文章目录
显示
中国地图
一、复制中国地图option,导入china.js
ec_center.js定义了option,复制到项目的js文件夹中
//初始化echarts实例
var ec_center = echarts.init(document.getElementById("c2"),"dark");
var mydata = []
var optionMap = {
title: {
text: '',
subtext: '',
x: 'left'
},
tooltip: {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show: true,
x: 'left',
y: 'bottom',
textStyle: {
fontSize: 8
},
splitList: [{
start: 1,
end: 9
},
{
start: 10,
end: 99
},
{
start: 100,
end: 999
},
{
start: 1000,
end: 9999
},
{
start: 10000
}
],
color: ['#8A3310','#C64918', '#E55B25','#F2AD92', '#F9DCD1']
},
//配置属性
series: [{
name: '累积确诊人数',
type: 'map',
mapType: 'china',
roam: false,
itemStyle: {
normal: {
borderWidth: .5,
borderColor: '#009fe8',
areaColor: '#ffefd5'
},
emphasis: {
borderWidth: .5,
borderColor: '#4b0082',
areaColor: '#fff'
}
},
label: {
normal: {
show: true, //省份名称
fontSize: 8
},
emphasis: {
show: true,
fontSize: 8
}
},
data: mydata //数据
}]
};
//使用制定的配置项和数据显示图表
ec_center.setOption(optionMap);
main.html引入echarts.min.js china.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>疫情监控</title>
<script src="../static/js/jquery.js"></script>
<script src="../static/js/echarts.min.js"></script>
<script src="../static/js/china.js"></script>body中 把ec_center.js引入进来
<div id="r1">我是右1</div>
<div id="r2">我是右2</div>
<script src="../static/js/ec_center.js"></script>优化main.html代码 把js抽取出来
新建一个controller.js
function gettime(){
$.ajax({
url:"/time",
timeout:10000,//超时时间设置为10秒;
success:function(data){
$("#time").html(data)
},
error:function(xhr,type,errorThrown){
}
});
}
function get_c1_data(){
$.ajax({
url:"c1",
success:function(data){
$(".num h1").eq(0).text(data.confirm);
$(".num h1").eq(1).text(data.suspect);
$(".num h1").eq(2).text(data.heal);
$(".num h1").eq(3).text(data.dead);
},
error:function(xhr,type,errorThrown){
}
})
}
//setInterval(get_c1_data, 1000)
// setInterval(gettime, 1000)main.html 引入controller.js
<div id="c2">我是中2</div>
<div id="r1">我是右1</div>
<div id="r2">我是右2</div>
<script src="../static/js/ec_center.js"></script>
<script src="../static/js/controller.js"></script>添加controllers.js获取后台数据
function get_c2_data(){
$.ajax({
url:"c2",
success:function(data){
optionMap.series[0].data = data.data
ec_center.setOption(optionMap)
},
error:function(xhr,type,errorThrown){
}
})
}二、 前后台数据交流
utils.py添加数据库获取函数
def get_c2_data():
"""
:return 返回各省数据
"""
sql= "select province,sum(confirm) from details" \
" where update_time=(select update_time from details order by update_time desc limit 1)" \
" group by province"
res = query(sql)
return resapp.py 添加c2接口路由:
@app.route('/c2')
def get_c2_data():
res = []
for tup in utils.get_c2_data():
print(tup)
res.append({"name":tup[0],"value":int(tup[1])})
return jsonify({"data": res})更改前端调用方式 只是调用1次:
function get_c2_data(){
$.ajax({
url:"c2",
success:function(data){
optionMap.series[0].data = data.data
ec_center.setOption(optionMap)
},
error:function(xhr,type,errorThrown){
}
})
}
gettime()
get_c1_data()
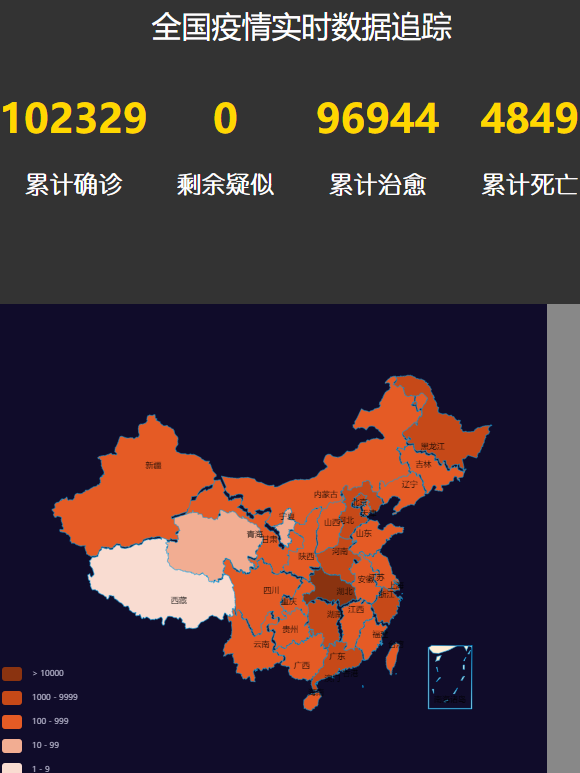
get_c2_data()最后的运行结果:

转载请注明:xuhss » Python Flask定时调度疫情大数据爬取全栈项目实战使用-14中国地图ajax动态获取数据