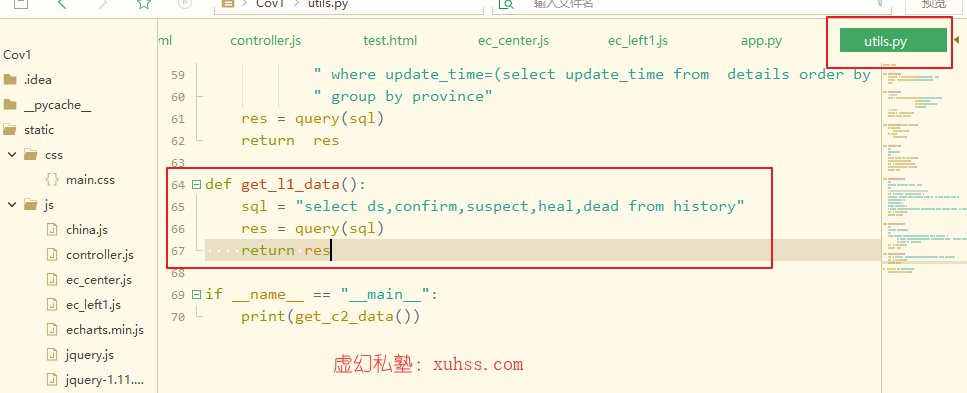
utils.py添加获取数据库数据的方案:

def get_l1_data():
sql = "select ds,confirm,suspect,heal,dead from history"
res = query(sql)
return res
def get_l2_data():
sql = "select ds,confirm_add,suspect_add from history"
res = query(sql)
return resapp.py定义前端访问的路由:
@app.route('/l1')
def get_l1_data():
data = utils.get_l1_data()
day,confirm,suspect,heal,dead = [],[],[],[],[]
for a,b,c,d,e in data[0:]:
day.append(a.strftime("%m-%d"))
confirm.append(b)
suspect.append(c)
heal.append(d)
dead.append(e)
return jsonify({"day":day,"confirm":confirm,"suspect":suspect,"heal":heal,"dead":dead})
@app.route('/l2')
def get_l2_data():
data = utils.get_l2_data()
day,confirm_add,suspect_add = [],[],[]
for a,b,c in data[0:]:
day.append(a.strftime("%m-%d"))
confirm_add.append(b)
suspect_add.append(c)
return jsonify({"day":day,"confirm_add":confirm_add,"suspect_add":suspect_add})
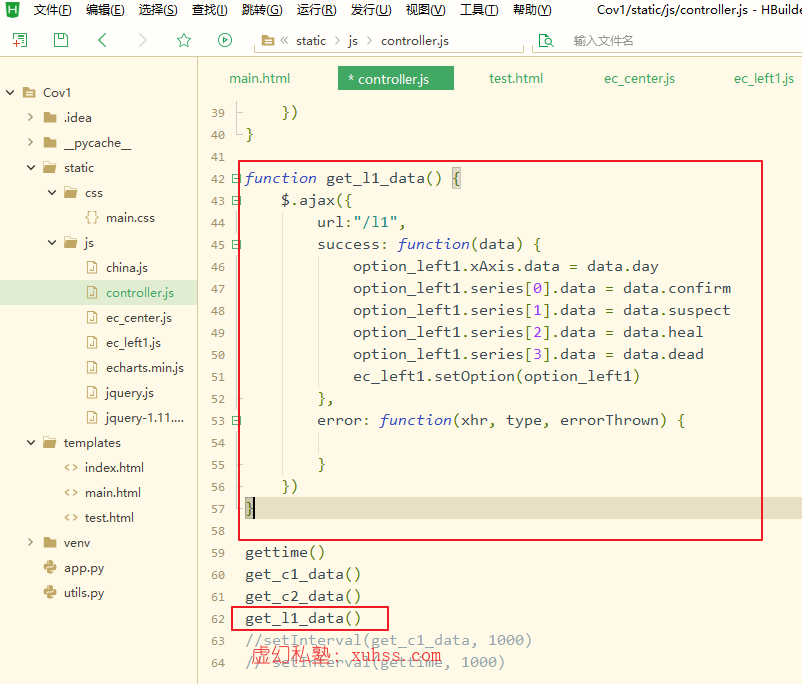
在前端页面main.html引用的controler.js中编写ajax请求:

function get_l1_data() {
$.ajax({
url:"/l1",
success: function(data) {
option_left1.xAxis.data = data.day
option_left1.series[0].data = data.confirm
option_left1.series[1].data = data.suspect
option_left1.series[2].data = data.heal
option_left1.series[3].data = data.dead
ec_left1.setOption(option_left1)
},
error: function(xhr, type, errorThrown) {
}
})
}运行app.py:

添加左下角l2的数据:
引入ec_left2.js文件

在前端页面main.html引用的controler.js中编写ajax请求:
function get_l2_data() {
$.ajax({
url:"/l2",
success: function(data) {
option_left2.xAxis.data = data.day
option_left2.series[0].data = data.confirm_add
option_left2.series[1].data = data.suspect_add
ec_left2.setOption(option_left2)
},
error: function(xhr, type, errorThrown) {
}
})
}
get_l2_data()