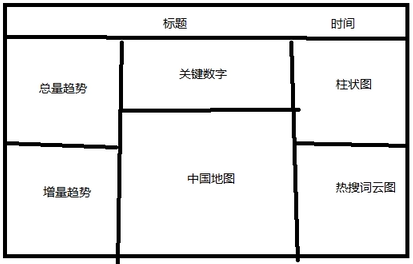
最终成品:

总体布局:

样式代码:
#tit{
color:#FFFFFF;/*设置字体*/
position:absolution;/* 绝对定位 */
height:10%;
width:40%;
left:30%;
top:0;
/*居中分布*/
display:flex;
align-items:center;
justify-content:center;:
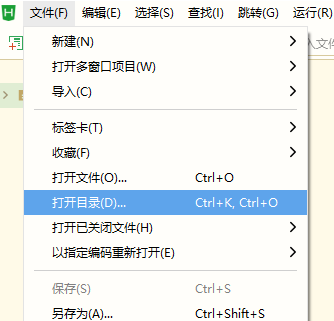
}使用HBuilder打开项目目录:

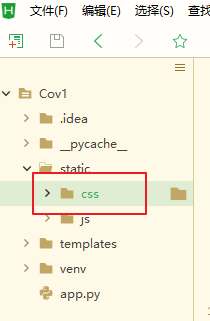
创建一个css文件夹:

创建一个新的html文件main.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>疫情监控</title>
<link href="../static/css/main.css" rel="stylesheet"/>
<style>
</style>
</head>
<body>
<div id="title">全国疫情实时数据追踪</div>
<div id="time">我是时间</div>
<div id="l1">我是左1</div>
<div id="l2">我是左2</div>
<div id="c1">我是中1</div>
<div id="c2">我是中2</div>
<div id="r1">我是右1</div>
<div id="r2">我是右2</div>
</body>
</html>
创建一个main.css

body{
margin: 0;
background: #333;
}
#title{
position: absolute;
width: 40%;
height: 10%;
top: 0;
left: 30%;
/* background: #666666; */
color: white;
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
#time{
position: absolute;
width: 30%;
height: 10%;
top: 0;
right: 0;
background: green;
}
#c1{
position: absolute;
width: 40%;
height: 30%;
top: 10%;
left: 30%;
background: #777777;
}
#c2{
position: absolute;
width: 40%;
height: 60%;
top: 40%;
left: 30%;
background: #888888;
}
#l1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
left: 0;
background: #999999;
}
#l2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
left: 0;
background: #000000;
}
#r1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
left: 70%;
background: #111111;
}
#r2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
left: 70%;
background: #222222;
}