文章目录
显示
使用Ajax局部刷新页面
通过Ajax想服务器发送请求,接受服务器返回的json数据,然后使用JavaScript修改网页的显示来实现页面局部数据的更新
适应Jquery框架可方便的编写Ajax代码,需要jquery.js
Ajax基本格式:
$.ajax{
type:"post", //请求类型
url:"/目标路由", //请求地址
data:{"k1":"v1","k2":"v2"}, //数据
datatype:"json", // 返回的数据类型
success:function(datas){
// 请求成功的回调函数,datas是返回的数据
}
error:function(){
// 请求失败时执行
}
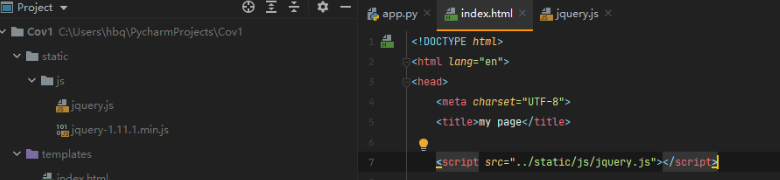
}引入jquery

前台代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my page</title>
<script src="../static/js/jquery.js"></script>
</head>
<body>
<h1>疫情</h1>
<h3>实时报道</h3>
<button>点我有惊喜</button>
<script>
$("button").click(function (){
$.ajax({
url:"/ajax",
type:"post",
data:{"name":"李四","score":99},
success:function (d){
$("h1").html("武汉感染人数"+d)
},error:function (){
alert("发送请求失败")
}
})
})
</script>
</body>
</html>后台代码
@app.route('/ajax', methods=["get","post"])
def hello_world_ajax():
name = request.values.get("name")
score = request.values.get("score")
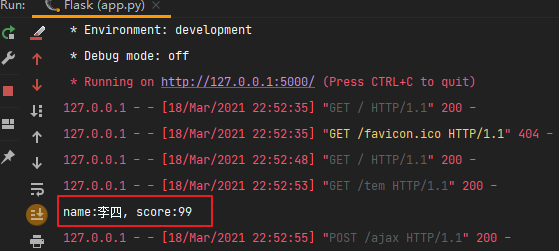
print(f"name:{name}, score:{score}")
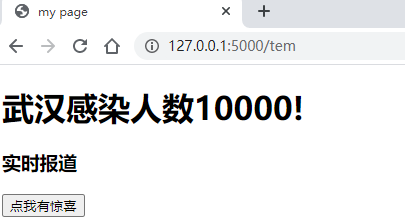
return '10000!'前台运行结果:

后台输出结果:

转载请注明:xuhss » Python Flask定时调度疫情大数据爬取全栈项目实战使用-10.python和ajax的前后台结合使用